Set Table Row Background Color with Dynamic Value
You can change the table row background color, depending on a dynamic value from your database thanks to the dynamic attributes available in Wappler. In this tutorial we will show you how to use the default background color classes available in Bootstrap 4, but you can assign your own classes to the table rows.
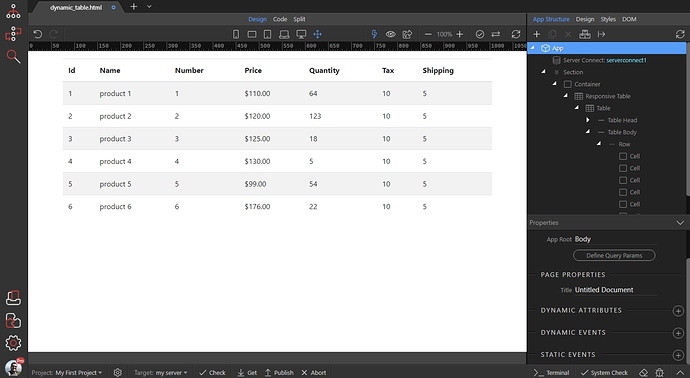
We created a dynamic table, which shows the data from our database. We want to use a red background when the quantity from the database is less than 50:
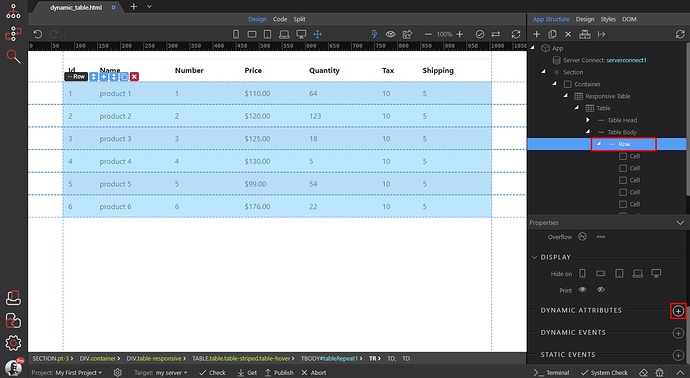
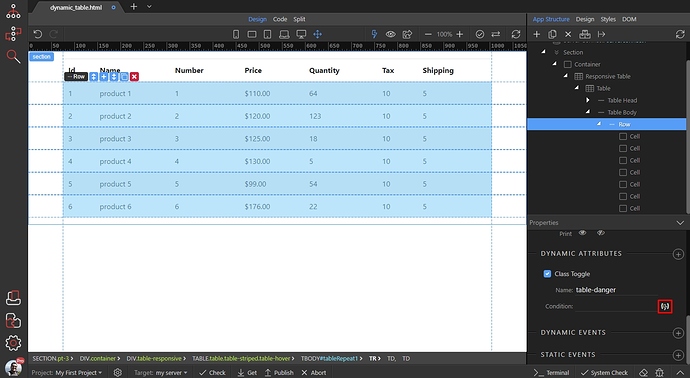
Select the table row, then add new dynamic attribute:
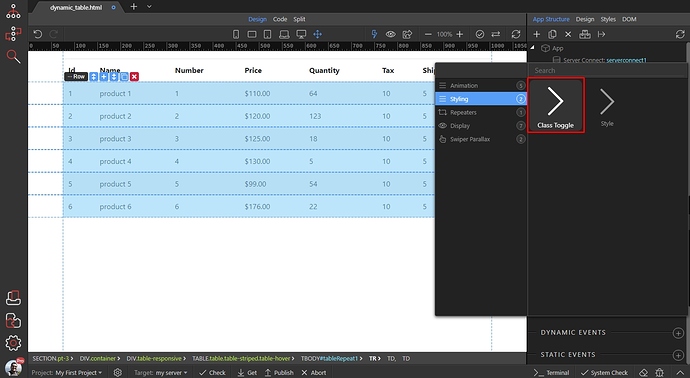
Open Styling and select Class Toggle:
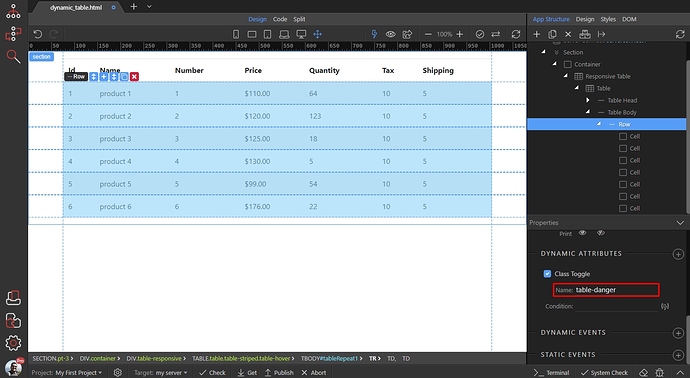
Add the class name, which you want to assign for this condition. In our case this is the standard Bootstrap 4 class table-danger:
Then click the dynamic data picker to set the condition, when this class should be applied:
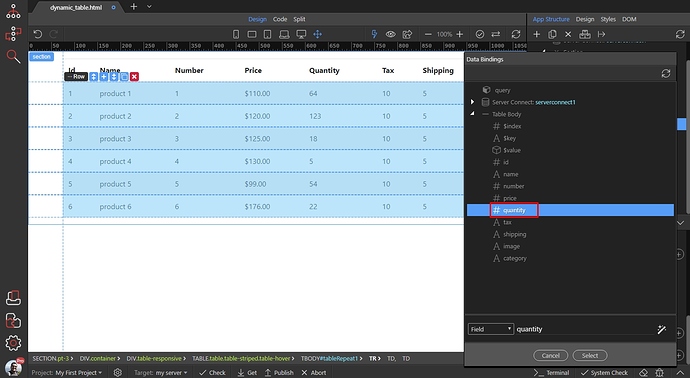
Select the dynamic data binding, which value you want to check:
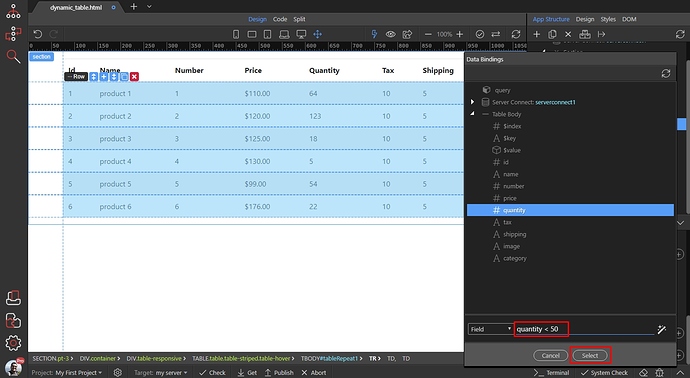
Then manually enter < 50 after the expression and click the select button:
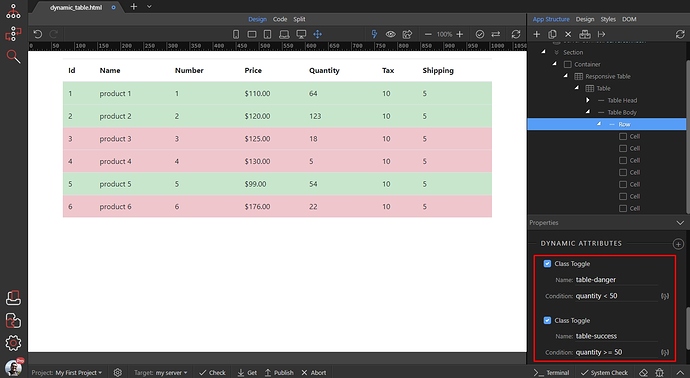
You can see the changes in design view immediately. You can add as many class toggles and conditions as you need. For example we added the table-success class for the rows with quantity greater or equal to 50: