Using the Design Panel
Design panel provides you with visual tools to style your page content. You can design for different screen sizes, which creates the required styles and media queries for the selected device.
Adding Custom CSS Styles File
The design panel requires you to add a custom CSS file, where the styles are being written and saved. This can easily be done, by selecting your custom CSS file in the Project Settings.
-
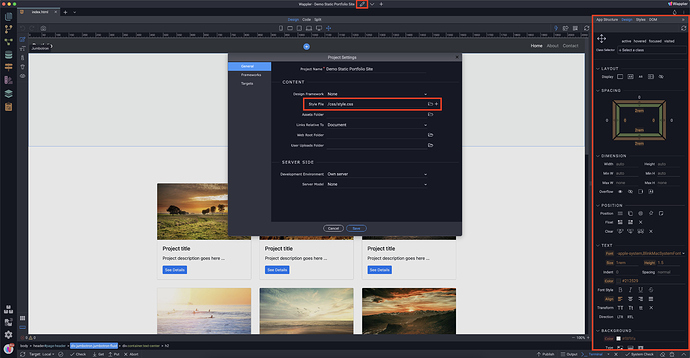
Select the project settings icon (pen icon), at the top part of Wappler window.
-
There are two options for the custom CSS Style File, create new or select an existing one. Wappler has already created one for you, so we select to include an existing CSS Style File.
-
Go to the folder of your project, select it and click Open.
-
Then click the Save button . The custom CSS Styles file is now selected for your project and all the styles made in the Design Panel will be saved there.
When clicking on a component in your project, you will see the design panel on the right. This is where you are going to make all the design changes.
Creating a Custom Class and Styling Content
In order to style an element on your page, first you need to create a CSS Class. That’s really easy in Design Panel.
-
Select the element which you want to style.
-
Click inside the Class Selector input.
-
Here you need to add your Custom CSS Class Name . We enter
product-titleand then we click the option saying - Createproduct-title. This will create the Custom CSS Class in your Style File and will assign it to the selected element. After adding it you can see it has been giving that label. -
You can add any styling to your element, it will be added to the Custom CSS Class which we created and saved in your Styles File. You can find all the styling options in the same panel below the Class Selector.
The changes are visible immediately in Design View! You can style the selected element as you need it.
Reusing CSS Classes
You can easily reuse any of the CSS Classes created in your Styles File.
-
In order to apply an existing CSS Class, just select the element you want to apply it to.
-
Click inside the Class Selector input.
-
Then start typing the CSS Class name . You will see a list of CSS Classes that match what you are typing. Simply click the class which you need to use , under Existing Class.
-
You can see the class has been successfully added to the element you selected.
Removing CSS Class From Elements
Removing CSS Classes applied to your elements is a matter of two clicks.
-
Select the element you want to edit, then click in the Class Selector input, after the applied Class.
-
Hit the backspace button and you are done, the class has been removed!
Styling Element States (Pseudo Classes)
You can style an element state, such as active, hovered, focused or visited.
-
First select the element which you want to style, then select a state. For example
hovered. -
Style the element as you need it to look for the selected state. In our case. For example different colour.
-
You can check and see the results in Design View.
If you are curious, the code which is created by Design Panel can be found in the Custom CSS Styles File.
Responsive Styling
With the Design Panel you can apply different styles to your elements, depending on device sizes/media queries. By Default, for Bootstrap based pages, the styles are applied for the selected devices size and up.
-
You can select the device size in the top center part of the Wappler window.
-
Working in Full View (last icon) applies styles to all the devices sizes. Clicking on the Phone icon before editing will apply the changes only on Phones and bigger devices. Clicking on the Tablet icon before editing will apply the changes only on Tablets and bigger devices. Etcetera!