Mobile Apps: Routing with Bootstrap
Intro
Thanks to the App Connect Client Side Routing it’s possible to use routing for your mobile apps built with Bootstrap. You just define a single index.html file and load all your content pages inside it.
Project Set Up
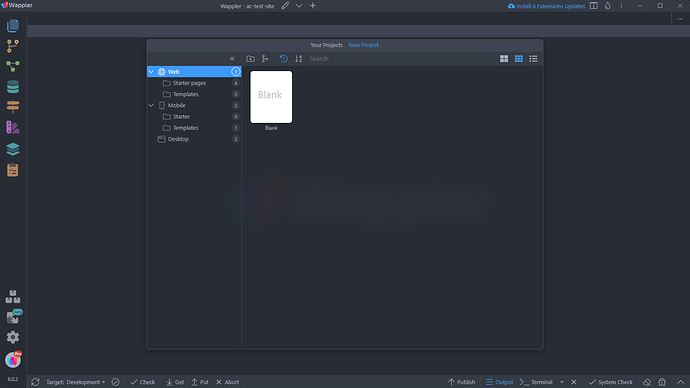
We start with creating a new project. Open the Project Manager and select New Project:
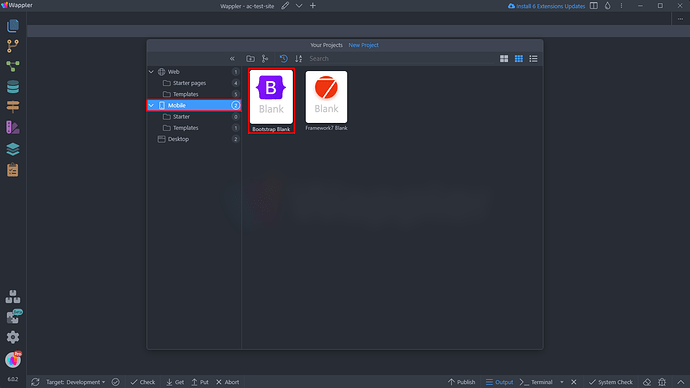
We select Mobile - Bootstrap Blank:
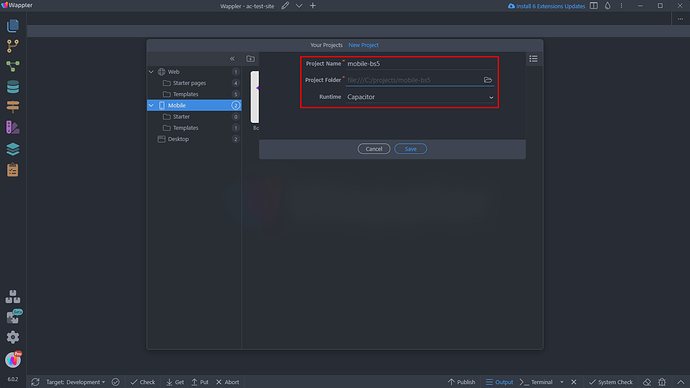
Enter the project name, select the project folder, set the runtime to Capacitor and click Save:
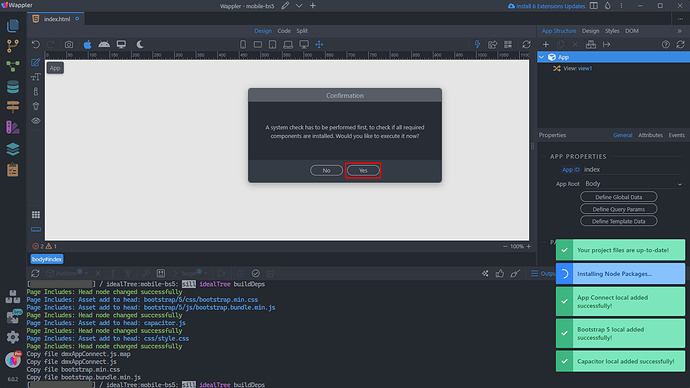
A system check will be performed and all the required modules will be installed:
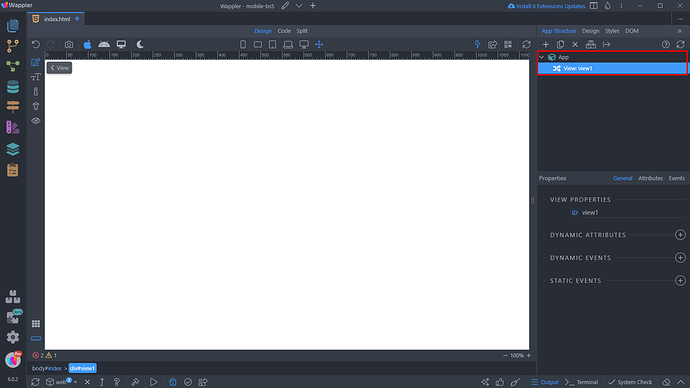
You can see that an index.html file has been created and the View Component has been added on it. This is where all your content pages will load:
