Applying Dynamic Paging
You can add paging to your dynamic data, using the paging generator included in Wappler.
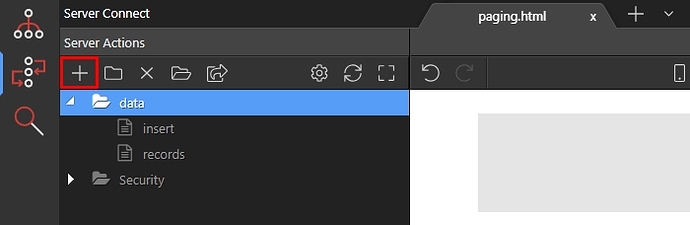
First, you need to create a server action:
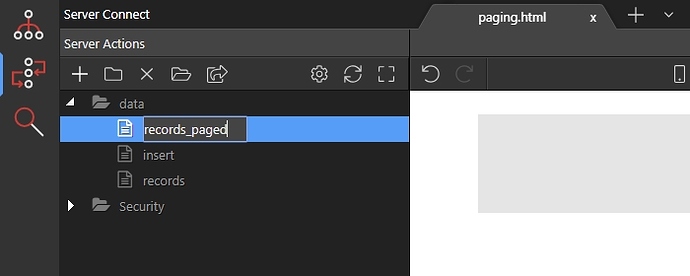
And add a name for it. We call it - records_paged:
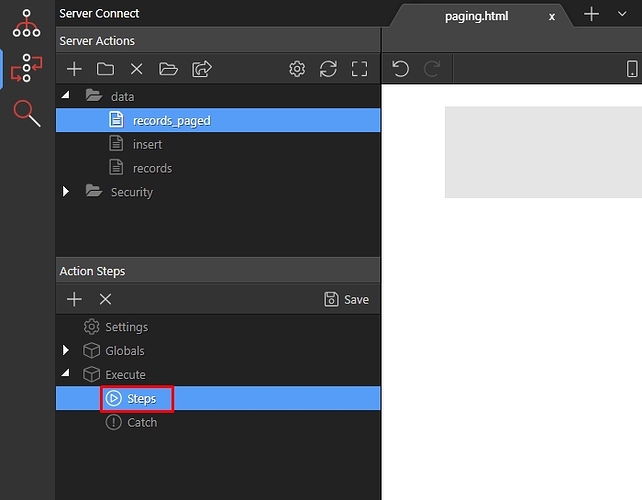
Right click steps:
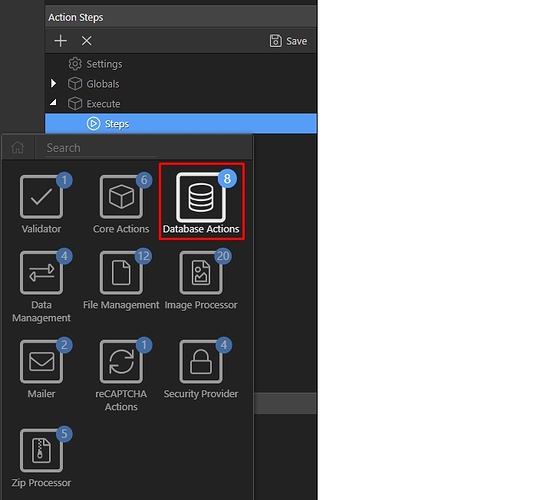
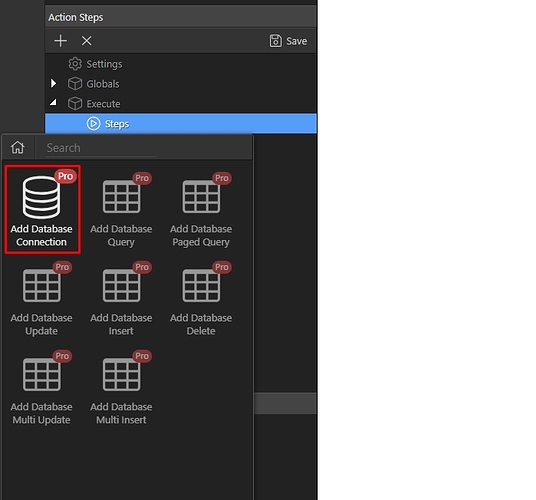
Open Database Actions:
Add Database Connection:
