Working with JSON Data
You can use JSON files on your server as a data source for your pages.
First in app structure select App and add new component:
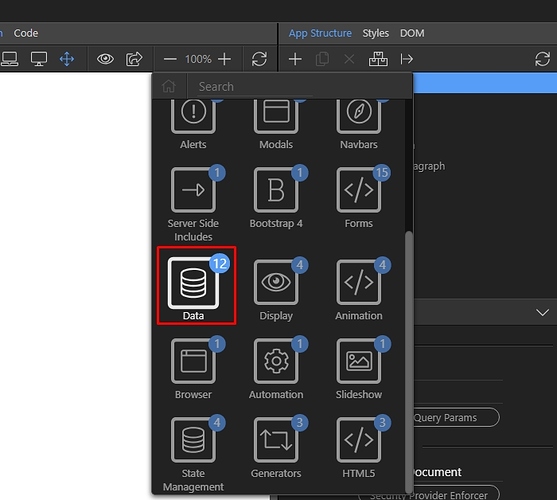
Open Data:
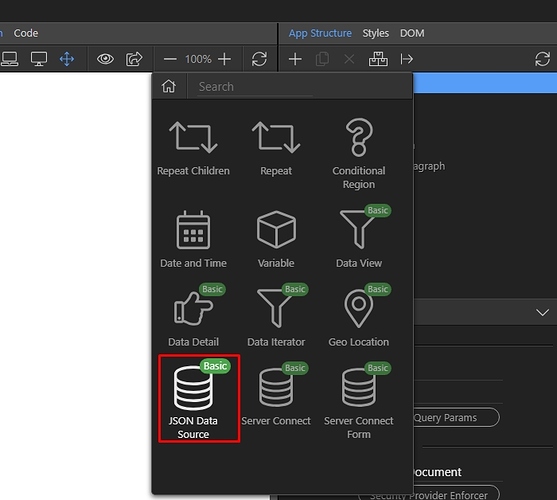
And select JSON Data Source:
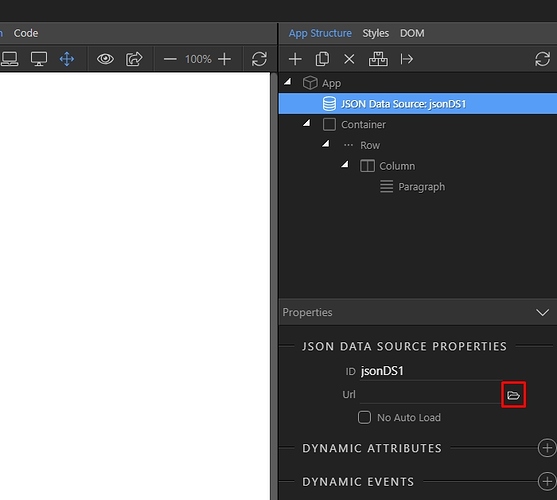
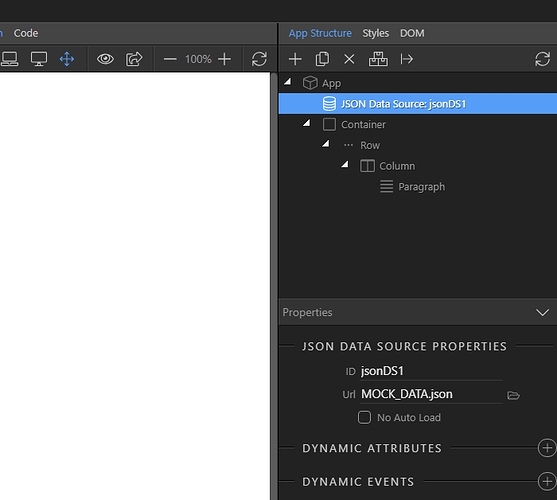
In the properties panel browse to your JSON file and select it:
You can now use this JSON Data Source as a source for your repeat regions, you can create a dynamic table or use it as a source for the data view component - just the same way as this is done with the Database Queries.
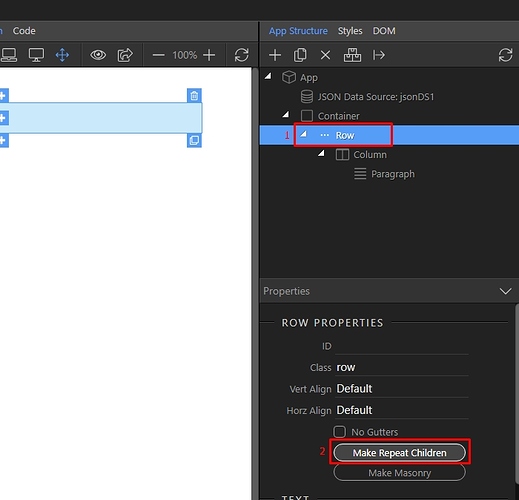
We will create a repeat region and bind some data to repeat on the page. We’d like to repeat a column with a paragraph, so we select the row(1) and click the make repeat children button(2):
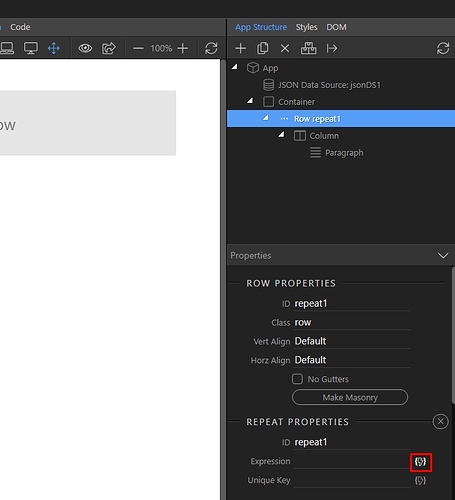
Select an expression for the repeat region:
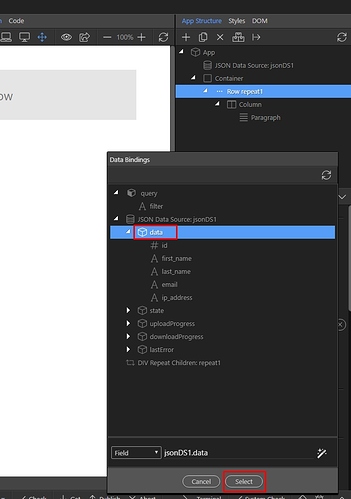
This is the repeating object of your JSON file. In our case we select the data object:
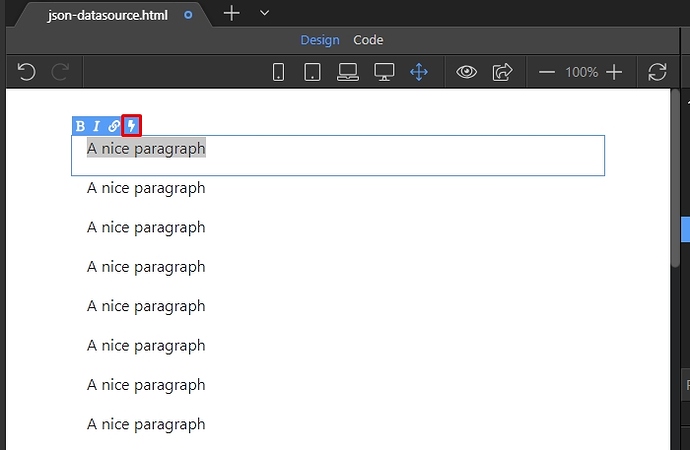
On the page you can see the column with static data is repeated as many times as the records are in the JSON file. Double click inside it, select the static text and click the dynamic data button:
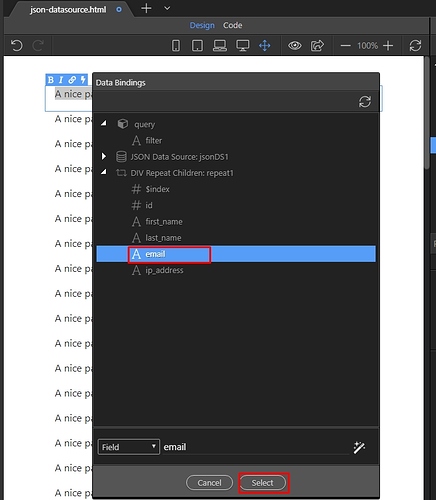
Select the binding you want to insert and click the select button:
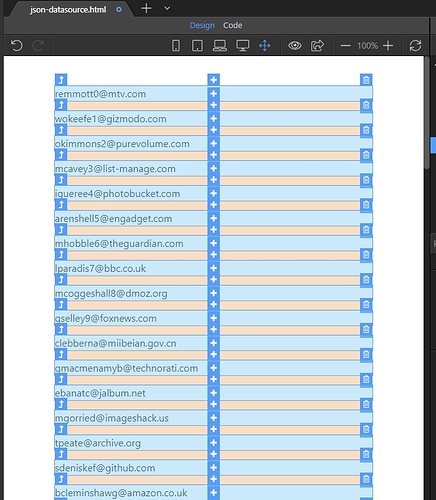
And you are done. The data is displayed on your page: