Applying Parallax Effect to Images
You can apply a parallax effect to the images on your page. The parallax effect applied to each of your images can be different and there are 8 different effects you can choose from.
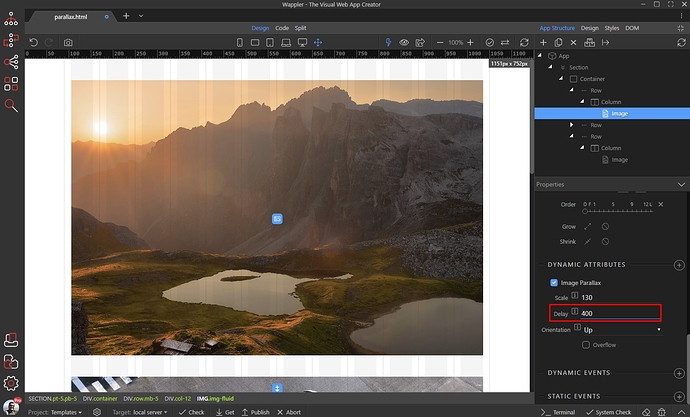
Select your image, make sure this is an image on your page and not a background image applied via CSS:
Then add new dynamic attribute:
Open the Images category and select Image Parallax:
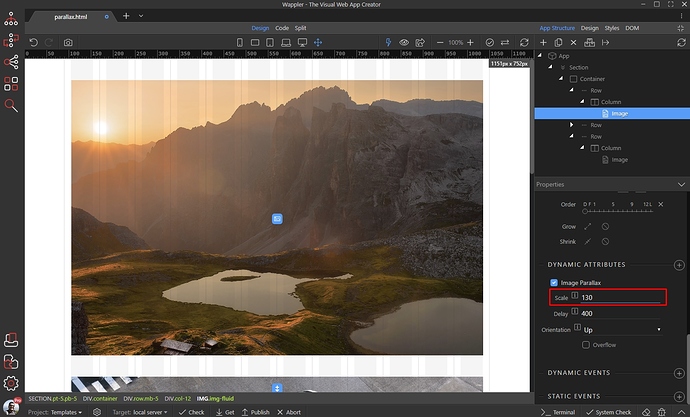
Enter a scale value, it should be more than 100. This option controls the parallax effect - higher values make the parallax effect more visible. However, higher values affect image quality as it scales the image:
Set a delay in milliseconds. When this option greater than 0, the translation of the image will continue after the uses stop scrolling. Play with some higher values (1000~1200) to see the nice effect:
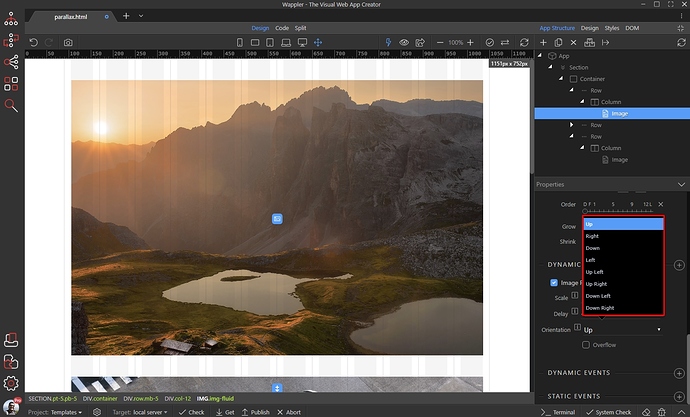
Select the parallax direction. For example: selecting Up means that when you scroll down, your image will go up:
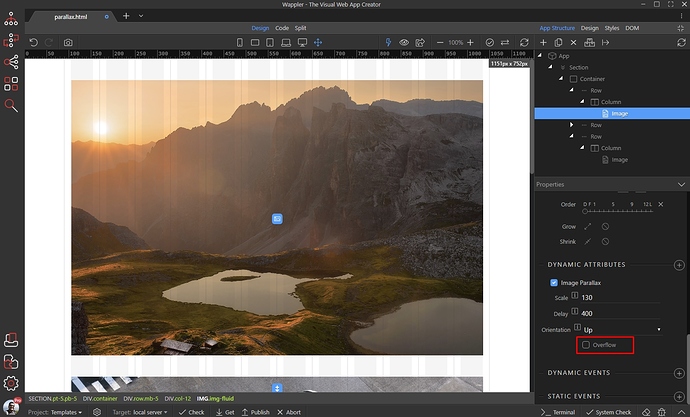
By default, when the overflow option is disabled your image will act like a background image in the container it's placed into, without any overflow on the layout. Enabling overflow will translate the image out of its natural flow (see example gifs below):
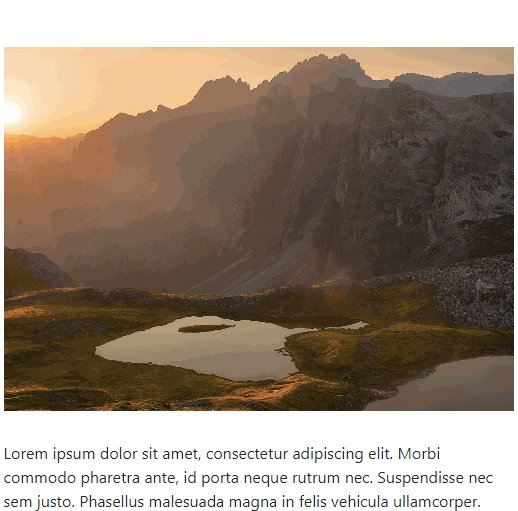
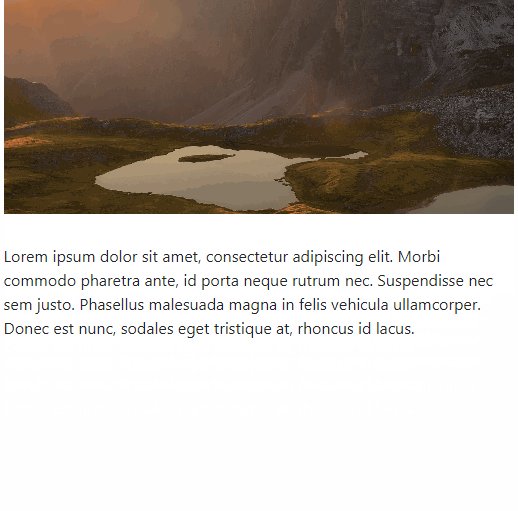
Overflow disabled:

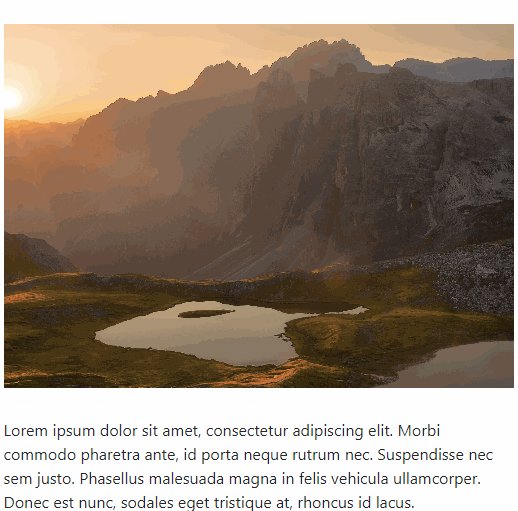
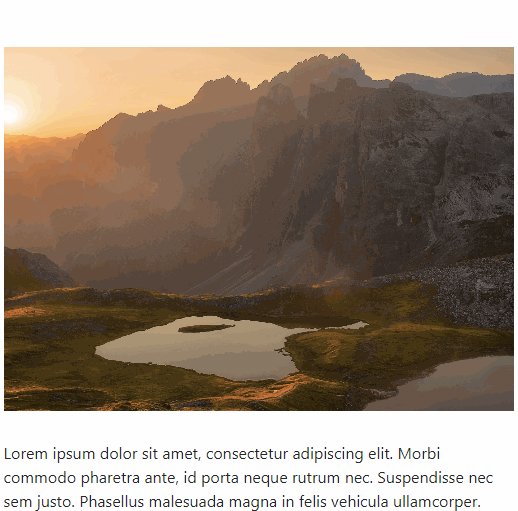
Overflow enabled: