URL Rewriting with Wappler
URL Rewriting (also known as Routing) can greatly improve the usability and SEO of your site.
It’s really easy to setup URL Rewriting in Wappler visually, without dealing with complicated .htaccess rules and regular expressions.
What is URL Rewriting?
Most dynamic sites include variables (query parameters) in their URLs that tell the site what information to show the user. For example the following URL tells the scripts on the page to load product number 3:
https://someurl.com/product_details.php?product_id=3
There is nothing wrong with URLs like this, but it just doesn’t look great and does not really provide any useful information about the page content. Looking at this URL you can’t tell that it’s referring to a red t-shirt.
With the URL Rewriting we can ‘convert’ this URL to a much cleaner, easier to remember, SEO-friendly version like:
https://someurl.com/products/3/red-t-shirt
In this tutorial we will show you how to do this with a couple of clicks in Wappler and the Routing Panel.
Basic URL Rewriting
We will start with the basics. In our site we have an HTML page which is called portfolio_2019_masonry.html:
which, loaded in the browser doesn’t look great:
https://someurl.com/portfolio_2019_masonry.html
We need to convert this URL to something prettier, like:
https://someurl.com/portfolio/
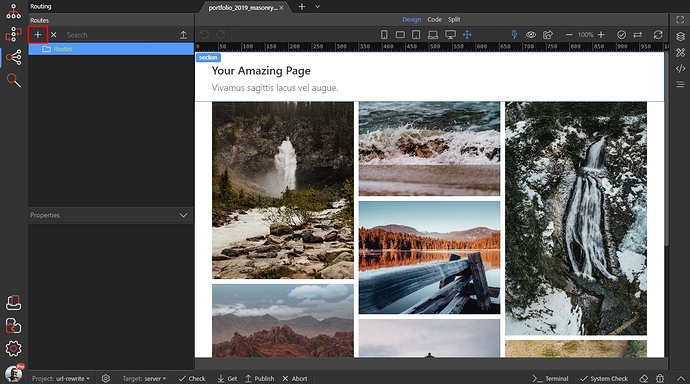
First, open the Routing Panel:
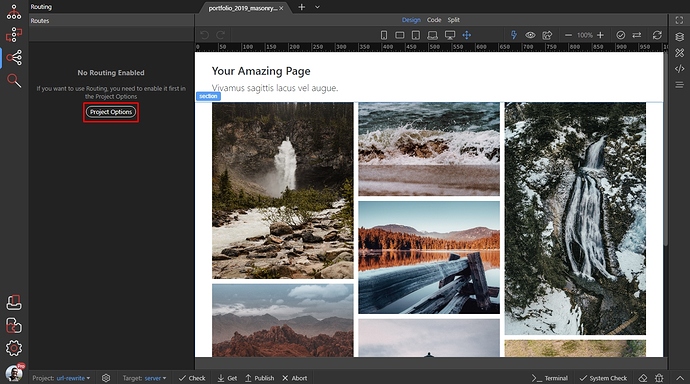
We see a message, explaining that we need to enable routing in the Project Options. Click the Project Options button:
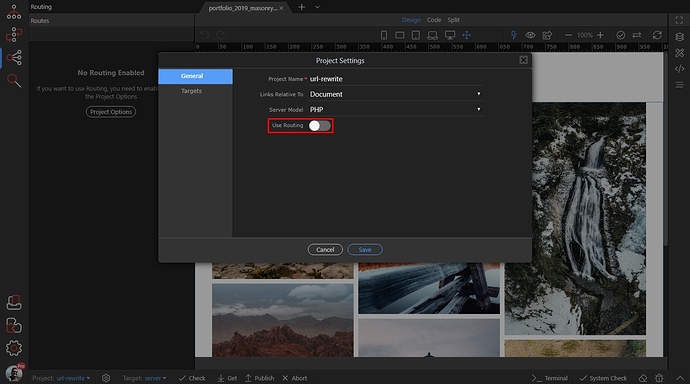
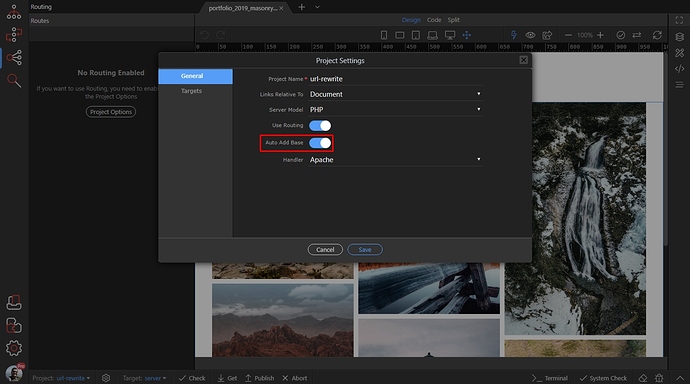
Enable the Routing option:
The Auto Add Base option is enabled by default. It adds a <base> element in the head tags of your page. The HTML <base> element specifies the base URL to use for all relative URLs contained within a document. It is needed if you links are relative to document, so just leave it enabled:
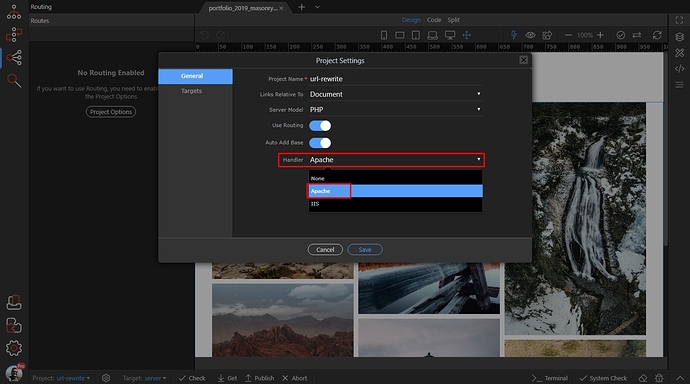
Select the Handler, depending on your server - Apache or IIS:
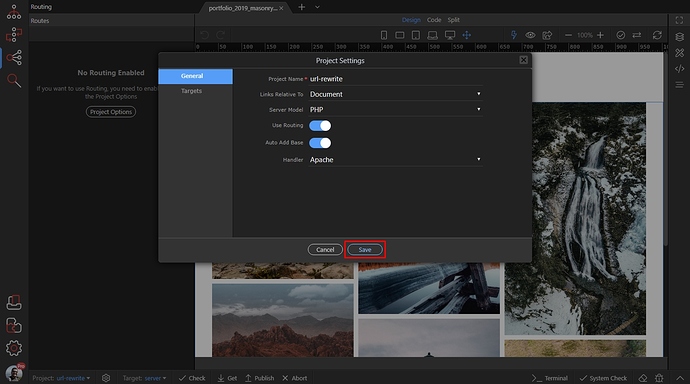
Click save:
Now, select Routes and click the Add New button:
Enter the path for the route, in our case we’d like to use /portfolio/ as a path in the URL:
Once you add the route, its options can be found in the Properties panel. We already entered the path which will be used in our URL:
Then select the page, which will be ‘converted’ to this new path:
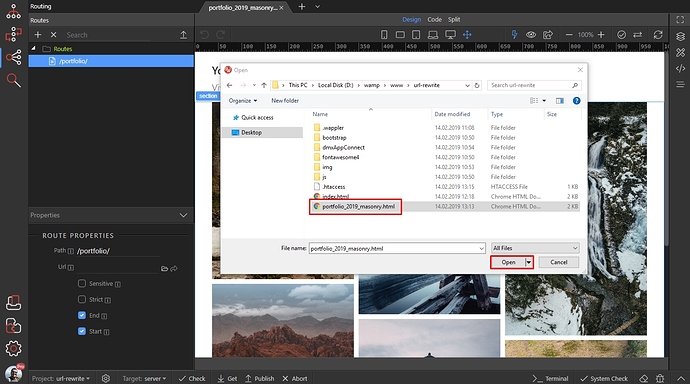
Browse to your page and select it:
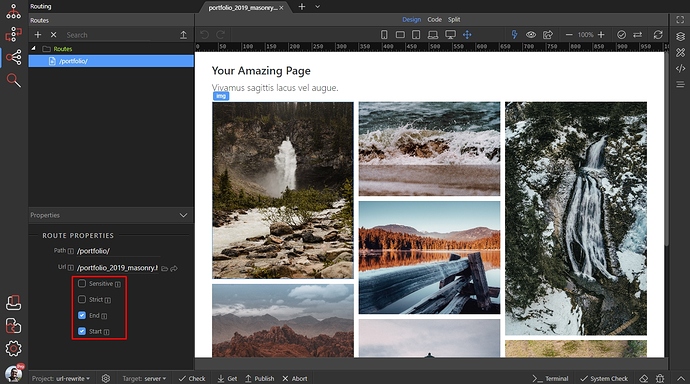
There are a few options you can customize:
- Sensitive - enable this option, if you want to have the path case-sensitive.
-
Strict - allows an optional trailing delimiter to match. This option is useful when you have defied your path like:
/path/(with a trailing slash) and want to allow users load your site with or without the trailing slash in the URL. -
End - enable this option, if you need the path to match exactly to the end of the URL. When enabled, the following URL:
https://someurl.com/portfolio/some-other-param-here/won’t match. -
Start - enable this option, if you need the path to match exactly from the beginning of the URL. When enabled, the following URL:
https://someurl.com/some-other-param-here/portfolio/won’t match.
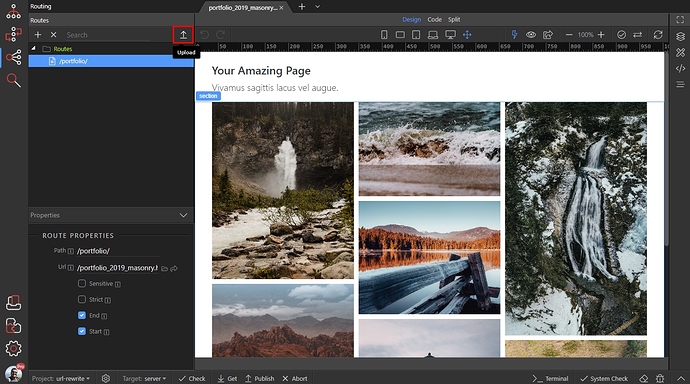
Click the Upload button when you are done, so that the htaccess/web config file gets uploaded to your server:
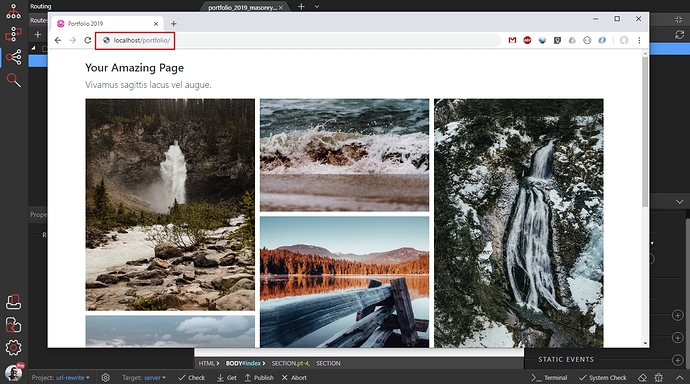
Test your new path in your browser, looks much nicer now:
Advanced Rewriting with URL Parameters
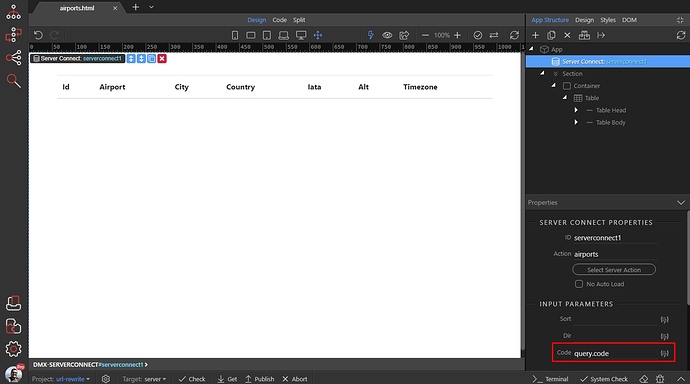
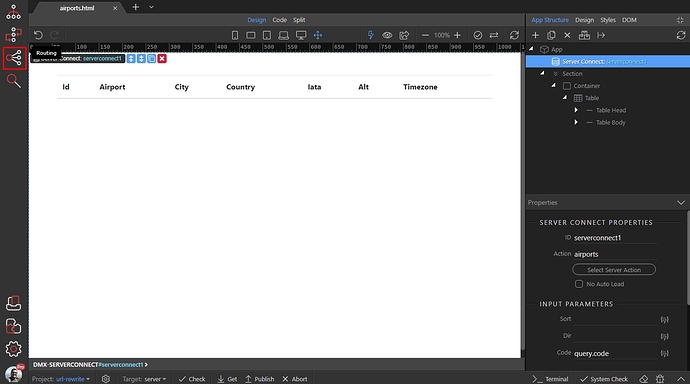
You already know how to do basic URL Rewriting, so here’s a more advanced example, which uses URL parameters. We created a dynamic page and its data is filtered by an URL parameter, called code:
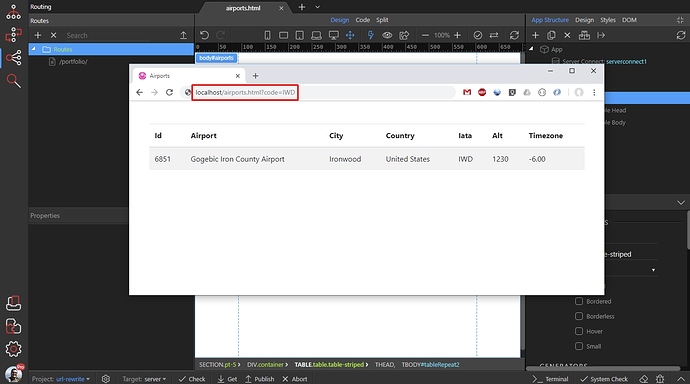
We pass an airport code to our page, using this URL parameter so that we filter the list of airports:
As you can see the current URL is: http://localhost/airports.html?code=XXX but we’d like to convert it to: http://localhost/airport/XXX/
Open the Routing Panel:
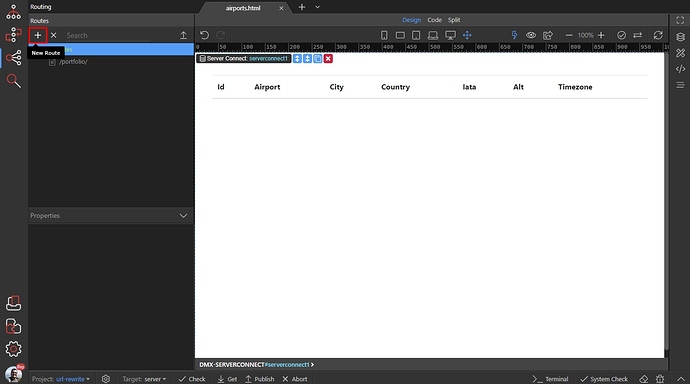
And create a new route:
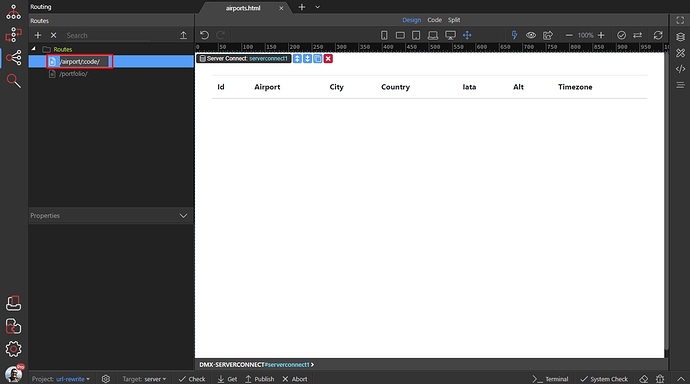
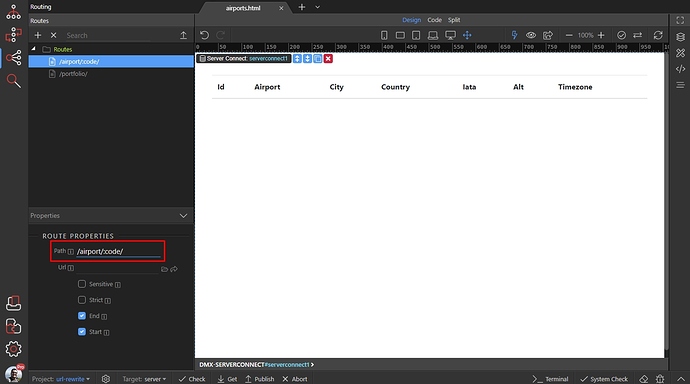
Enter the route to this page and add your URL parameter after it in the following format: /airport/:code/. The URL parameters should be entered exactly how they are defined in the App Structure, with a colon in front of them: :parameter:
You can edit/change this in the Properties panel:
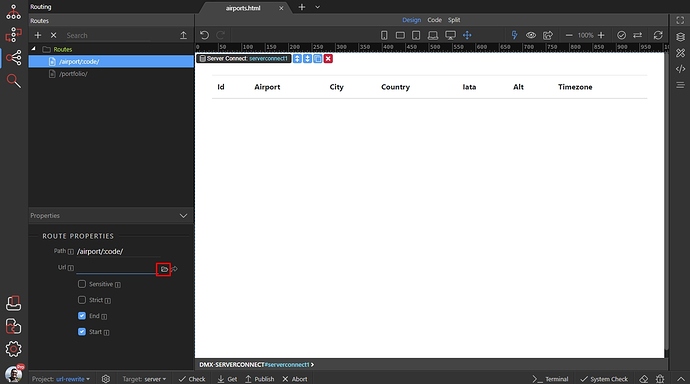
Then select your page:
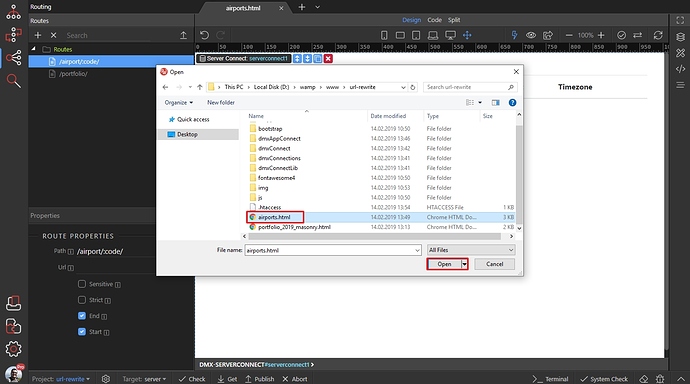
Browse to it and select it:
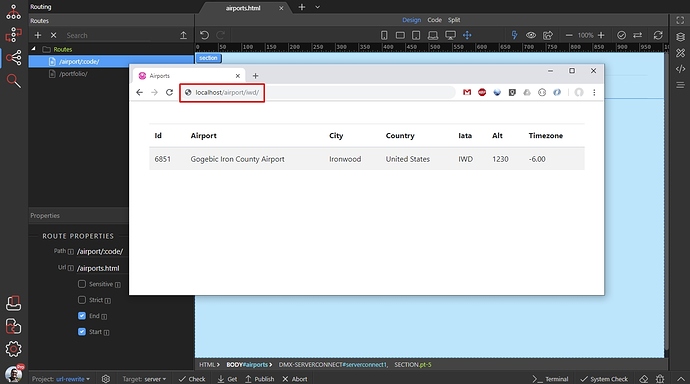
Our URL is now in the following format: http://localhost/airport/IWD/ and the data is filtered by the passed parameter value:
Dynamic Links
We’ve included special link picker for routing, that can be used for simple routing and with advanced routing with dynamic URL parameters.
Simple Routing Links https://someurl.com/path/
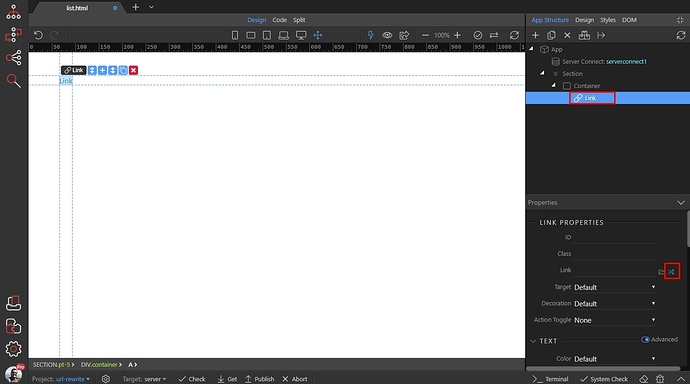
For simple routing (without dynamic URL parameters) use the standard link option in Wappler, just make sure to click the routing icon:
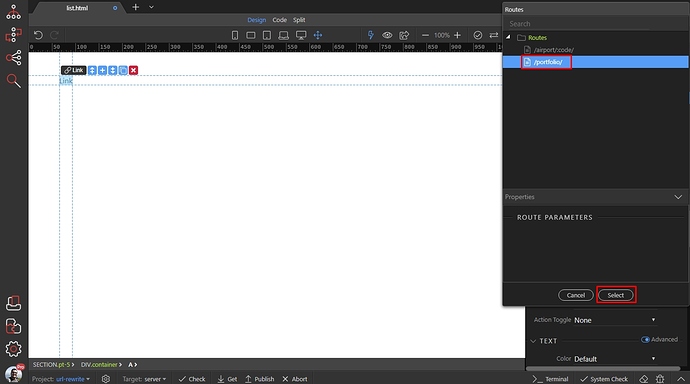
Then select the path from the route picker dialog:
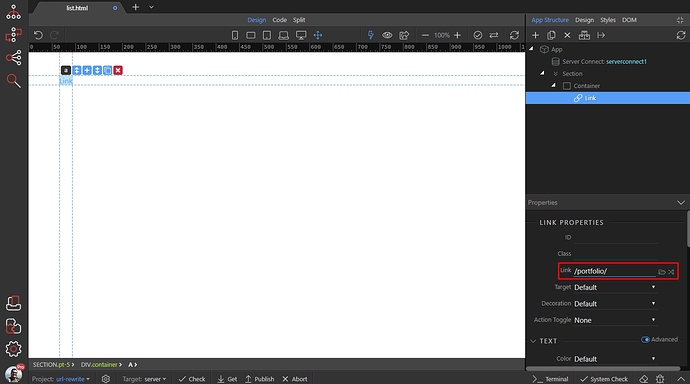
And you are done:
Advanced Routing Dynamic Links https://someurl.com/path/:parameter/
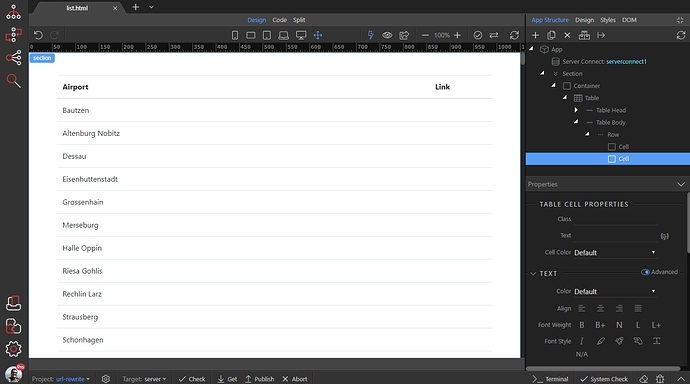
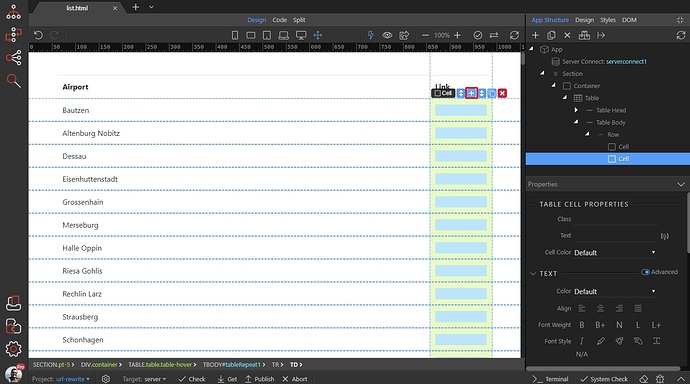
We have a dynamic table, which lists airports. We’d like to use an anchor button to redirect to the details page, which is filtered by an URL parameter. We already set up the routing for the detailed page:
First let’s add an anchor button in the table (or whatever repeat region you are using). Click the add inside button:
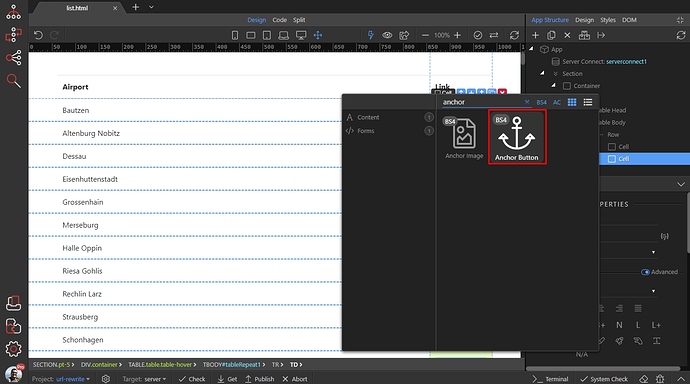
Add anchor button:
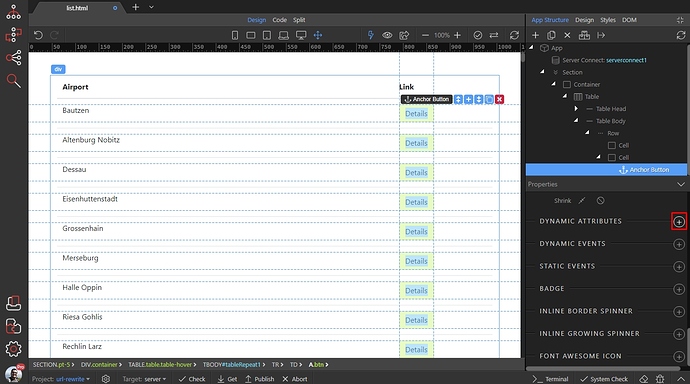
Add new dynamic attribute for the anchor button:
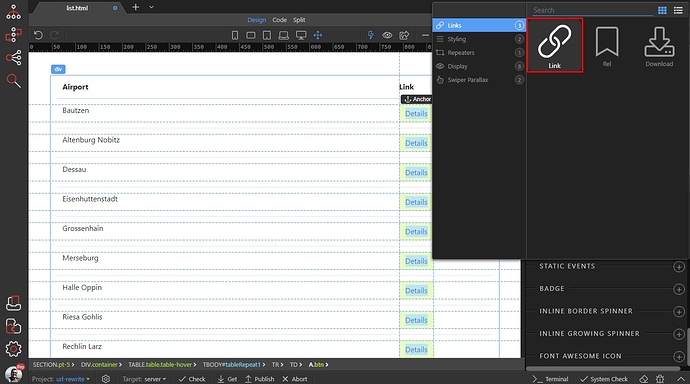
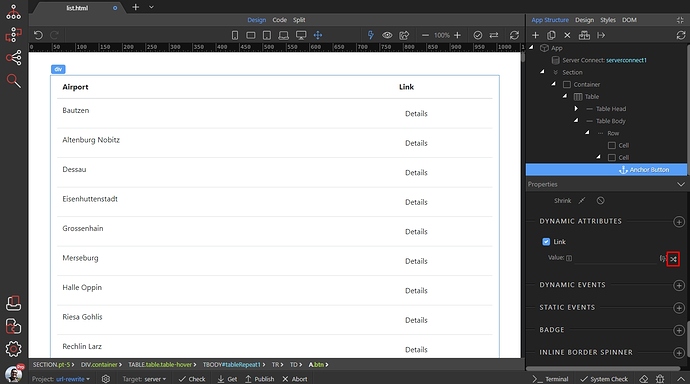
Select Link:
And then click the special routing link icon, for the dynamic link:
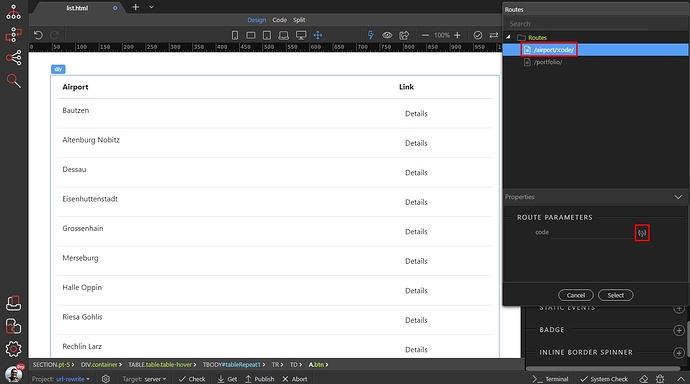
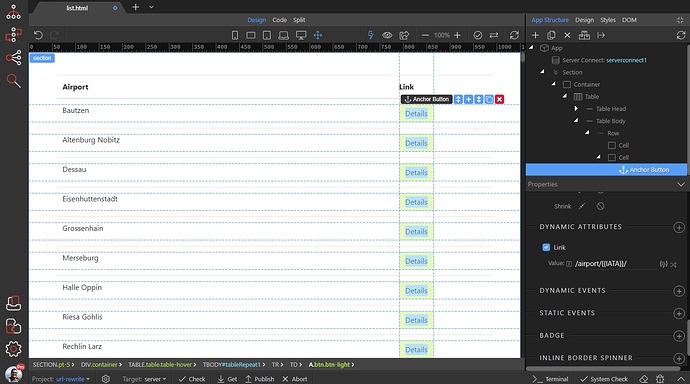
In the route picker dialog, select the routing with your dynamic URL parameter. You will see the parameter options in the properties panel. Click the dynamic data button to select a dynamic value for the URL parameter:
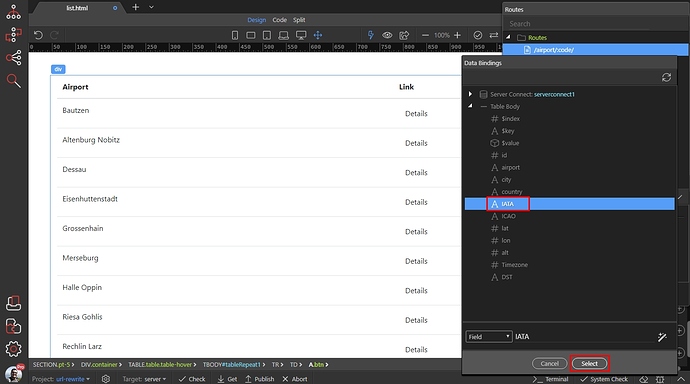
Select the data you want to pass to your details page:
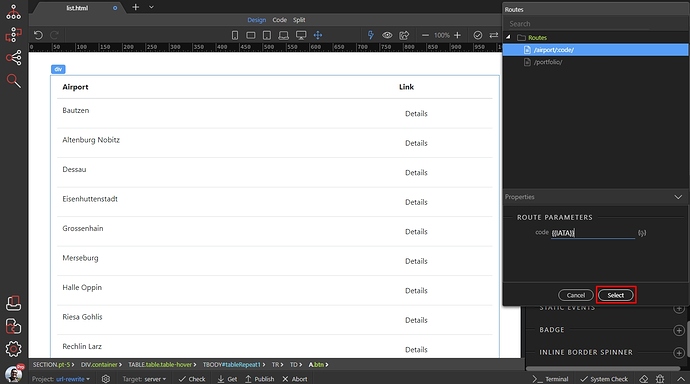
Then click Select:
And you are done! The dynamic routing link has been generated and the dynamic data will be passed to the details page:
NOTE: You need to make sure the required URL rewrite components for your server are installed and enabled.
NOTE: Wappler adjusts the .htaccess file if found locally, so always make sure you have your existing .htaccess file downloaded from your target first. Otherwise Wappler will create a new .htaccess file locally which will overwrite your existing one on upload.