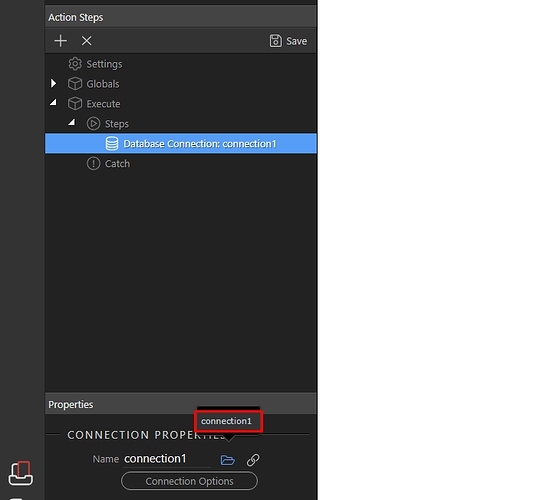
Select your database connection or create a new one, if you have not defined one yet:
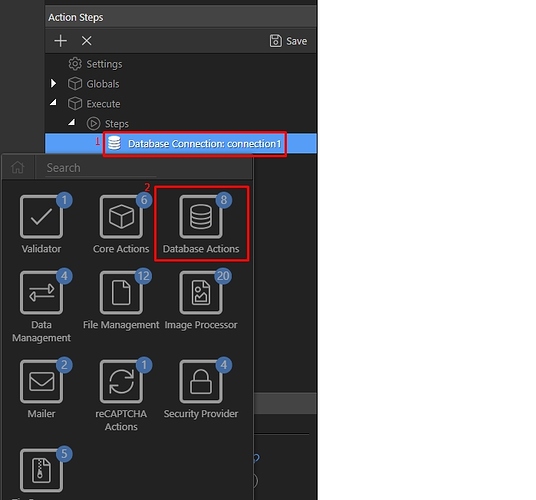
Then right click database connection step (1) and open the database actions menu (2):
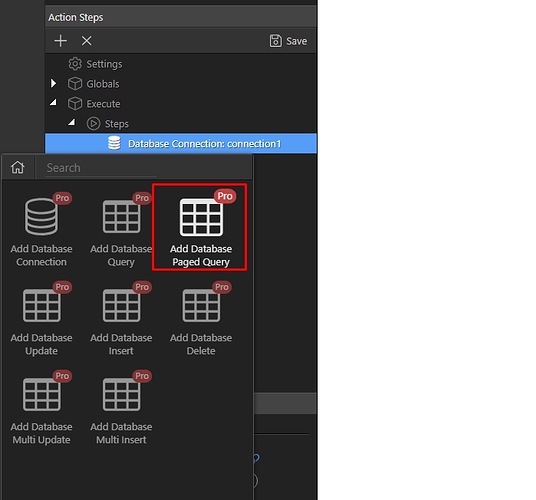
Add Database Paged Query:
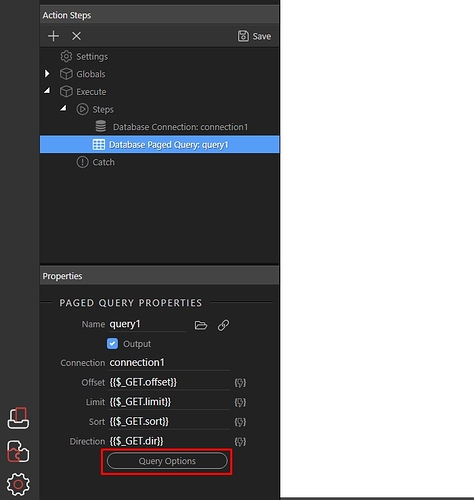
Then click the query options button:
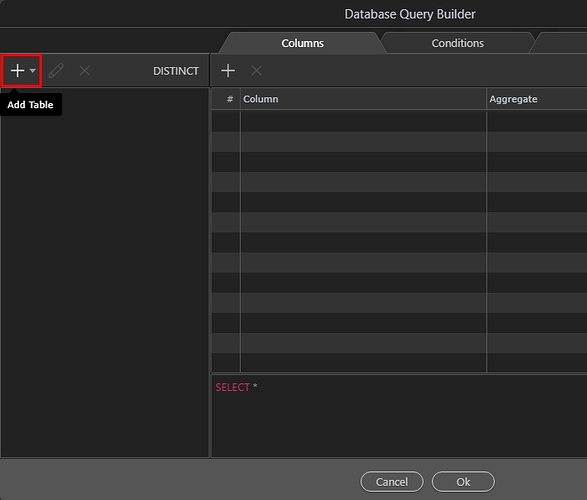
Open the add table menu:
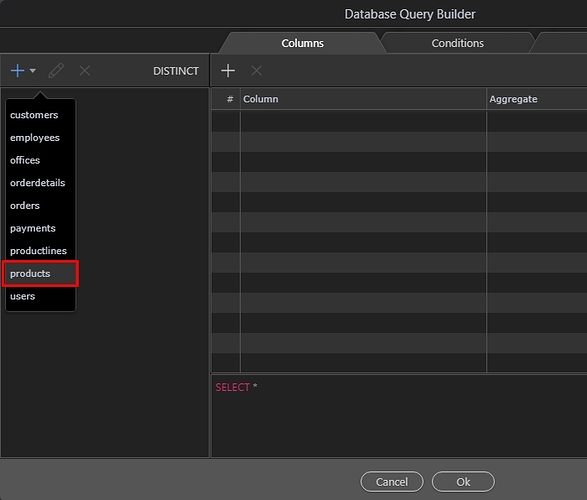
And select your database table:
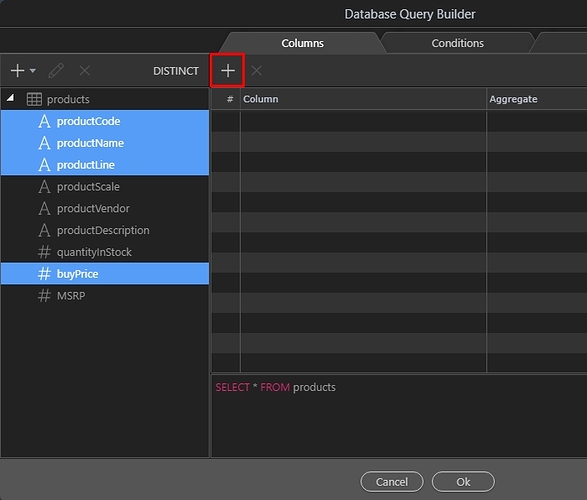
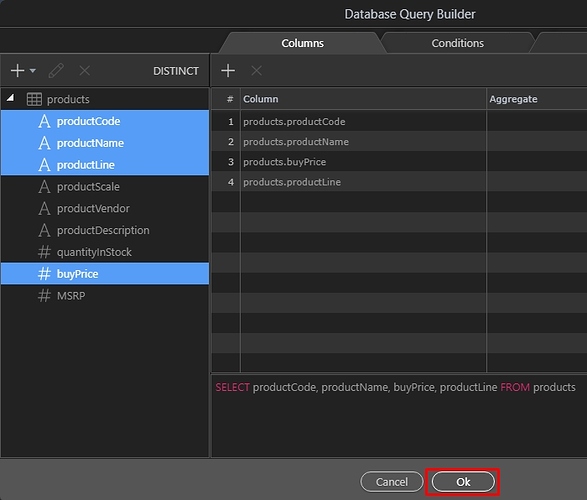
Then select the tables you need and click the add button:
Click Ok when you are done:
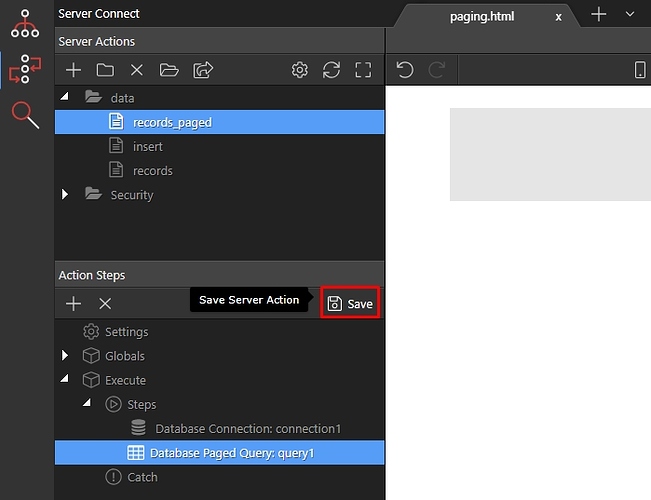
Save your server action:
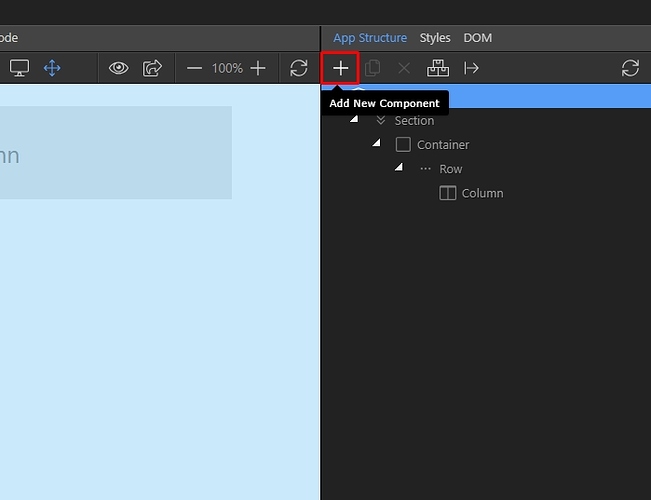
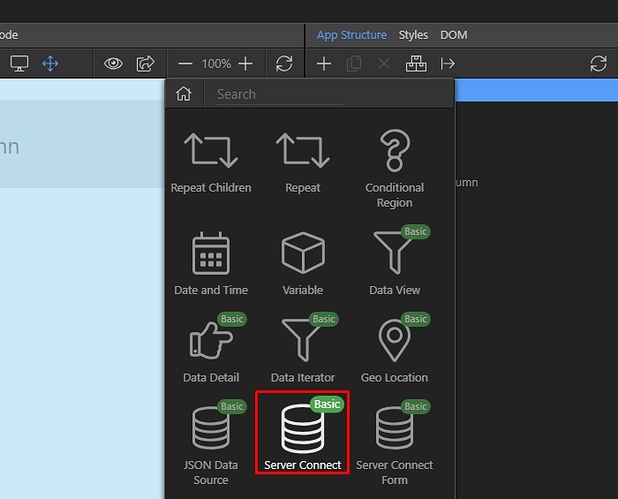
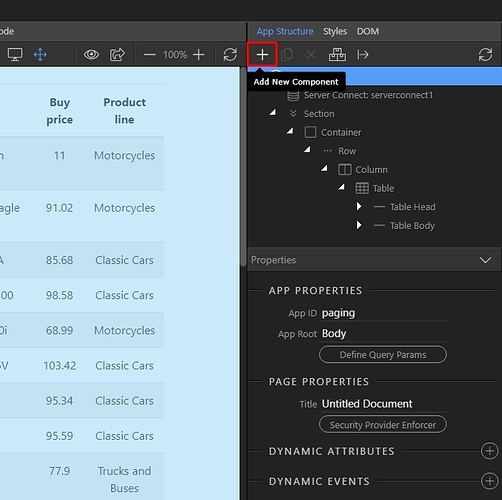
In app structure panel add new component:
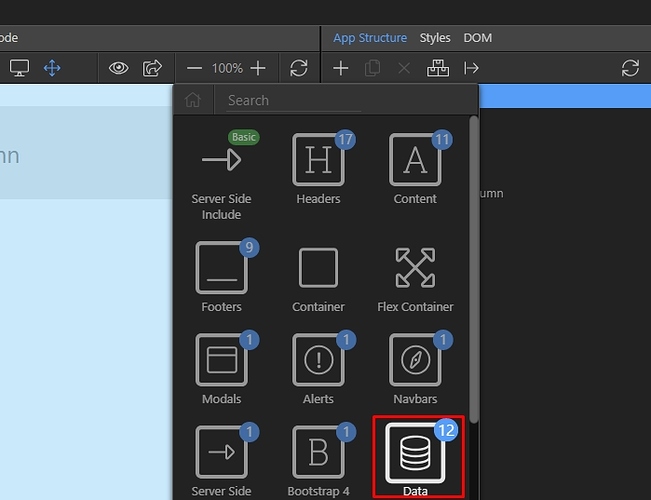
Open Data:
And add server connect component:
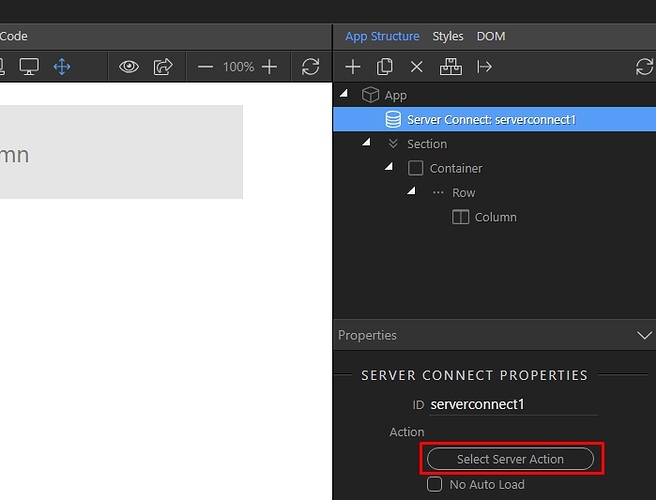
Then click the select server action button:
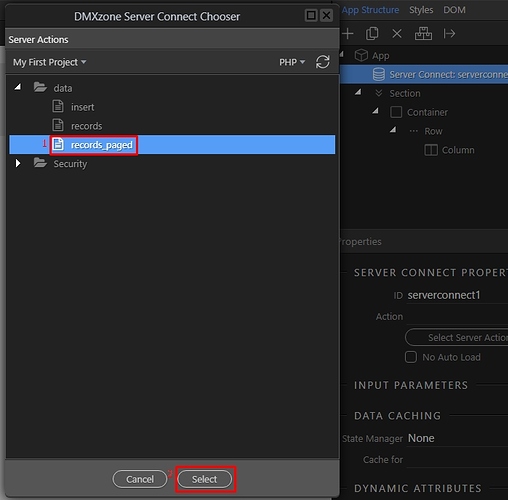
Here we select the server action with the paged database query which we just created:
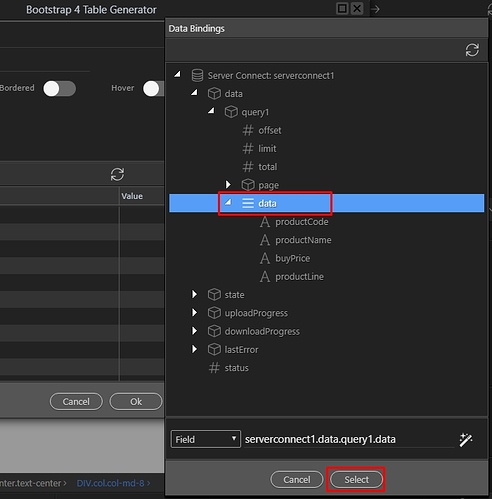
We add a dynamic table, displaying our records on the page. Make sure to select the data object, under database query as an expression for it:
Then, we add new component:
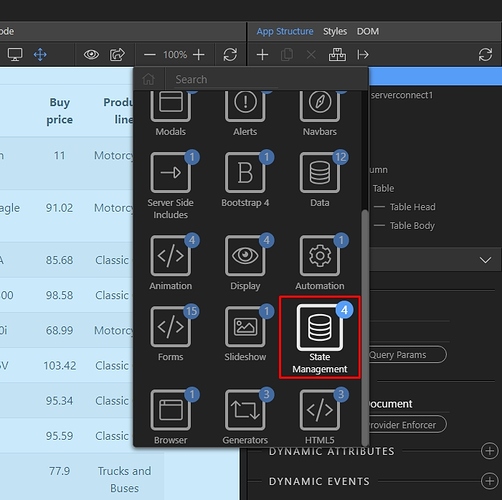
Open the state management menu:
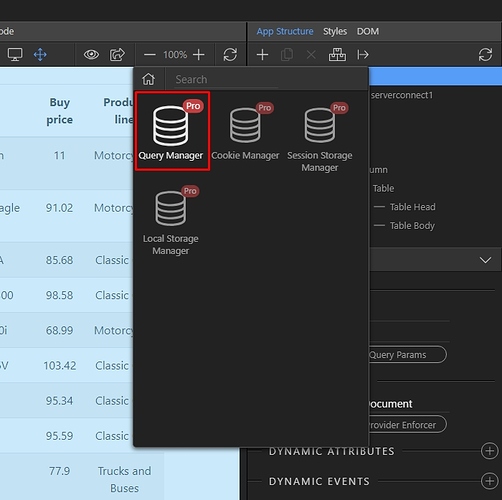
And add query manager:
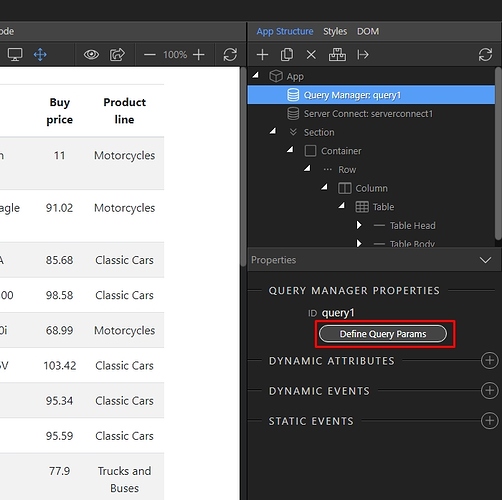
We are going to define a query parameter, which will store the current paging state. This way the current page won’t be lost on page refresh:
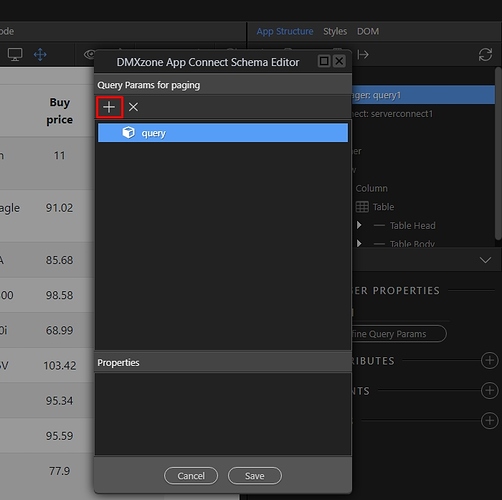
Click the add new button:
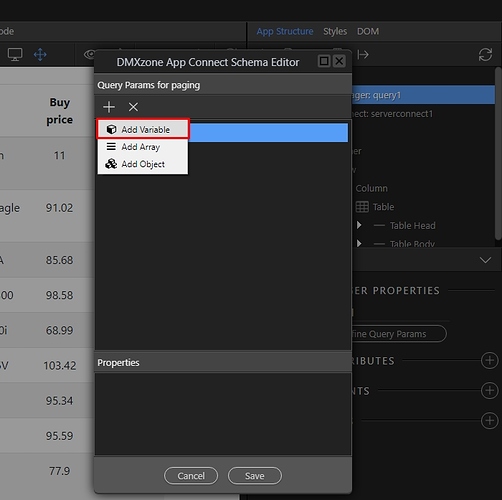
Add variable:
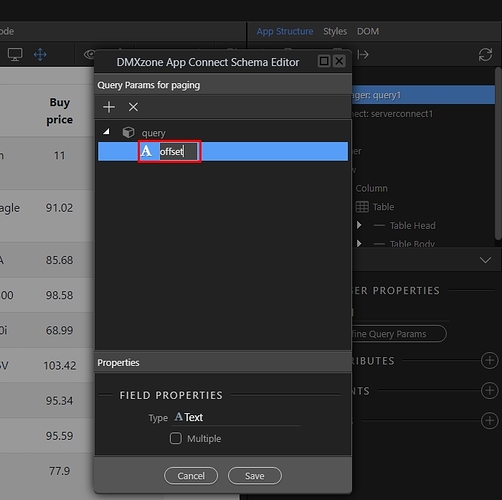
Call it offset and click the save button:
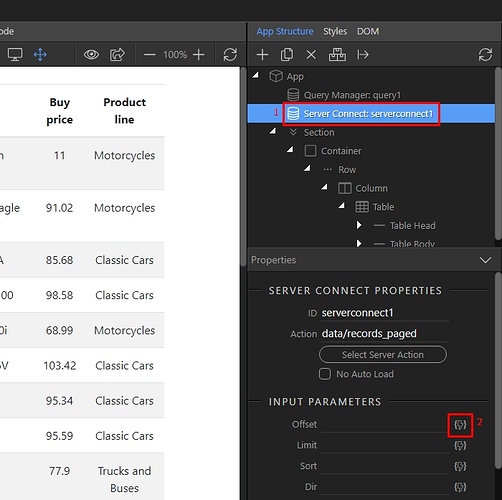
Then select the server connect component (1) and click the dynamic data picker for the offset parameter (2):
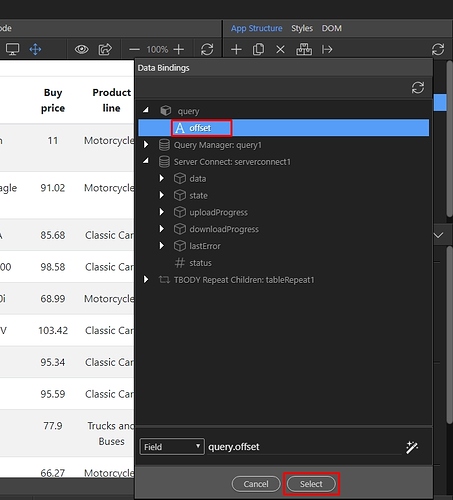
Bind the query parameter called offset which we just created:
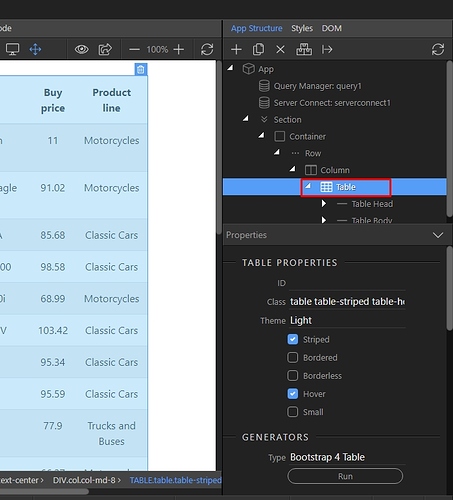
We right click the table, displaying our records:
Select insert after:
