Data Types and Binding
When you have a rich data to bind, specially one retrieved from complex APIs with the API Data Source, it is good to understand the structure of the data.
Your Data Structure
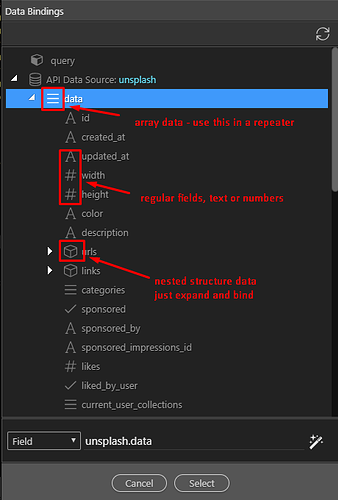
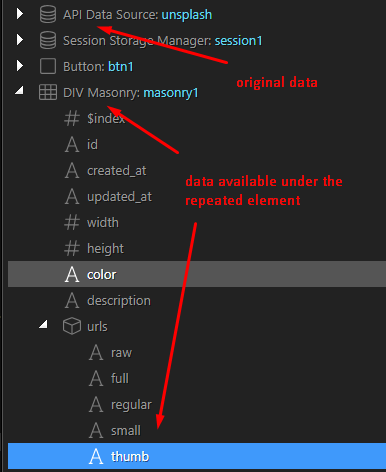
When you call the Data Bindings picker to populate the data on your page you will see the data structure:
From the icons in front of the data you can clearly see, what data you can bind directly and what data you need to put in a repeat region first and then populate inside it.
So in general if you see the bars icon ![]() you need to populate a repeat region first with it. Other data you can bind directly.
you need to populate a repeat region first with it. Other data you can bind directly.
Using Repeating Elements
A repeat region can be many things actually. It can be a simple region with paragraphs inside or html table with repeating rows or columns. But it can be more complex elements like Masonry grid or Bootstrap columns.
There are different ways to insert repeating elements depending on their type.
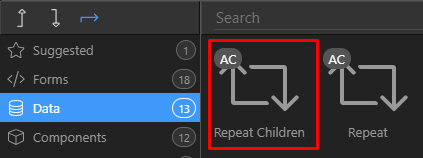
To add a simple repeat children:

To add a repeating row in a table:
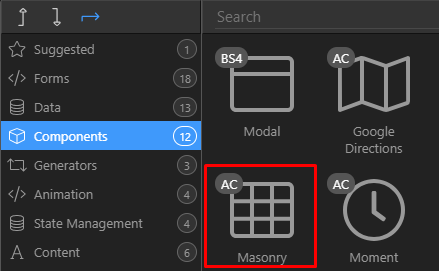
To add a Masonry component:

Binding the repeating element
After you have to repeating element/component inserted on your page you want to bind it to the repeating data. You can do this by setting the repeating expression in its properties.
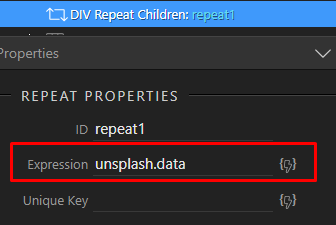
For simple repeat children, sets its expression:

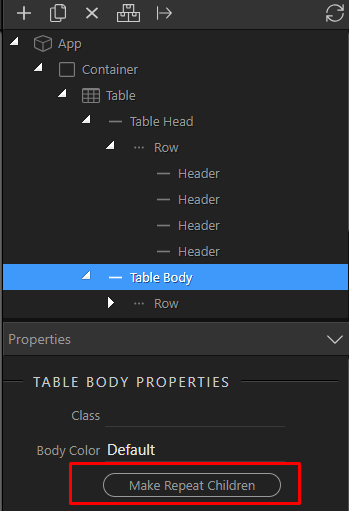
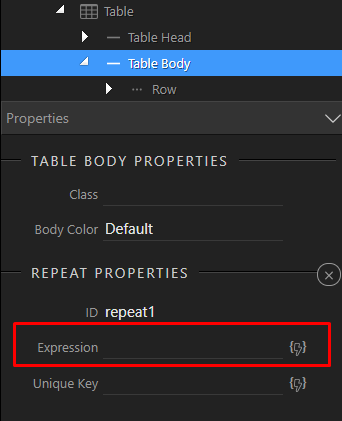
When you make a repeating region in tables it inherits similar properties:

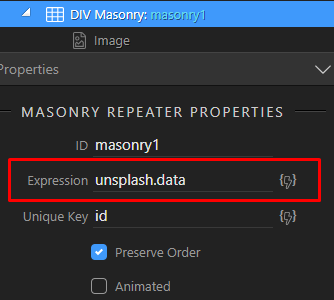
And lastly when using a repeated components like Masonry, they have special repeating expressions that you can bind:

Binding child data
Once you created the repeating element and assigned its repeating expression, you can start populating the child data inside.
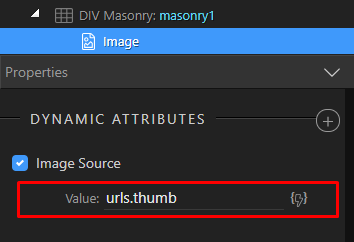
This is done on elements inside the repeat region and their dynamic data:

You will see on the expressions that you pick that those are always under the expression from the repeating element:

Special repeating data - Keyed Arrays
Normally you will be traversing through array elements as repeating data. Those array elements are known as indexed arrays because their children just go by a sequential number index.
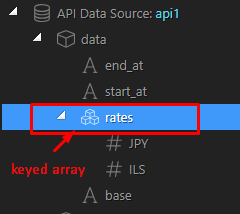
In some special cases there is also another data type that can be very useful to repeat and it is called “Keyed Array” - those elements have their children indexed with a special key as index.

So you will recognized those keyed arrays by the cubes icon ![]()
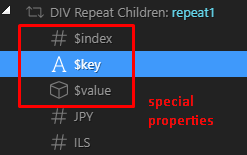
You can repeat those elemements - just as the array elements, but inside them you will have access to additional values like $key and $value to access the indexed key or its value if needed.

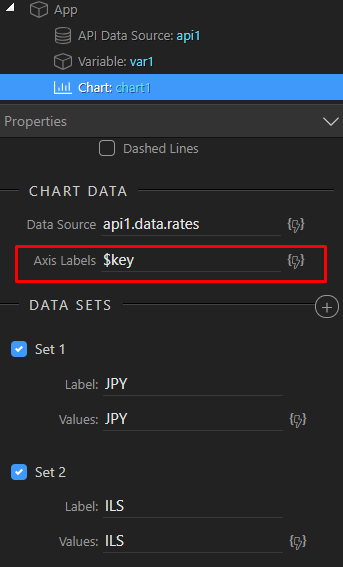
This can be very useful if you are binding to charts for example and what to have the key name as chart label:
Conclusion
So by now you should have better understanding of the different data types, nested data structures and how you can visually access them and populate them on your page.