Converting Bootstrap 4 pages to Bootstrap 5
With the new integration of Bootstrap 5 (beta 1) in Wappler we also created a converter, which you can use to convert your existing Bootstrap 4 pages to Bootstrap 5.
What’s changed in Bootstrap 5
Bootstrap 5 brings some quite significant changes. We won’t list all of the changes here (you can find this info on https://getbootstrap.com/)
Some of the most important changes are:
- jQuery dependencies has been removed and Bootstrap is now using vanilla JavaScript
- IE support has been dropped
- A new extra extra large (xxl) grid size has been added
- Classes (class names) updated
- Forms elements updated, so they look the same across all browsers
- Navbar code updated
and more, which you can find on Bootstrap site.
With these changes it’s not quite easy to manually update your Bootstrap 4 pages to Bootstrap 5, so we created a converter, which does this for you.
NOTE: The converter will never run automatically and it will never change anything on your pages automatically or when you load your Bootstrap 4 pages in Wappler.
The converter will only run if you choose to run it. Bootstrap 5 is available as a separate framework in the Frameworks menu and your Bootstrap 4 pages will continue working just as did until now!
Make sure to backup your pages before converting them to Bootstrap 5!
Converting a Bootstrap 4 page to Bootstrap 5
It’s not mandatory to update all your sites to Bootstrap 5, as Bootstrap 4 is working perfectly fine in Wappler and you can continue using it. If you want to convert your pages to Bootstrap 5 you can do this page by page - as the converter runs per page and not per your whole site.
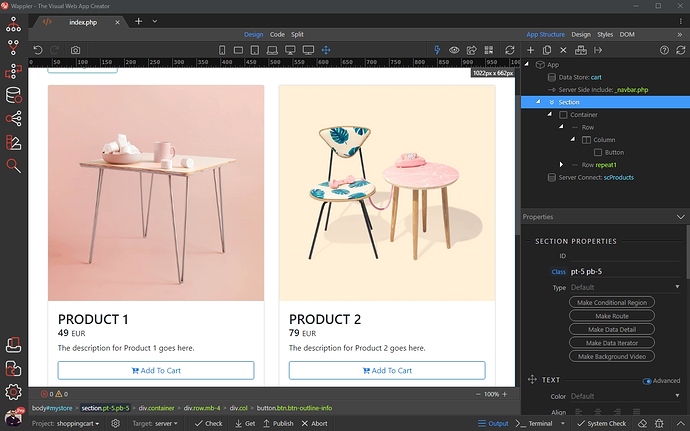
Open your Bootstrap 4 page:
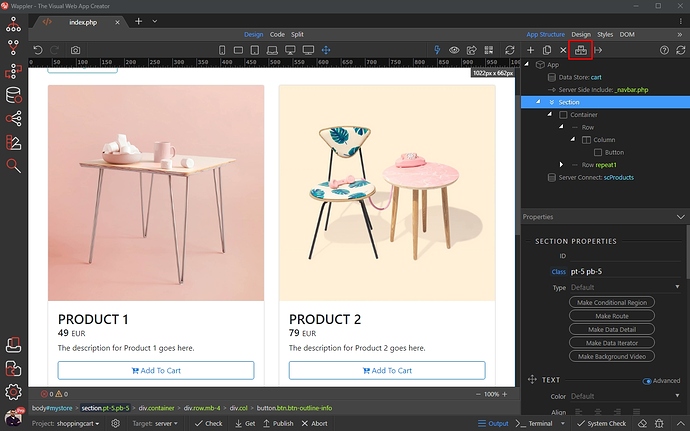
Open the Frameworks menu:
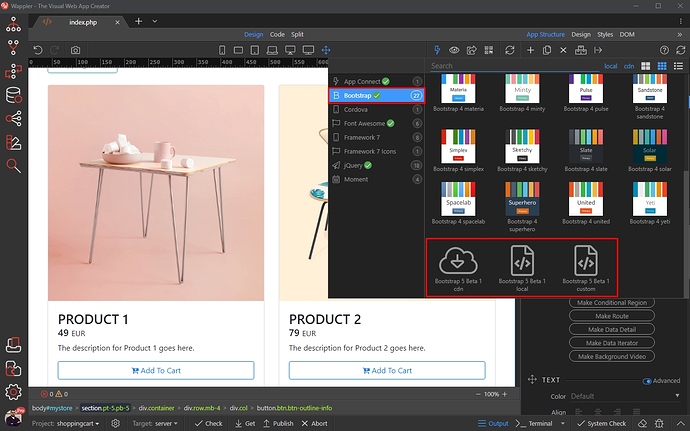
Open Bootstrap and scroll down. You will find the Bootstrap 5 include options there:
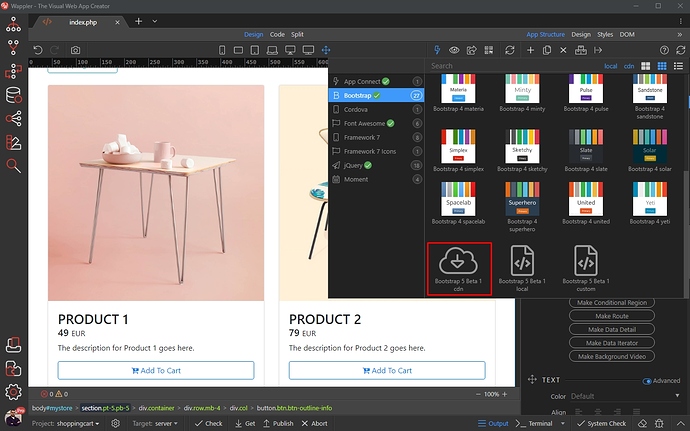
Select if you want to use Bootstrap 5 from CDN or local. Click the option you want to use:
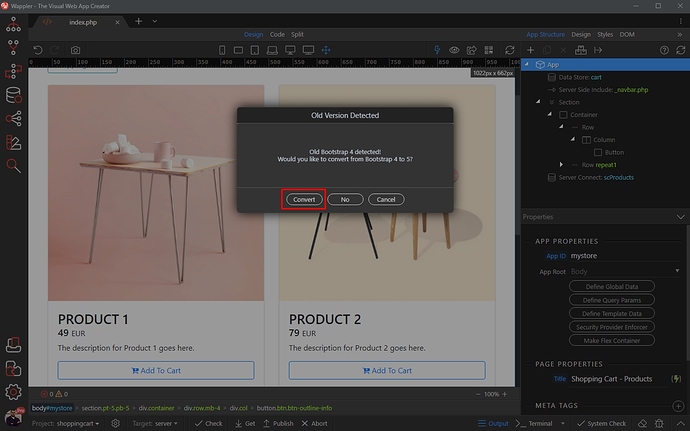
And a dialog asking you to convert to Bootstrap 5 appears. Click Confirm to convert your page:
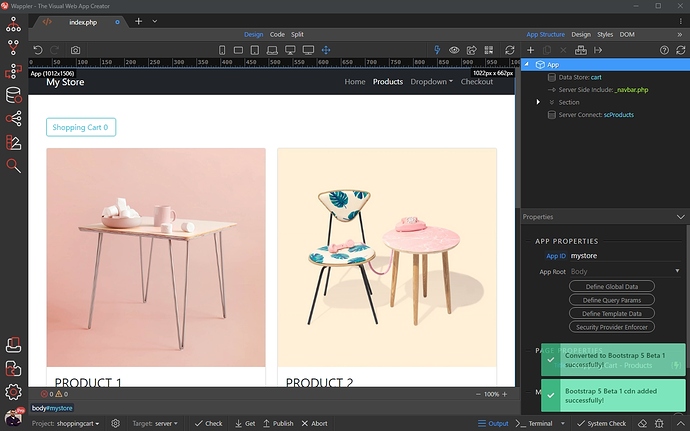
And you are done. Your page has been successfully converted to Bootstrap 5:
Do this for all the pages you want to convert to Bootstrap 5.
Notes
NOTE: There are some components like Summernote, Event Calendar (Full Calendar), Date Range Picker and Bootbox, so if you are using them you might want to leave the pages they are used on to Bootstrap 4 as these components are not fully Bootstrap 5 compatible yet and also they require jQuery.
When their developers update them with Bootstrap 5 support we will include the updates as well.
Also note that you can safely mix Bootstrap 4 and Bootstrap 5 in your websites - so some pages can use Bootstrap 4 and others Bootstrap 5 and there won’t be any issues.