Using Bootstrap with Custom Paths
Intro
Often, when using custom Bootstrap 4 templates purchased or downloaded from a template provider you need to use custom include paths for the Bootstrap 4 css and js files. Local and CDN options available in the Frameworks menu are not suitable in such cases.
Using Custom Bootstrap 4 Paths
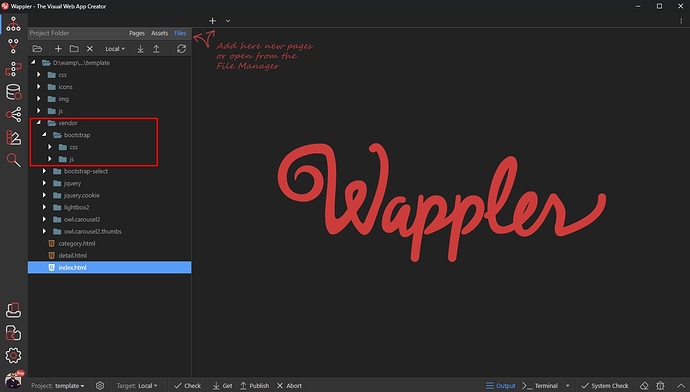
First you need to setup your project and place all the template files in the site root. You can see that the Bootstrap files for this specific template are located in a specific vendor folder. Of course, these can be in different folders for different templates you download from the internet:
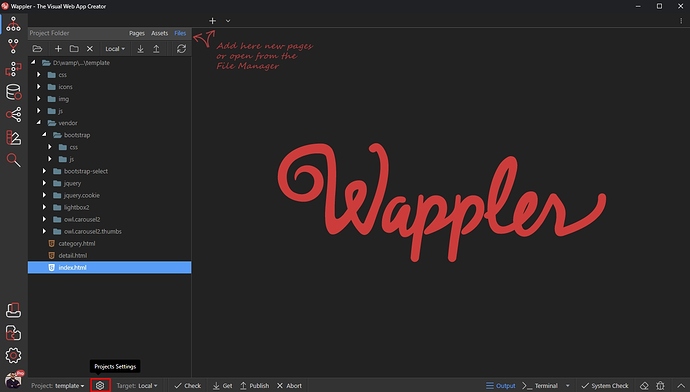
Then open the Project Settings:
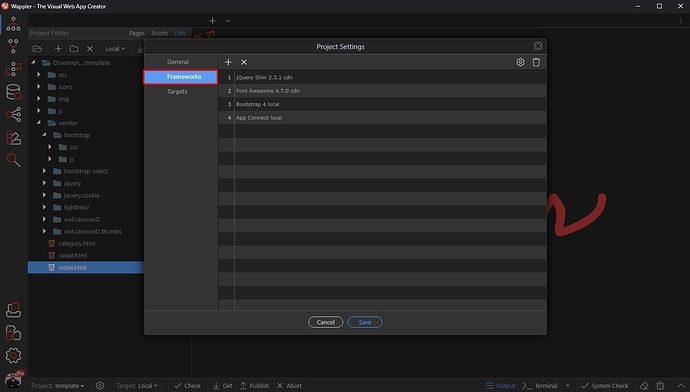
Open the Frameworks menu:
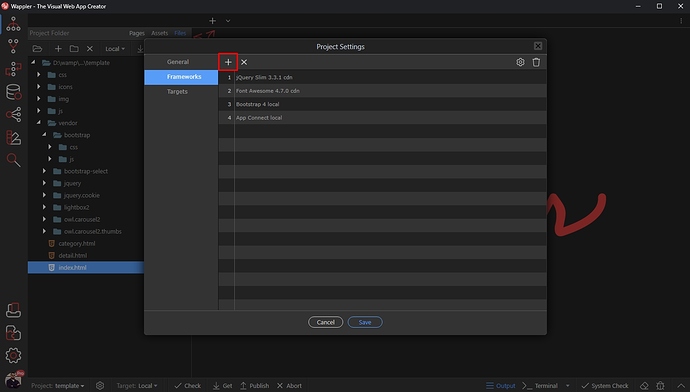
By default Bootstrap 4 local is added to your project, but we want to change this. Click the Add New Framework button:
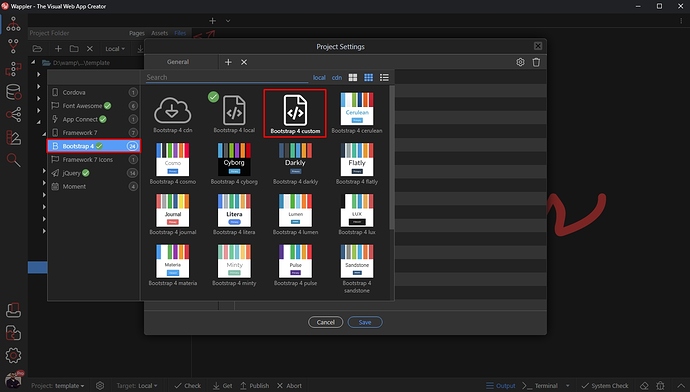
Open the Bootstrap 4 category and select Bootstrap 4 custom:
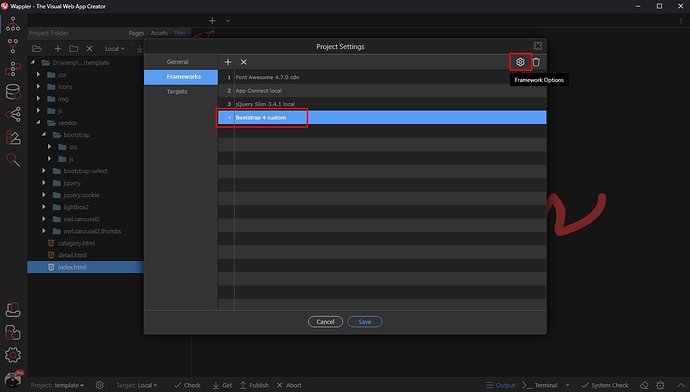
You will see the Bootstrap 4 local include has been replaced with the custom option. Select it and click the Framework Options button:
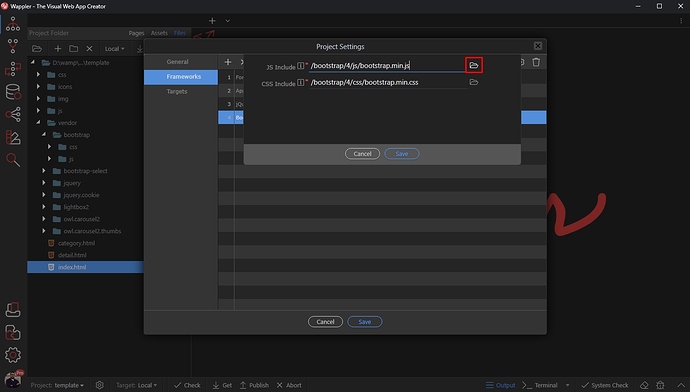
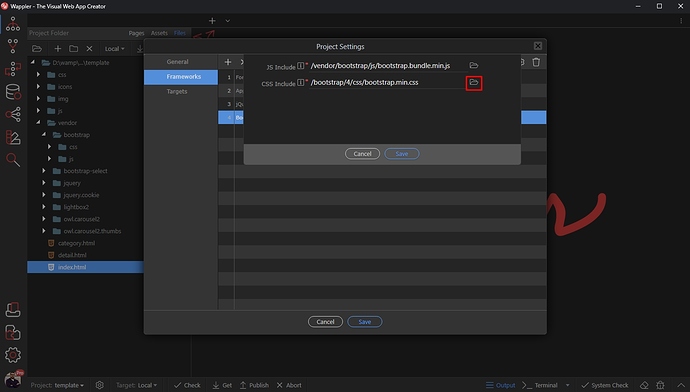
The Framework options dialog appears. Here you can select the paths to the Bootstrap 4 js and css files for your specific template. Click the select path for the js include:
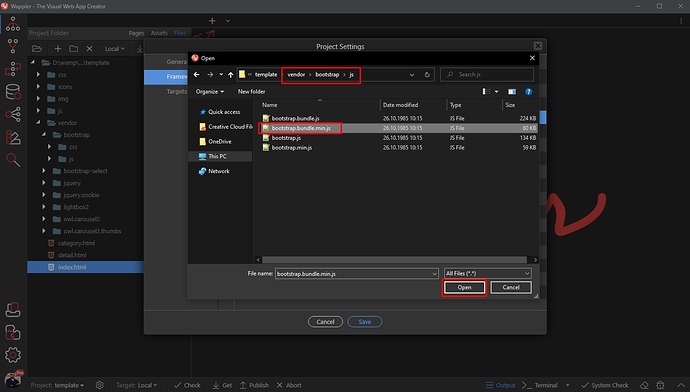
Browse to the custom path and select the js file used for your template:
Do the same for the css include:
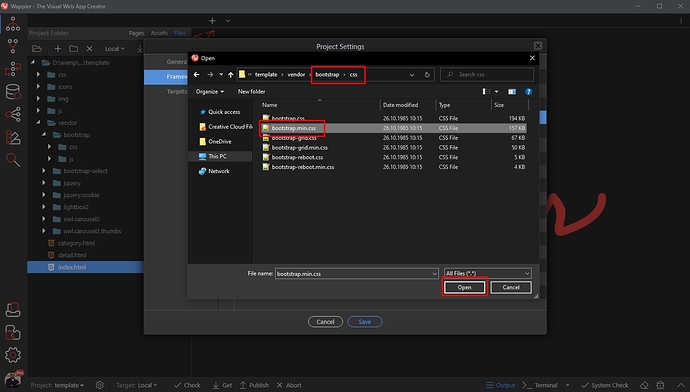
Browse to the custom path and select the css file for your template:
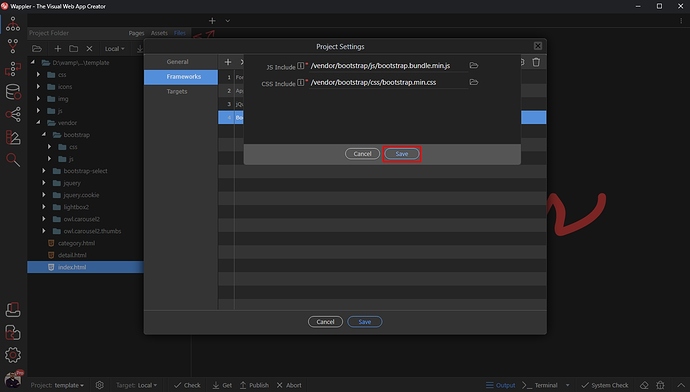
Click Save:
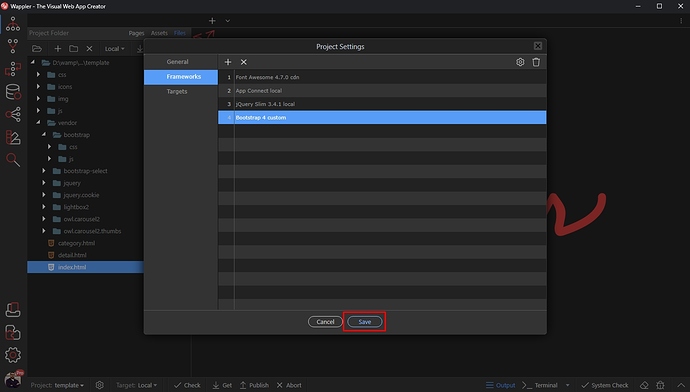
And then Save the Project Settings:
You can load an HTML page from your project folder and the Bootstrap 4 includes will be recognized by Wappler:
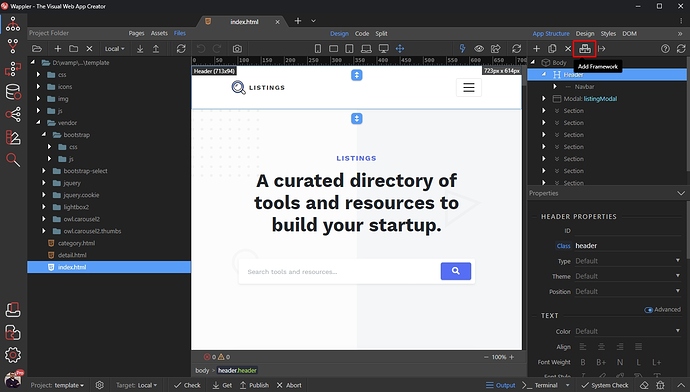
The only thing left is to add the App Connect framework to the page, so you can enjoy the great features it offers. Click the Add Framework button:
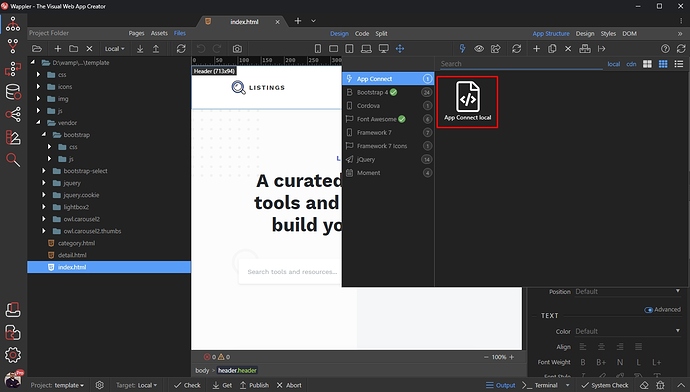
And add App Connect:
And you are done. You can use your template and edit it in Wappler: