Introduction to App Connect Flow
What is App Connect Flow
With App Connect Flow you can create client side workflows with actions to be executed, data to be retrieved and much more! All actions nicely executed one after another.
Use rich programming paradigms in your flow like repeaters, assign of variables and conditions. Make reusable flows as on your page as components, or inline flows as actions on your dynamic events.
With the same ease as you are used to create Server Connect workflows - now you have all the powers client side!
The age of rich interactive client side web & mobile apps has begun!
Use Cases of App Connect Flow
First question that always comes in mind is when to use Flows? Well think of it like when you want to execute specific logic, lengthy data fetching, transformations operations or custom validation of user input.
A few possible use cases:
- Multi step question form, with validation of data and performing different actions on each step.
- Fetch and filter data before inserting in data store.
- Sanitize and filter data before using it on your page.
- Query for fresh data from server and then insert in data store only when needed.
- Schedule flow with action scheduler - to query for fresh data regularly.
- Query different API sources for data - filter and transform data, then use it on your page.
- Extensive custom validation of user data - before submitting to Server Connect / API.
- Query remote data, process it first in a flow, filter and transform - and then use it when done.
- Invoke a remote service for lengthy data processing, and act when it is all done. Like invoke a bulk mailing action or lengthy data retrieval
- Query regularly remote service for new data and act when available
- Fetch remote data from multiple data sources, transform, filter and use as new data
and many more. Your imagination is the limit!
App Connect Component Types
In App Connect you have two types of components. App Connect Page Components and App Connect Flow components.
App Connect Page Components
The App Connect Page Components are the regular App Connect Components that you can place on your page. They are custom HTML components each having their own data and actions to run.
Those components can either render something on the page, like a form or modal dialog, or be data only like Server Connect and JSON Data Source - that just deliver data to the page for data bindings.
App Connect Flow Components and Actions
Now with the new App Connect Flow in have a whole new App Connect Page Component called App Connect Flow. The component by itself defines a whole workflow to be executed on it’s run action.
Within this Flow component you define a workflow that consist of multiple action steps. Those actions are specific to App Connect Flow and can be executed only within a flow.
Execution of App Connect Flow Actions
When running an App Connect Flow, the Flow Actions are executed synchronous after each other. So this means each new action step runs only when the previous completes.
If an error occurs in a step - the catch below is executed and any actions within it. This way you can control your own flow and error handling.
Next to action steps, you can also add specific Flow components like Server Connect Flow Component, to fetch a server connect data for usage within the flow.
You can also call, from within a flow, an action from an external App Connect Page Component. To do this you use the special flow “run” action. There you can select which component and which action from it to run.
NOTE: The run of external App Connect Page Component Actions is fully asynchronous within the flow. So the action is triggered queued as Page update but the flow continues to run. This might result in that your Page Actions are delayed to when your flow is completed.
Building your First Flow
Using Flows in Wappler is easy. But we need to add a few more components and settings first.
Adding App Connect
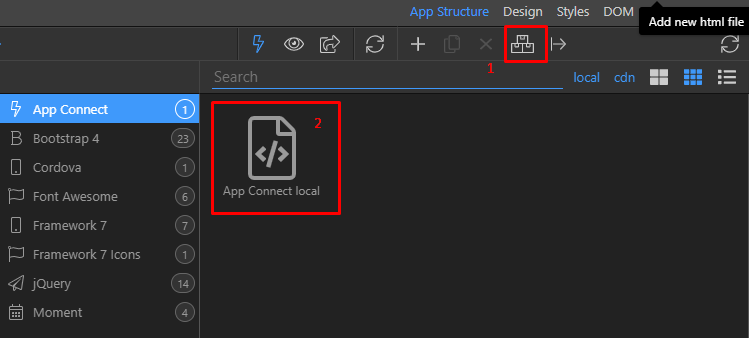
Let’s create a new page and add the App Connect framework to it first. It is required for all dynamic functionality on your page. You can add it by clicking on the frameworks menu.
Note: You can also setup default frameworks to use in your project settings, so that App COnnect is automatically added on new pages.
Giving your App an ID
When working with multiple data components it is often required to give your main page an APP ID, so that all the required information is stored under the same ID.
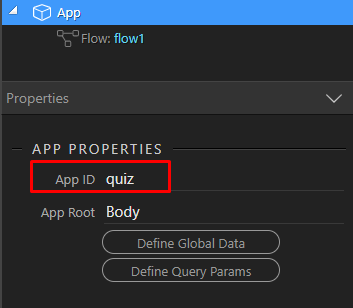
You can easy add an App ID for your app or main page, by clicking on the root App node and setting the App ID property.

Adding App Connect Flow
After giving your app an unique ID, we can add the App Connect Flow component to the page.
The Flow component is then inserted on your page and you can start building your flow.
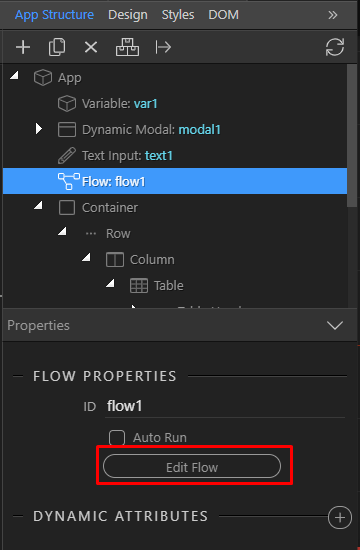
Just click on the “Edit Flow” button on its properties:
Adding Flow Action Steps
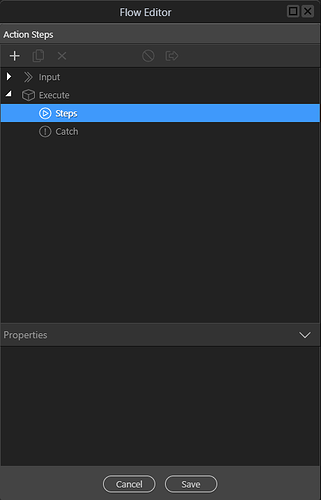
Initially your flow is empty. You need to add action steps to it.
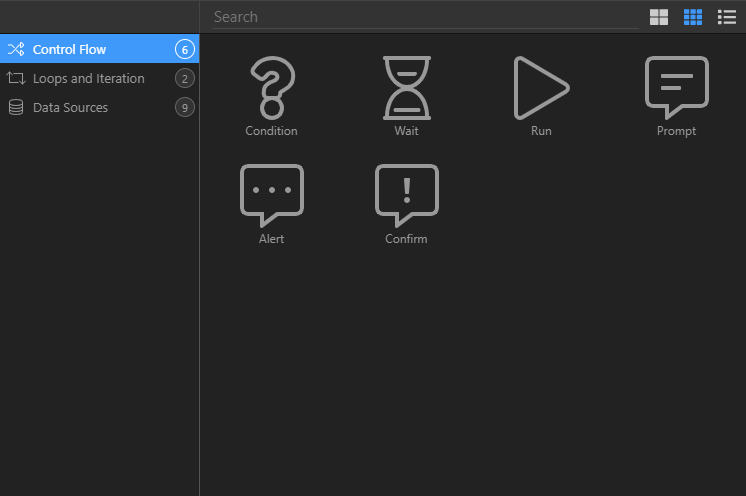
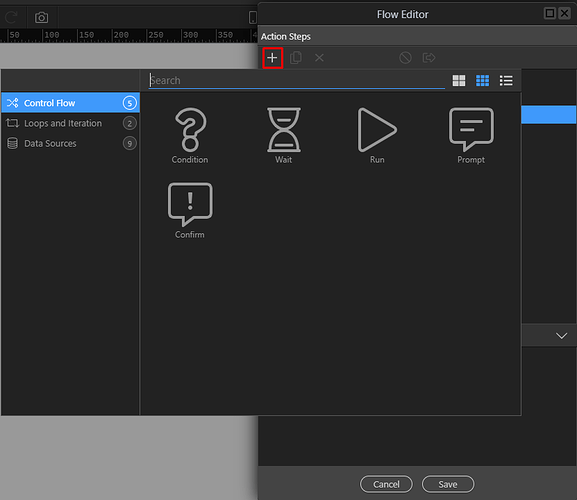
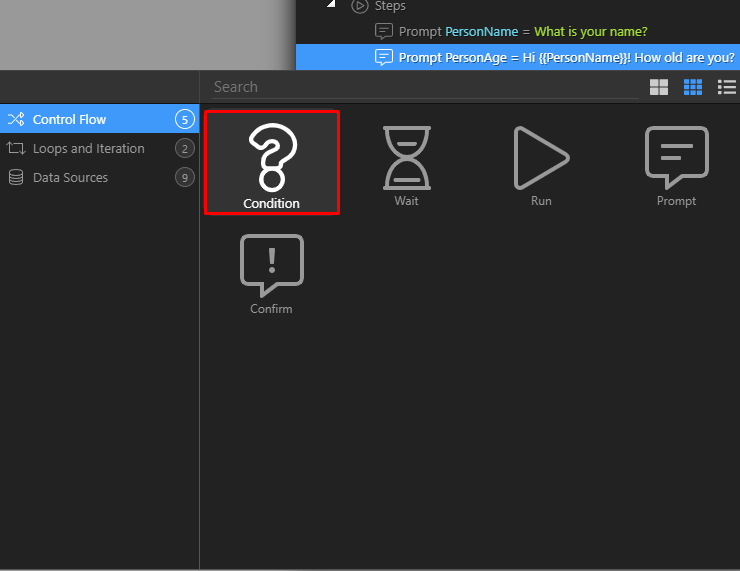
So select the “Steps” branch and just right click or click on the plus in the toolbar, to get the actions context panel:
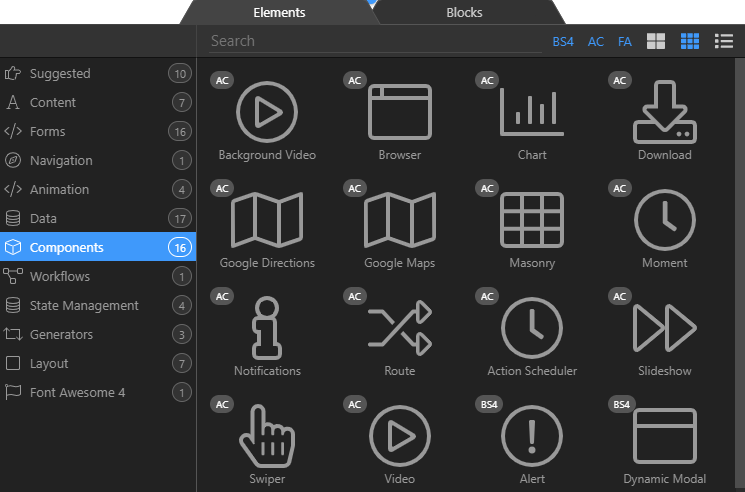
You will see many actions already available, nicely divided in various categories based on their functionality.
Adding logic components
Suppose you want to create a quiz and ask the user few questions
So lets select a prompt as our first action:
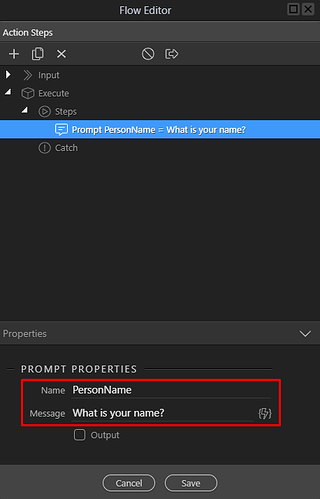
Enter the name under which we want to store the result and a message to show:
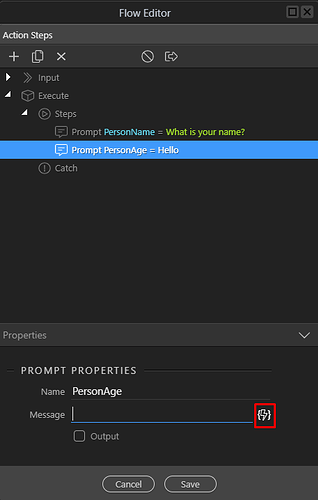
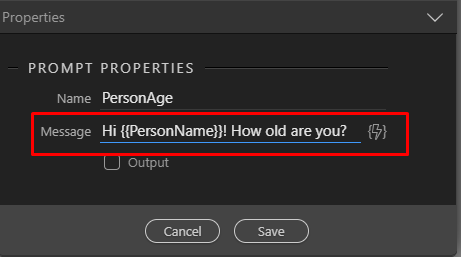
Now that we have asked for the person’s name - let’s greet him and ask him for his/her age.
Just add another prompt:
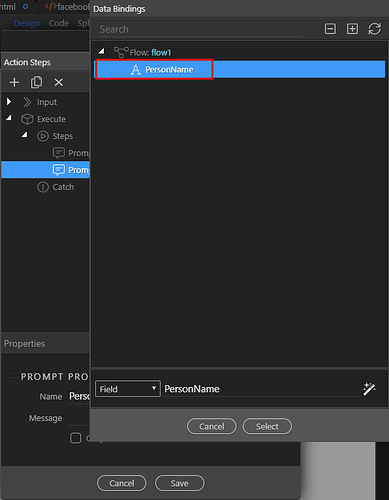
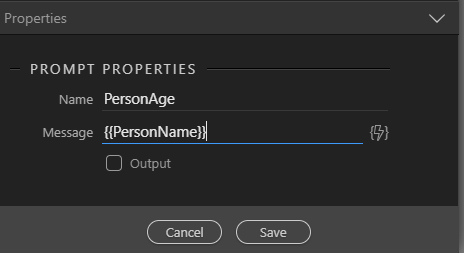
But in the message now we want to use in the name that the person supplied. We use the data picker for this.
So pick the name that we used from the previous prompt “PersonName”
When confirmed this will be turned into a dynamic expression:

Let’s style it a bit as a question:

So now that we know the person’s age - let’s do something depending on the age.
Let’s add a condition:
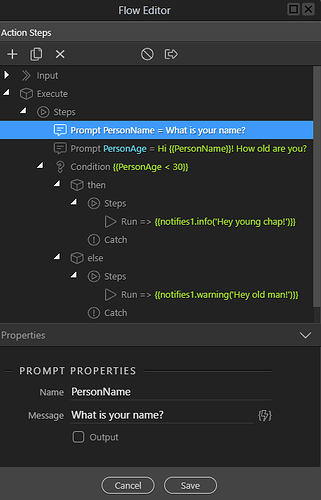
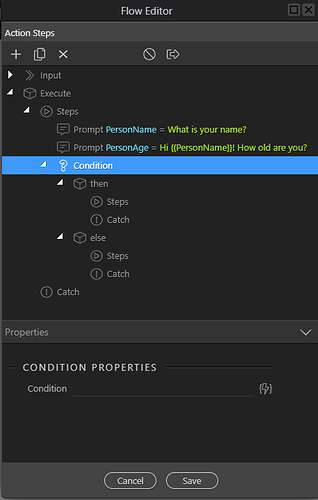
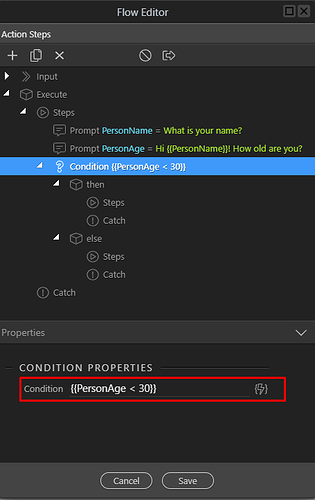
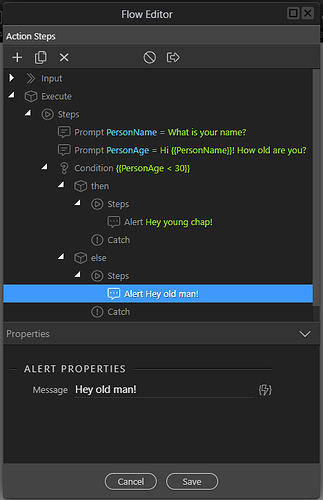
You will see now a new condition step that allowes you to enter the condition and do a different flow of actions based on it:
Let’s add a condition:
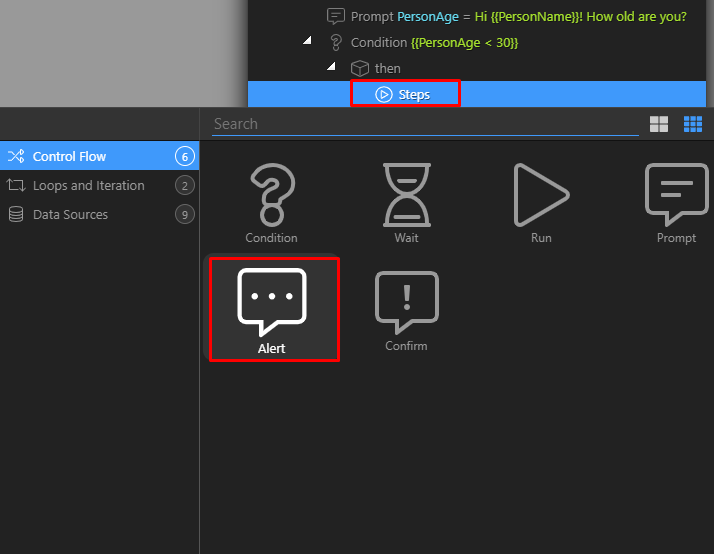
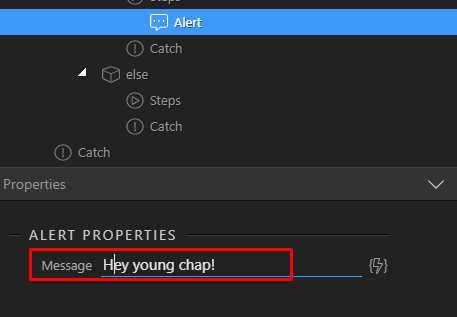
and depending on it - alert a different message
Add the message:

And another one if the age is above 30
Now save the flow and your page.
For this test only let’s run the flow automatically on page open:

Open the page in your browser and you will see your first flow in action!
You can just refresh the page again in the browser to run it again and enter different values.
Calling Page Component Actions
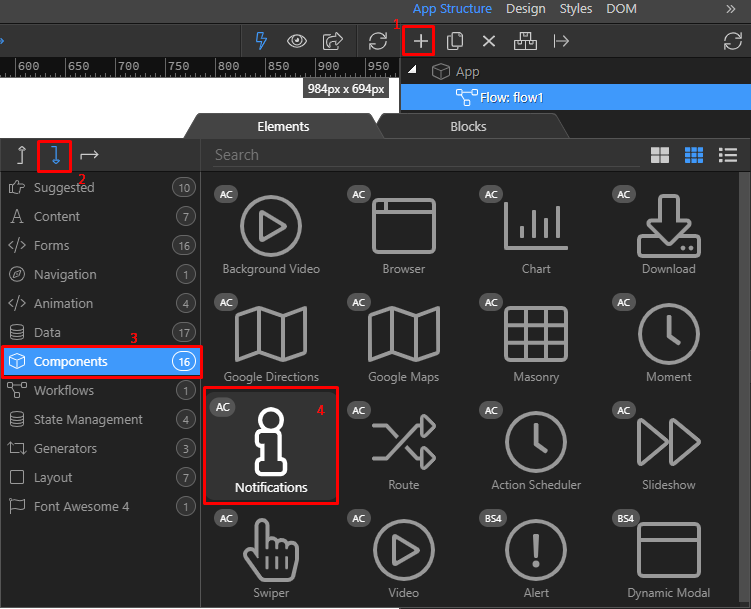
Now let’s interact with some App Connect Page Components. For our sample we can add a notification component to our page, just behind the flow.
Now we can edit the flow again and replace the Alert steps with actions to display the notify.
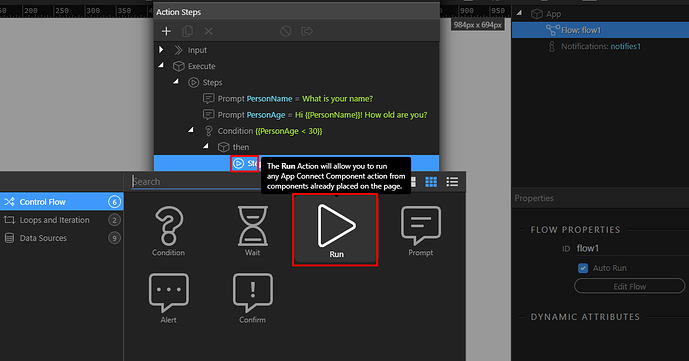
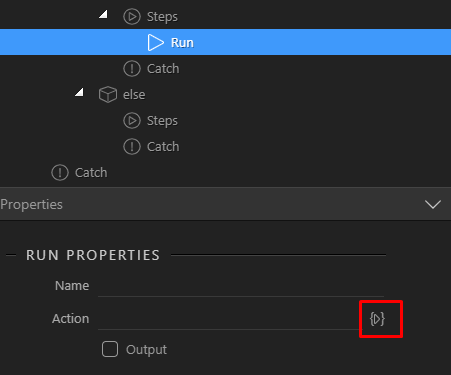
When you edit the flow, just delete the alert actions and in their place add a new “run” action that we will use to trigger the display of the notify
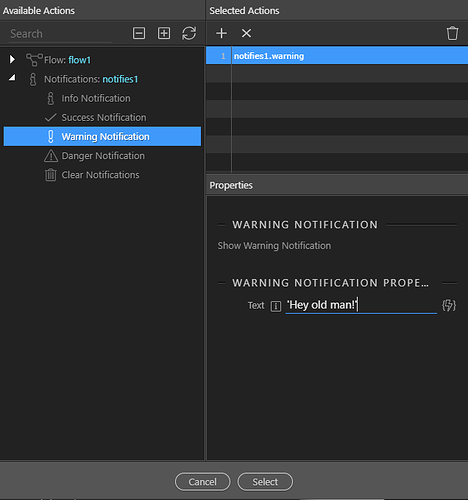
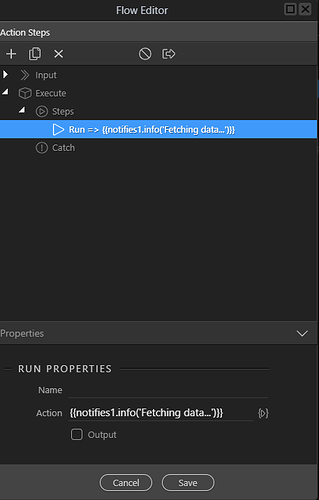
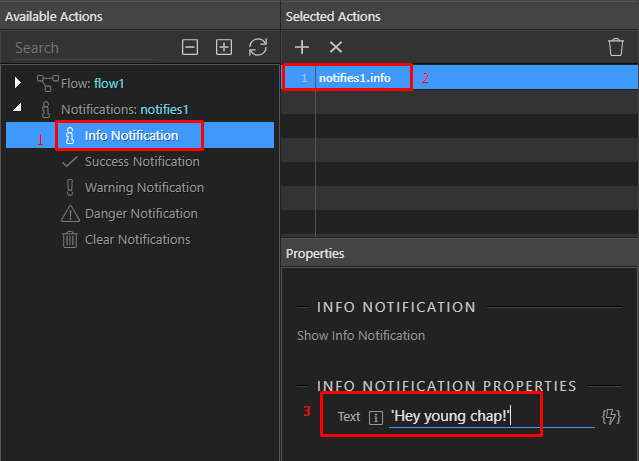
Choose the action to run by clicking on the actions picker:

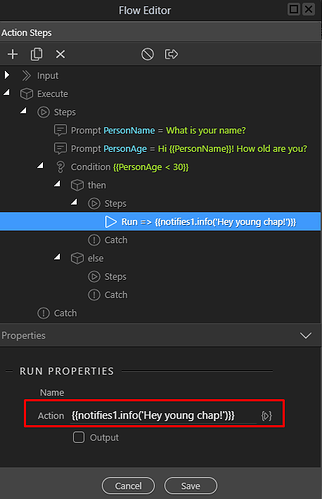
From the list of page components, expand the Notification component and choose to show its info action (1), then edit its options (2) and enter the desired message (3) - do note the quoting here. We use single quotes to indicate string as an expression is expected otherwise.

After saving the run expression is generated for you:
Let’s use the warning for the other message:
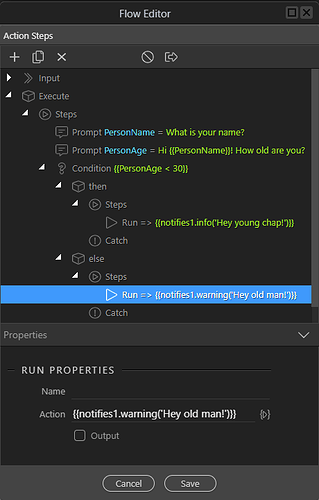
Resulting in the final flow:
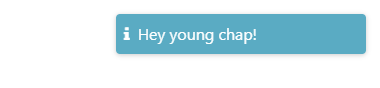
and when running it in the browser you will see the final notification message:

Running the Flow
We saw that you can run the flow automatically on page load, but that is of course not always desired.
So you can choose to run your flow on any dynamic event like click on a button for example.
But first let’s switch the auto run option off in our previous sample:

Run the Flow on specific Dynamic Event trigger
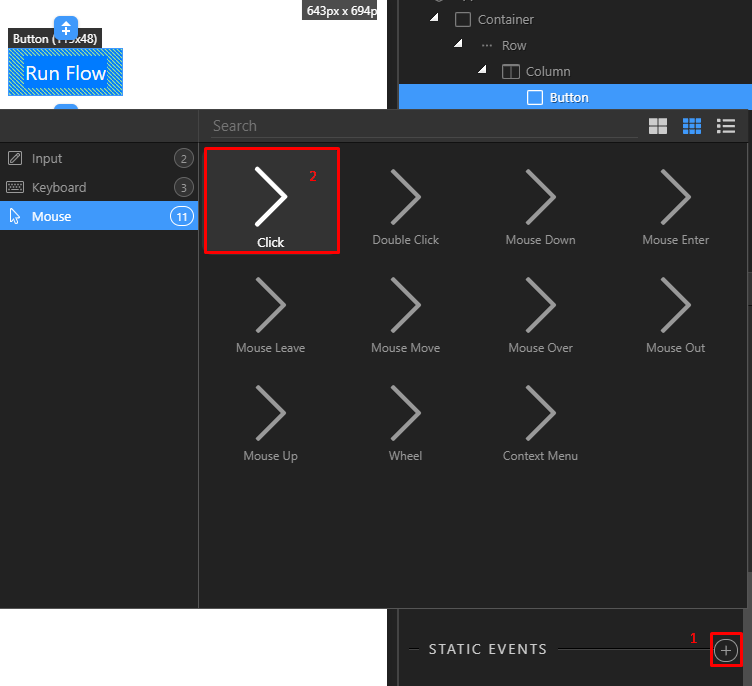
If we want to run our flow and a button click, we need to add a dynamic click event on that button:
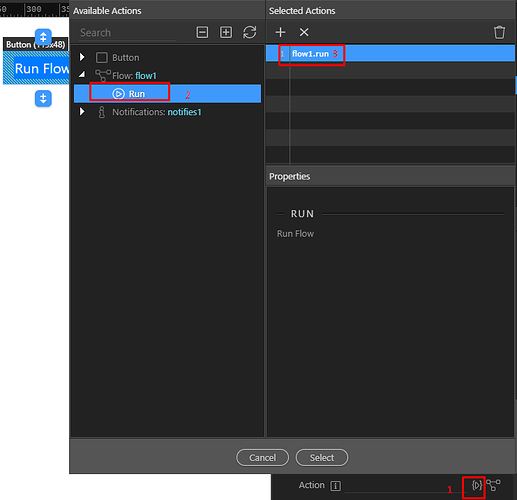
The open the Action Picker (1), select the flow you want to run (2) and then its “run” action (3)
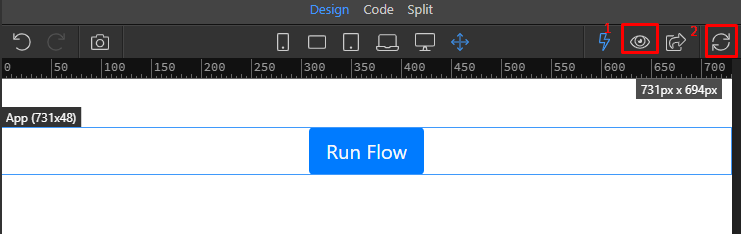
And you are done! Open now your page in the browser or turn the preview on in design view (1) and refresh it (2)
Then click on the button to run your flow!
Running the flow on a regular base, with Action Scheduler
Suppose you want to run your flow regularly, let’s say each couple of minutes to check a particular status or fetch new data. This can be easily done with the Action Scheduler component.
Let’s build an example that displays a notification each 5 seconds:
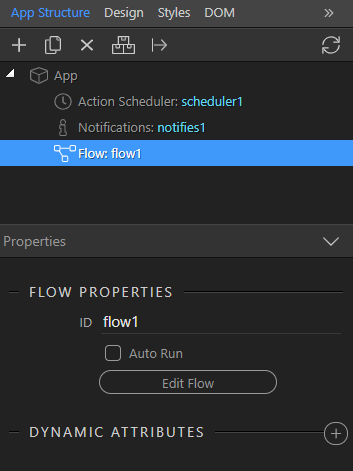
Make a new sample page and add an Action Scheduler, Notifications and Flow components to it:

Make a simple flow with just a notification in it, but of course normally you will do much more work in the flow like fetching data, checks etc.
Define the trigger options to the Action Scheduler. Enter 5 seconds as interval (1) and choose as action to run our flow (2)
And you are done! Now the flow will run each 5 seconds and you will see messages appearing.
Using the Flow Data on your page
As each App Connect Flow runs - it can produce data that is placed on the page data under the flow component name and place in HTML.
The produced data is dependent on the executed flow actions and used flow components. Each Flow Action step has a “output” option in its properties, to determine if you want the action step data to be outputted.
You can use the flow data then in any data binding on the page. You will see it also in the data binding picker dialog.
Do note that the data will only be available when the flow is run.