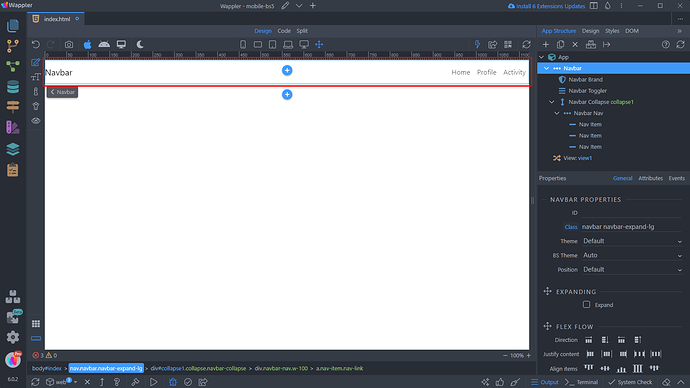
You can add any content on your main (index.html) page, outside the view component - such header, footer, navbar or any other content that you need to show across all your app pages. In our example we add a navbar:
Content Pages
Now let’s create the content pages, they will be loaded in the main page.
Home Page
We start by creating the page, that will be displayed when the app loads, or when the user clicks the home link in the navbar.
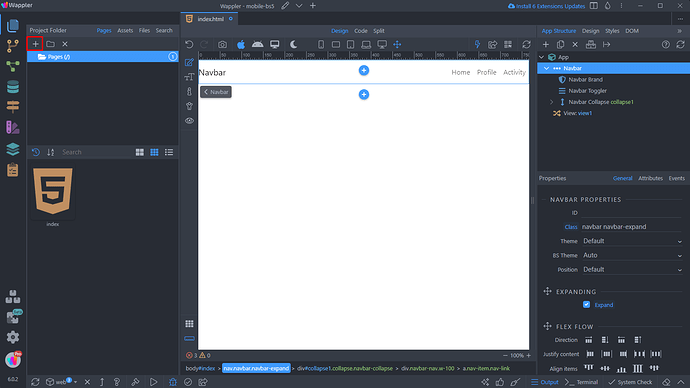
Open the Pages Manager and add new page:
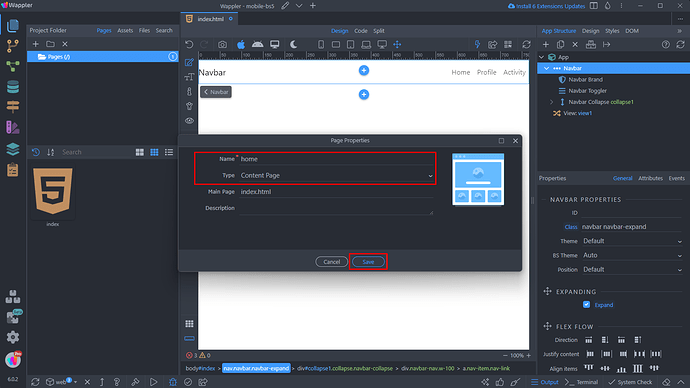
We call this page home. Make sure the type is set to Content and that your Main Page is selected. Click Save:
Your content page has been created. Also a route is automatically generated in the Routing Panel for each of the content pages you create.
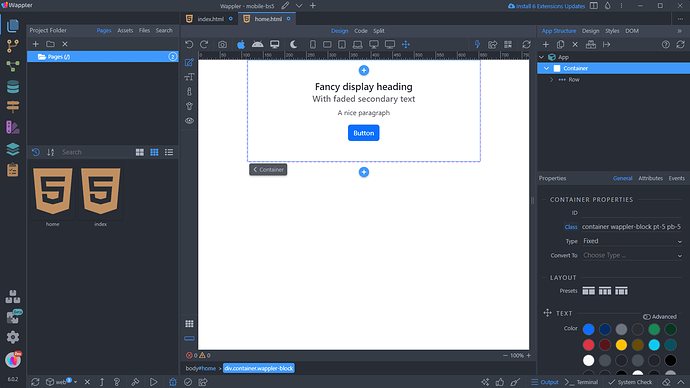
You can add the content you need for the home page:
So here’s our home page with the content on it:
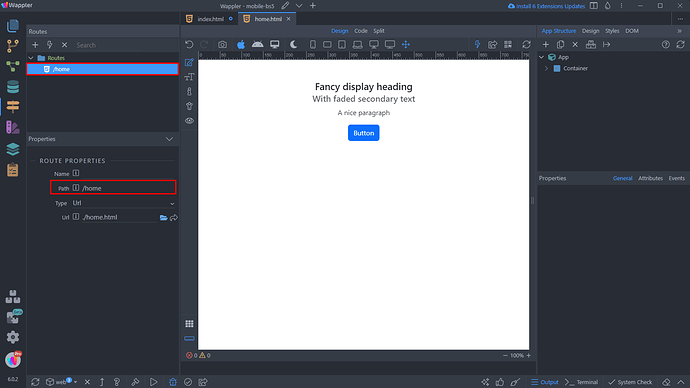
In order to show this page on app load, you need to set up its route. Open the Routing Panel and you will see the /home route which has been automatically generated:
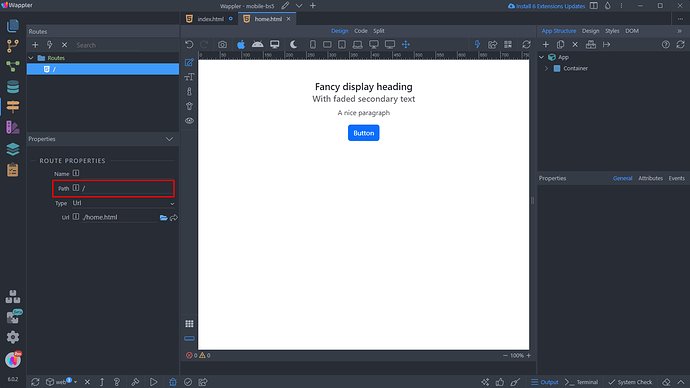
Change the path to /, this way the page will be loaded on app load as a home page content:
And you are done:
Other Content Pages
You can create as many content pages as you need:
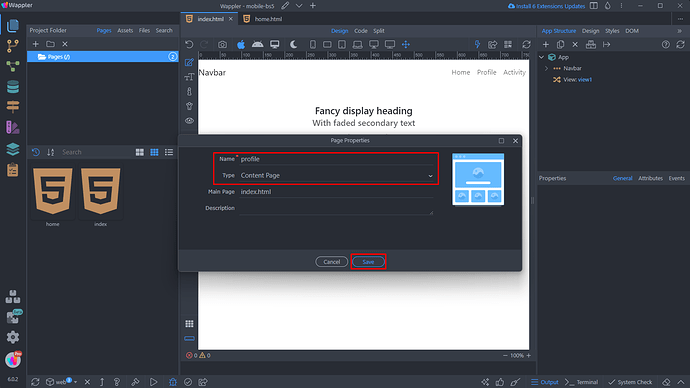
Just enter the page name, make sure the type is set to Content Page and click save:
And add the content you need on your content pages:
Routes will be auto generated for each of your content pages, so that they can be loaded in the main page.
Loading Content Pages
The content pages will be loaded in the view component on the main page, when their route is called.
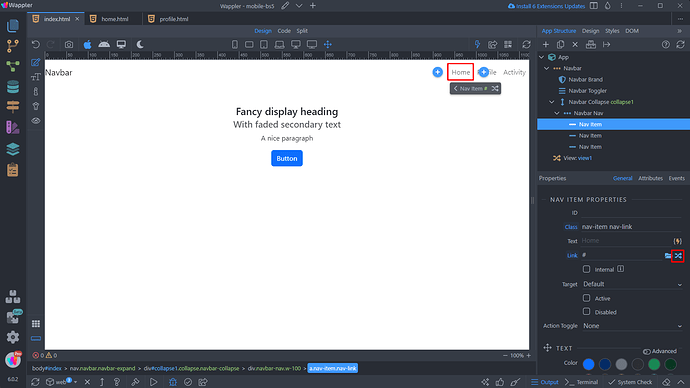
We select the Home nav item in the navbar and select the route picker for the Link:
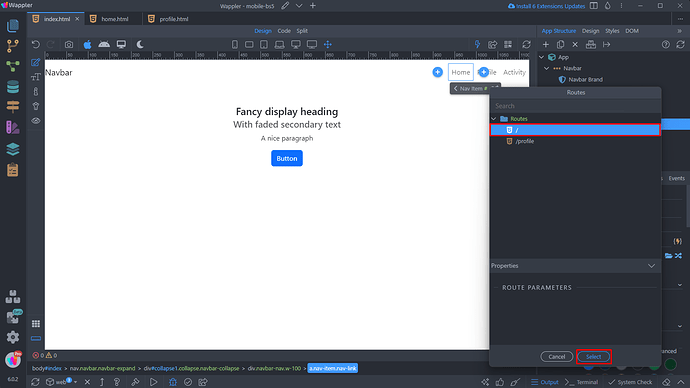
We pick the home page route /:
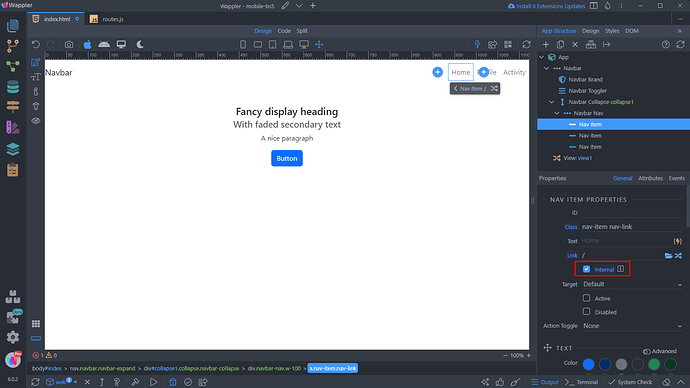
And then, don’t forget to check the Internal option. This will allow the content page to be loaded inside the view component on the main page and not opened as a separate page:
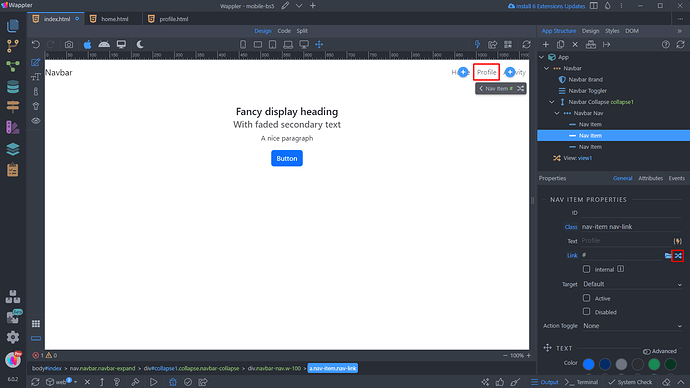
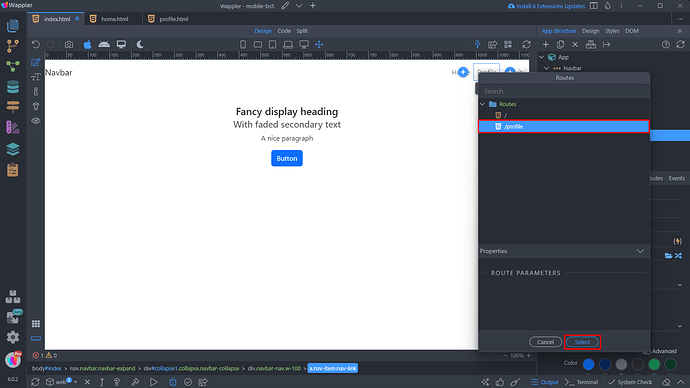
We do the same for the rest of the navbar links. Click the routes picker icon:
Select the route for the content page, which you want to load:
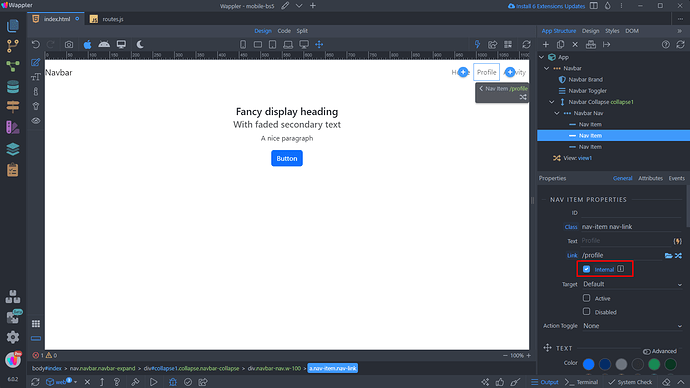
And enable the Internal option for this link:
That’s how to set up routing for your mobile apps, when using Bootstrap.