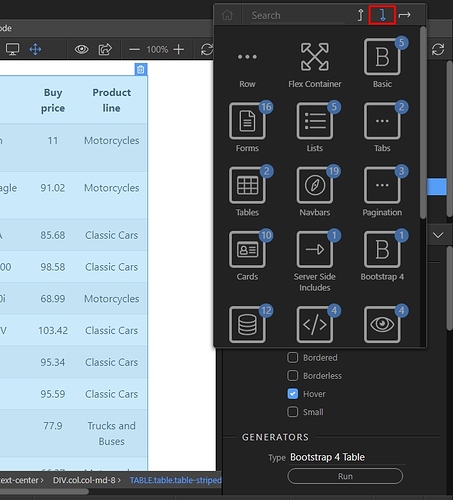
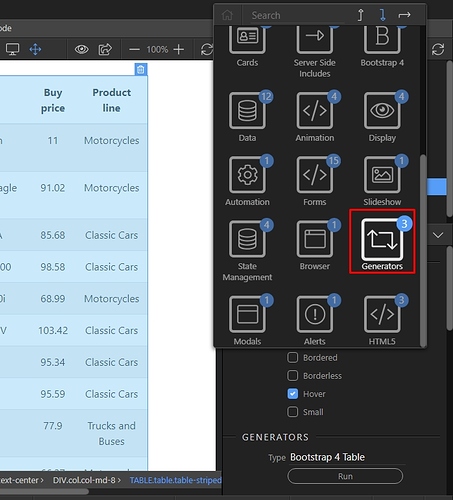
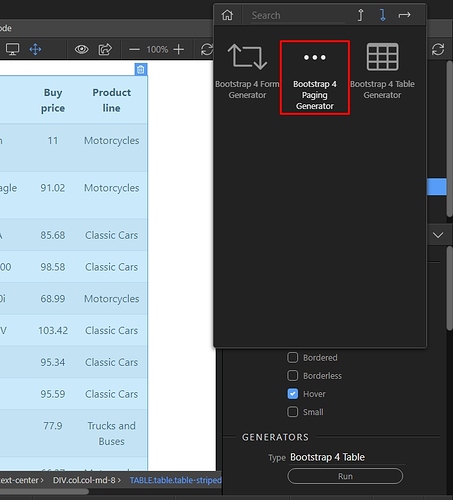
Open Generators:
And select paging generator:
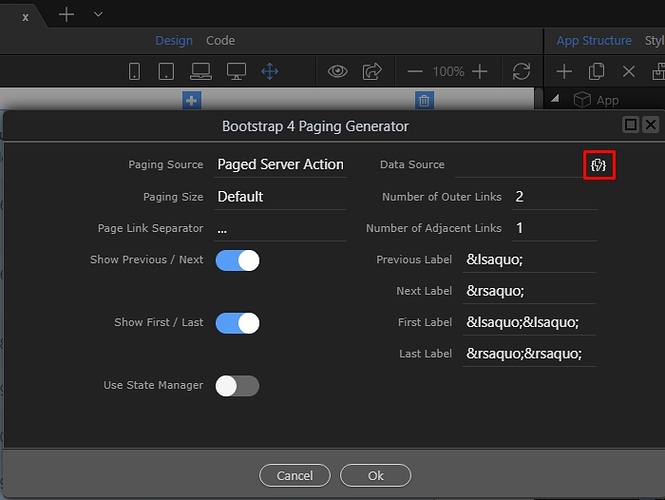
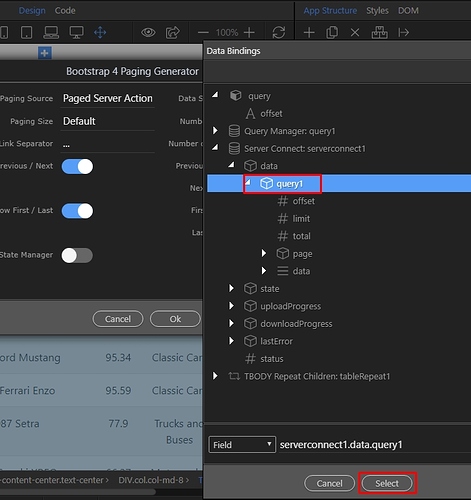
Select the data source for the generator:
This is our paged query, located in the server connect component:
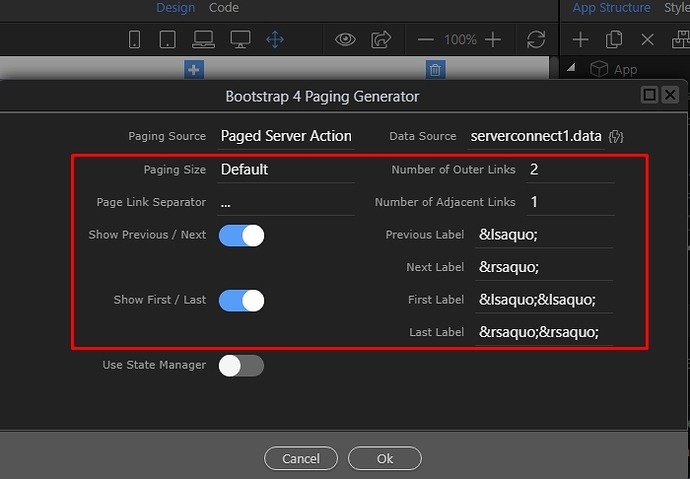
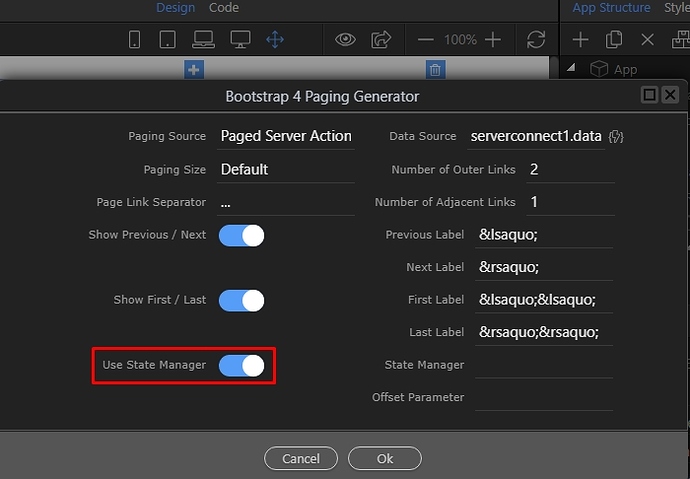
Setup the paging appearance options:
Then enable the state manager option:
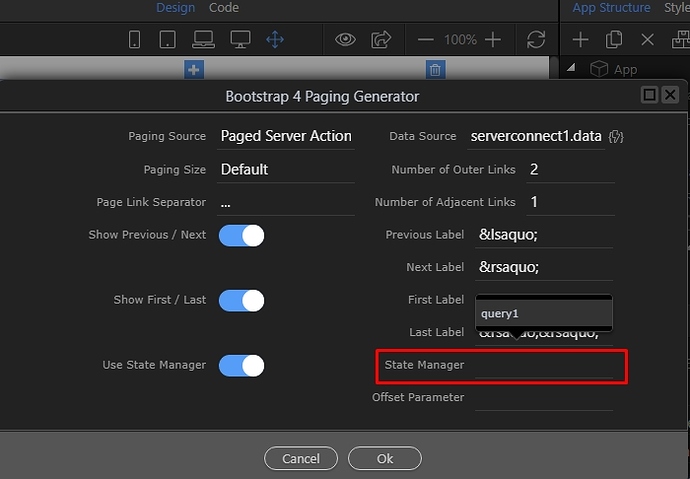
Open the state manager drop-down and select the state management component which we created:
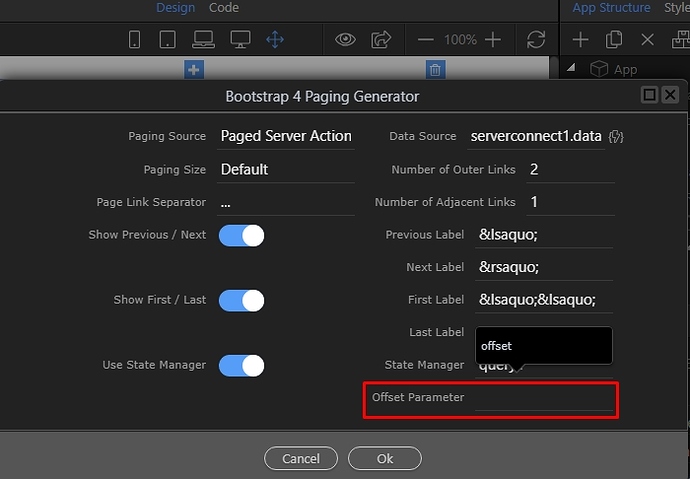
Then select the offset query parameter from the offset menu:
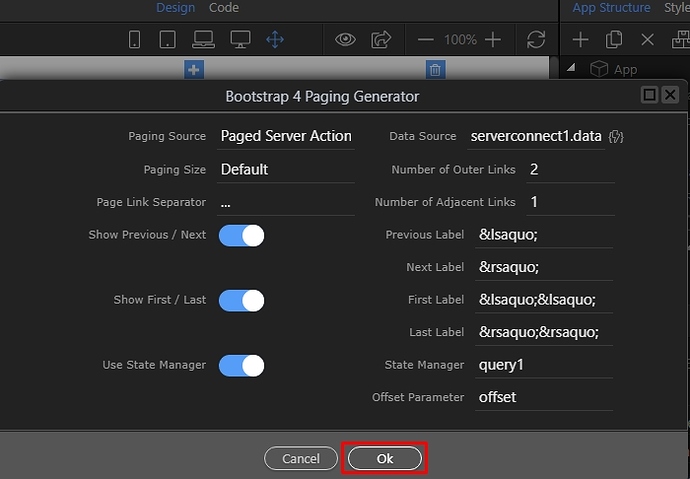
Click the Ok button:
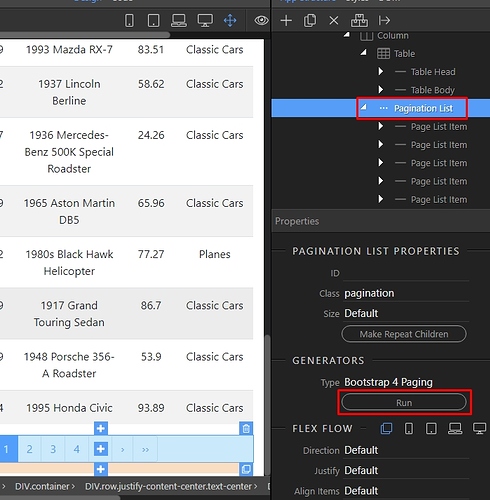
You can see the paging in design view and in the app structure. It can be edited by clicking the Run button: