Custom File Downloader with Controls and Progress Bar
You can add your own downloaders with custom controls and progress bars on your pages, using the App Connect Download Component.
We created a simple page layout, containing a regular button. We will use this button to trigger the download:
Setting up the Download Component
First we need to add the Download Component on the page. Select App in App Structure and add new component:
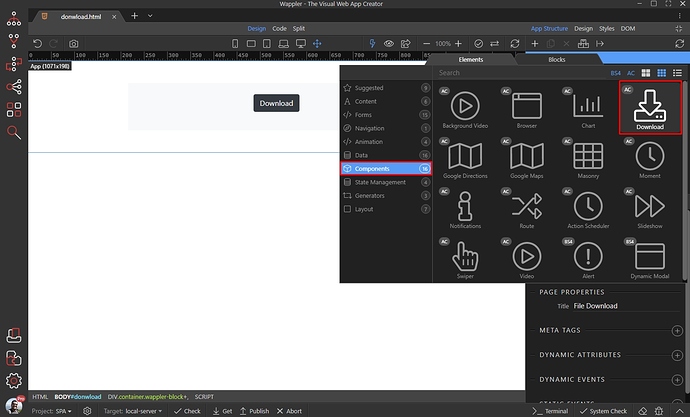
Open Components and select Download:
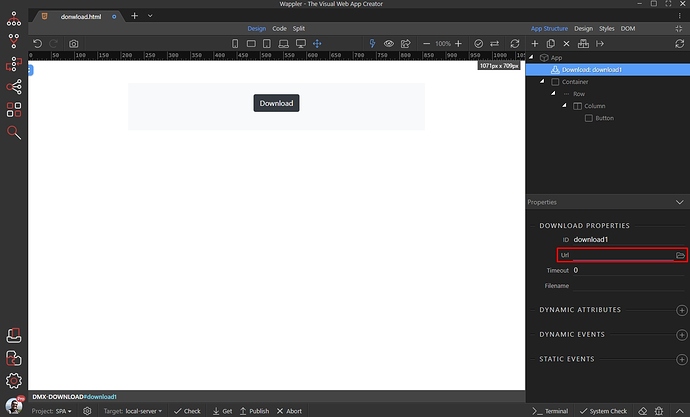
You will find its properties in the Properties panel. Select your file in the Url input. Note, that this option is for static files. If you want to use a dynamic file path, use the dynamic attributes and add it from there:
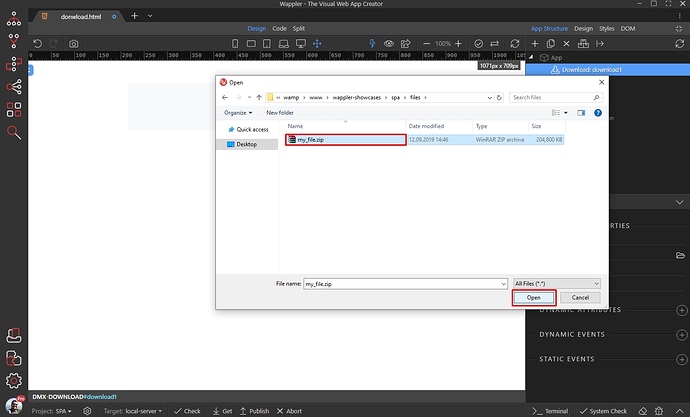
Browse to your file, select it and click Open. Note, that the file must be located in your project folder and not just in some random folder on your disk:
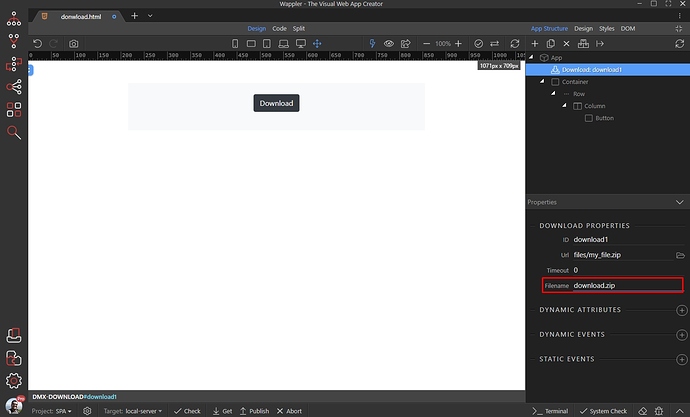
Then you can add a custom filename to be displayed to the users. If you leave this field empty, the users will see the original filename. Note, that this option is for static filenames. If you want to use a dynamic filename, use the dynamic attributes and add it from there:
Custom Controls - Download
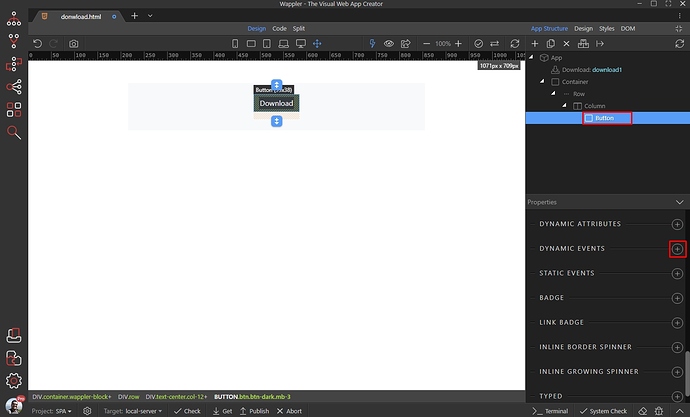
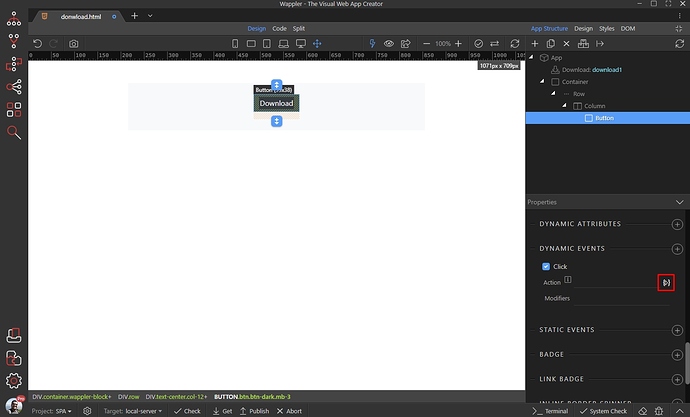
Add your button, which will be used to trigger the download and select it. Then add new dynamic event:
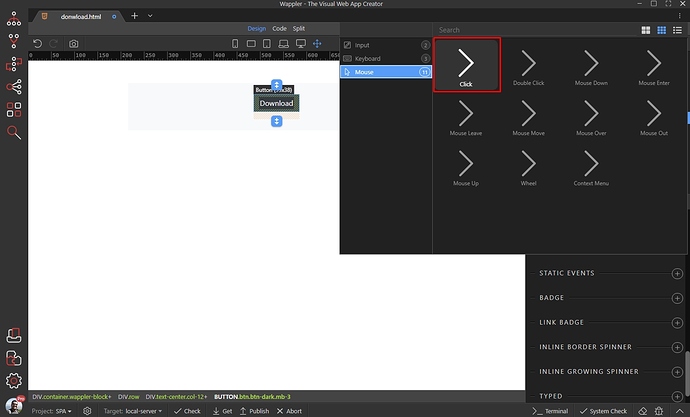
Select Mouse > Click:
And click the action picker button:
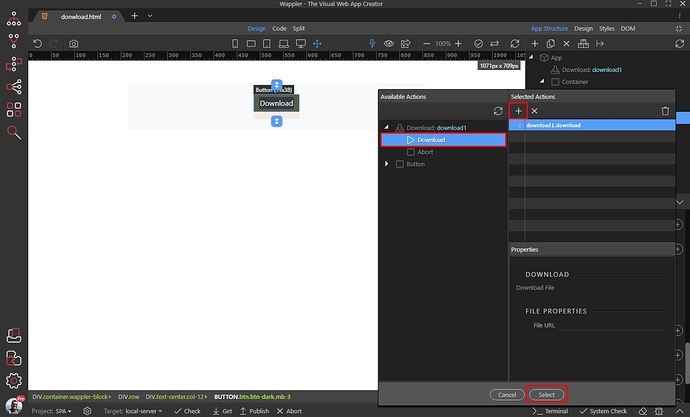
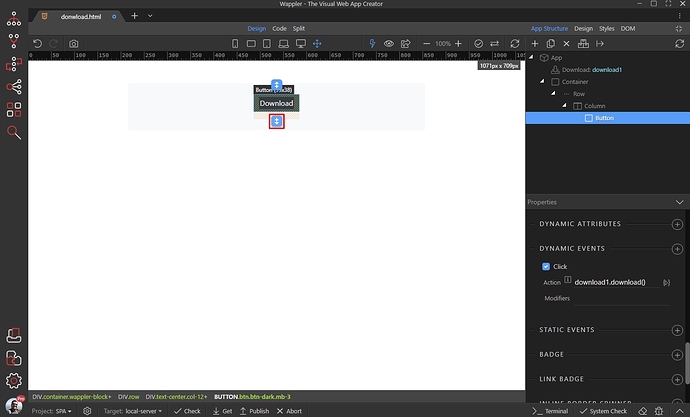
Under the Download component, select Download and add it to the actions list. Click the select button:
Custom Progress bar
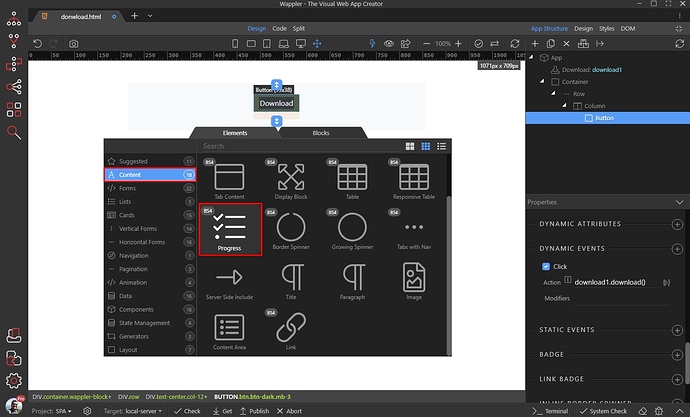
Now, let’s add a progress bar which will show the download progress. Let’s add it below the button:
Select Content > Progress:
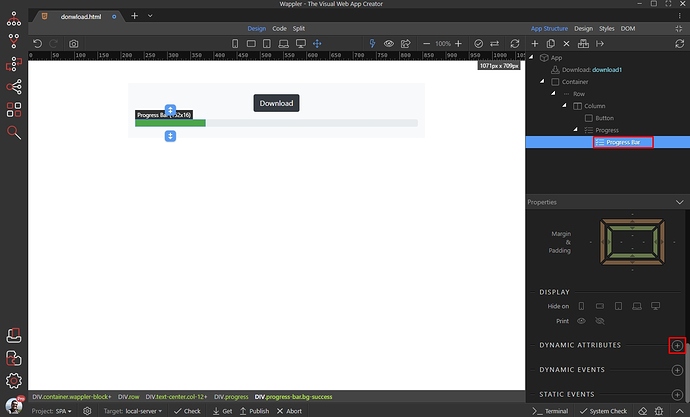
Then select the inner part of the progress component - the progress bar and add new dynamic attribute:
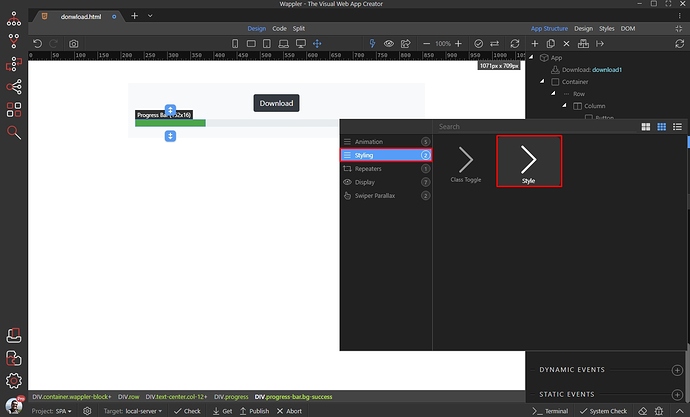
Select Styling > Style:
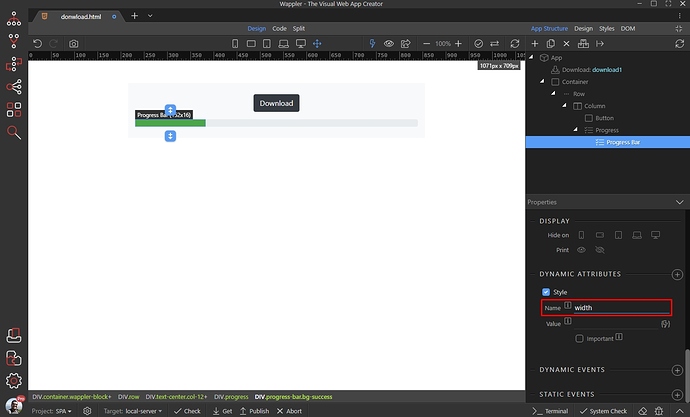
Enter width for name:
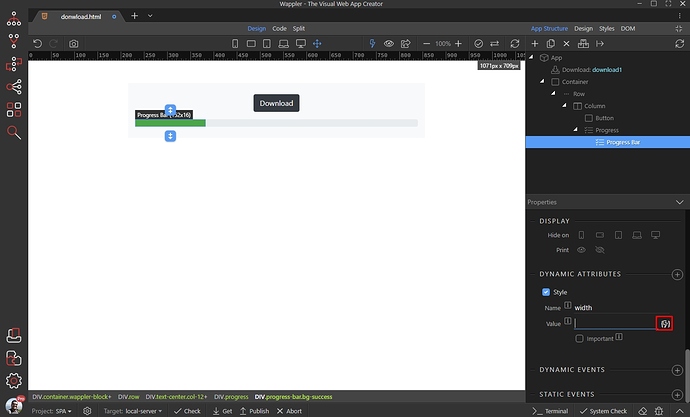
Then select the dynamic data picker button for the value:
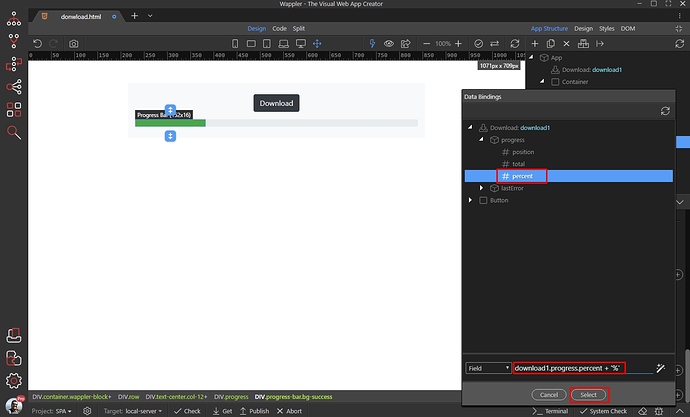
Under the Download Component > progress select percent and add manually + '%', so your expression will look like: download1.progress.percent + '%':
Now the progress bar will advance depending on the download progress.
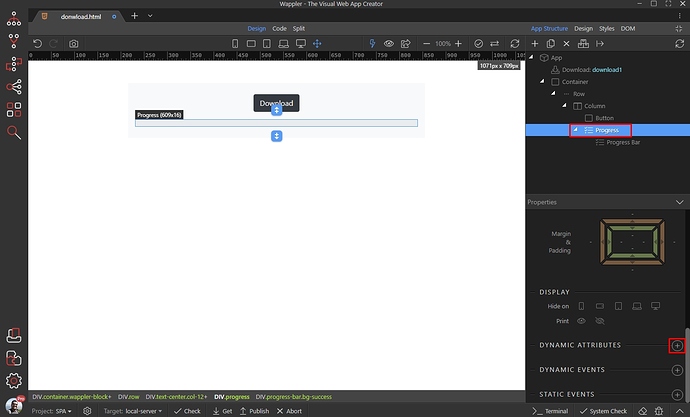
We want to show the download progress bar, only when the download runs. So select the Progress component and add new dynamic attribute:
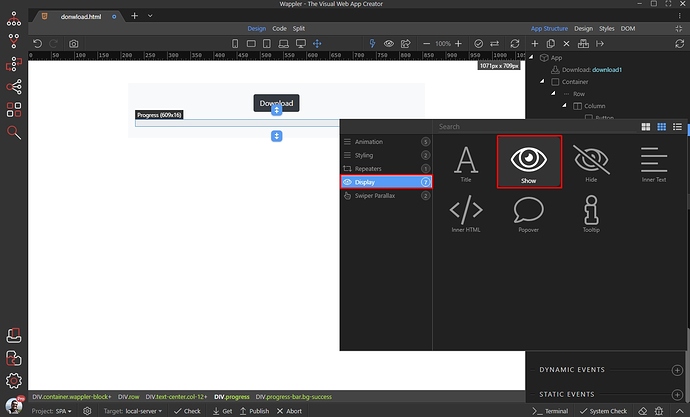
Select Display > Show:
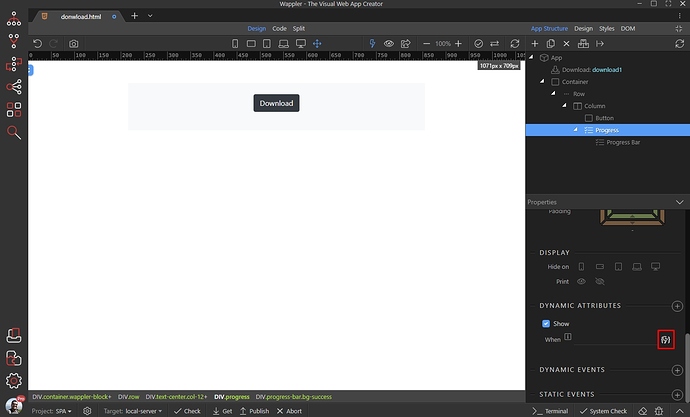
And select the dynamic data picker to select when to show it:
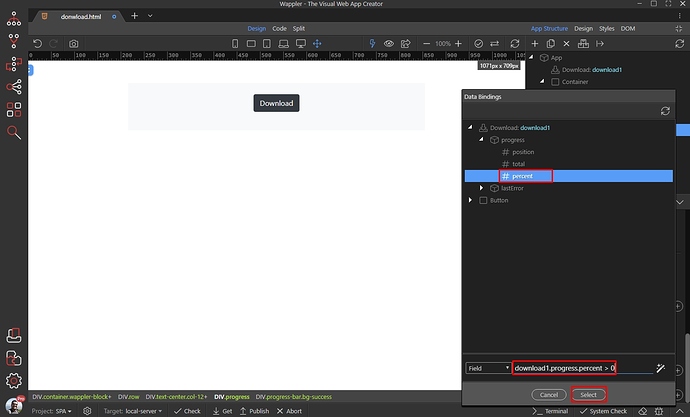
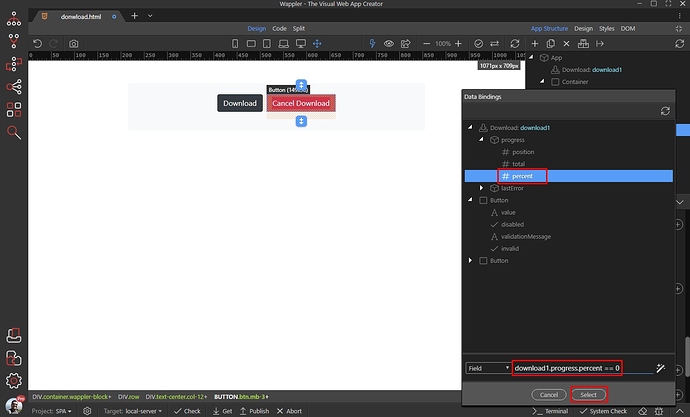
We want to show the progress, only when the download runs, so under the download component > progress select percent and manually add > 0:
Custom Controls - Abort Download
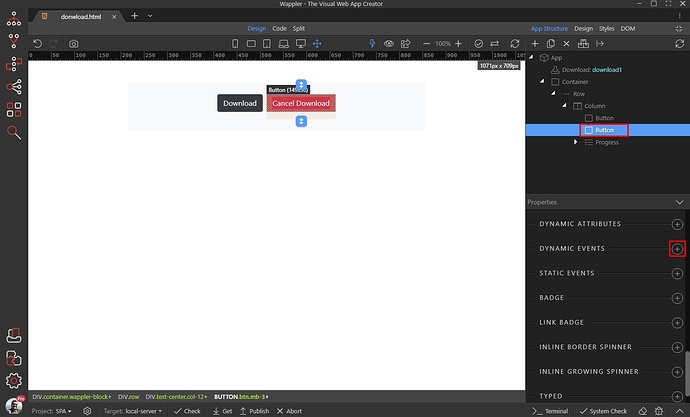
You can add one more button, which cancels the download. Add a regular button and select it. Then add new dynamic event:
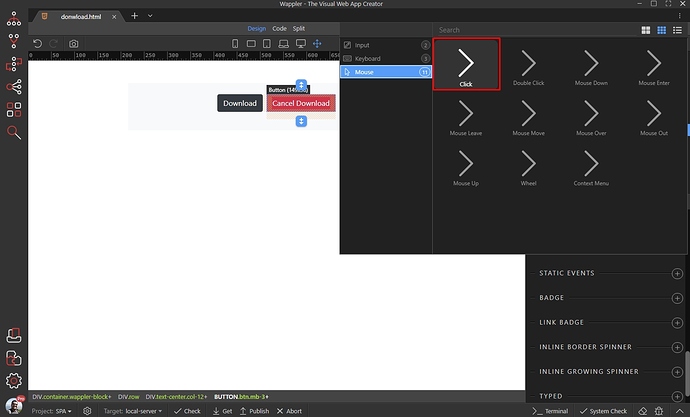
Select Mouse > Click:
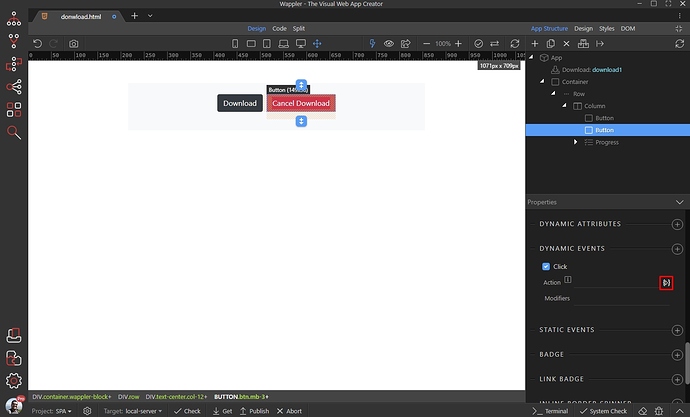
And click the action picker button:
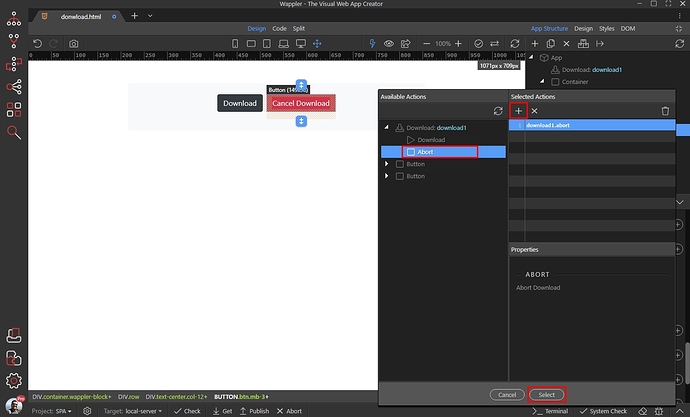
Under the Download Component, select Abort and add it to the selected actions list. Click the select button:
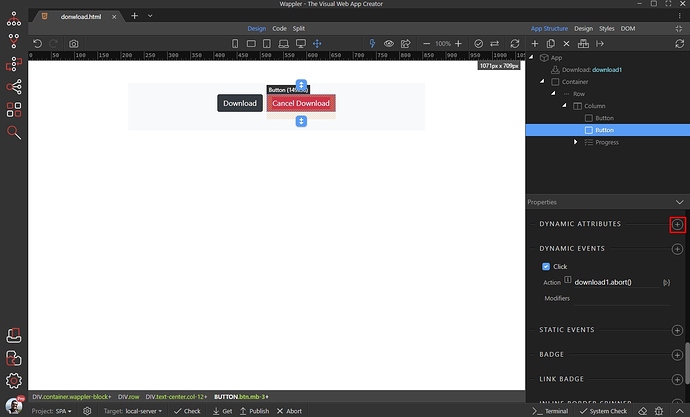
Additionally you can hide or disable the cancel download button, so it is only available during the download process. Select the button and add a new dynamic attribute:
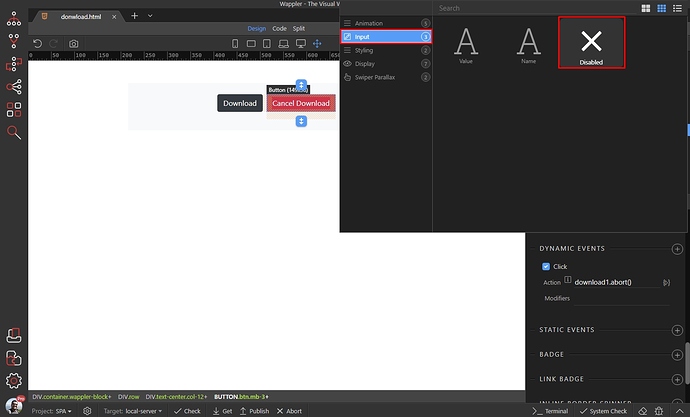
Select Input > Disabled:
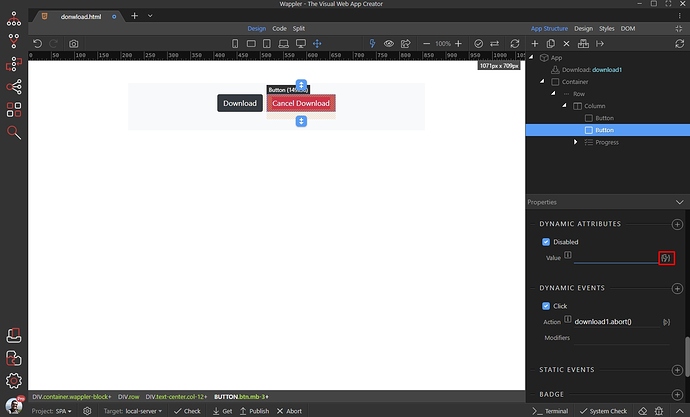
And select the dynamic data picker to select when to disable it:
We need this button disabled, when the download process is not running. So under the Download Component > progress select percent and manually add == 0. Then click the Select button:
Save your page and you are done. Here are the results: