Displaying Dynamic Data on your Pages
After you created your database query let’s bind the data on your page.
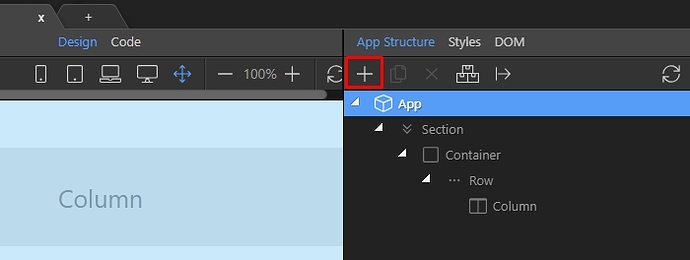
First you need to add the server action containing your database query to your page. Select App in the App Structure and click the add new component button:
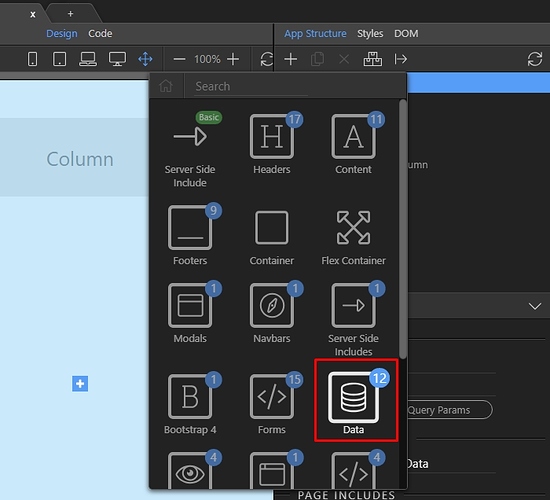
Open the Data category:
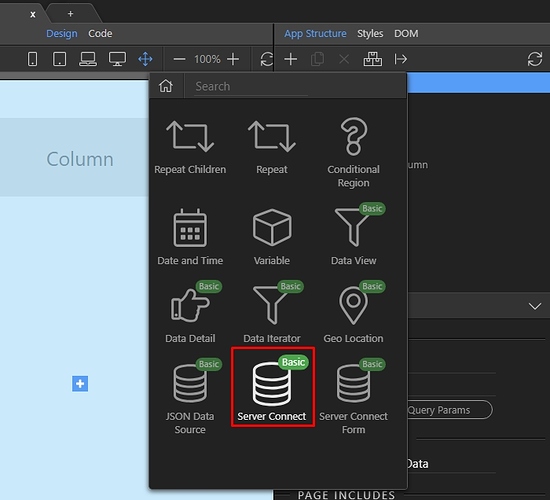
And select Server Connect component:
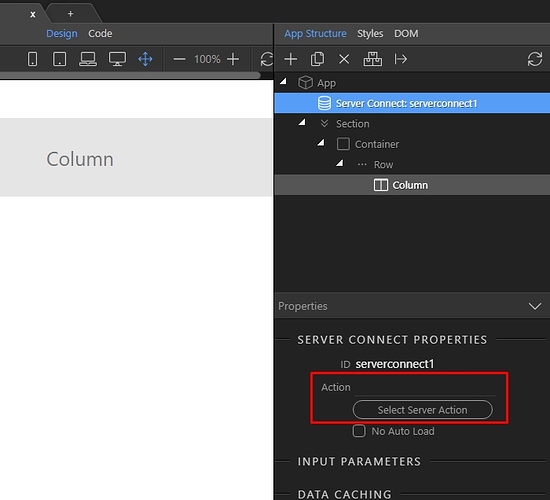
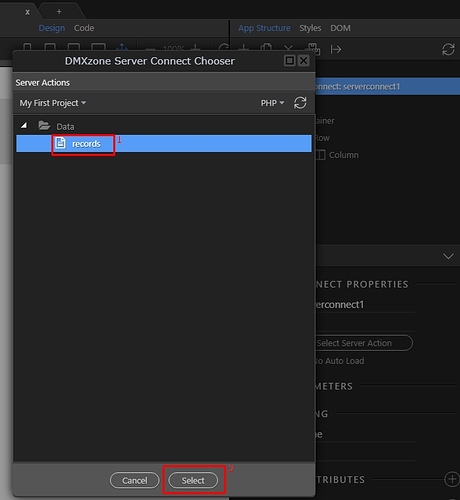
Once you add it, select your server action:
The Server Action picker appears. It shows the server actions defined for your site. Click your server action containing the database query (1) and then click the select button (2):
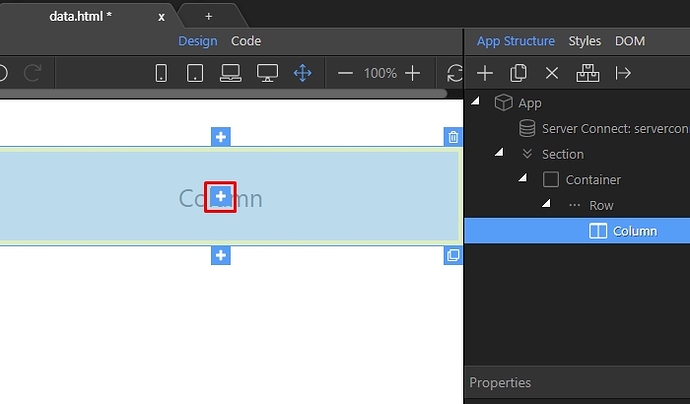
Now when the page loads, the server action with the data will also be loaded. We need to bind the data on the page, so we can see it. We will create a simple data table, showing the query results. We click add component in a column on the page:
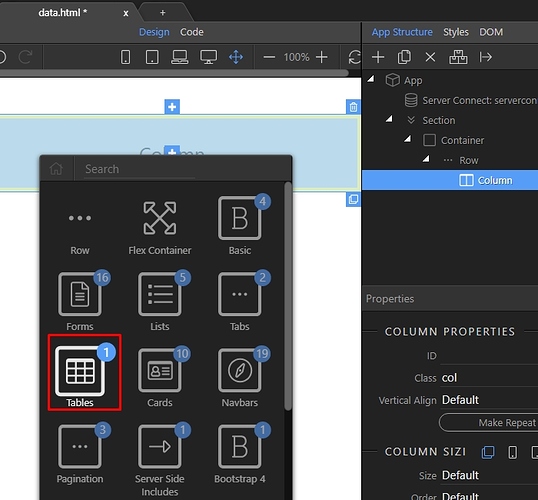
Open the Tables category:
And add a Table:
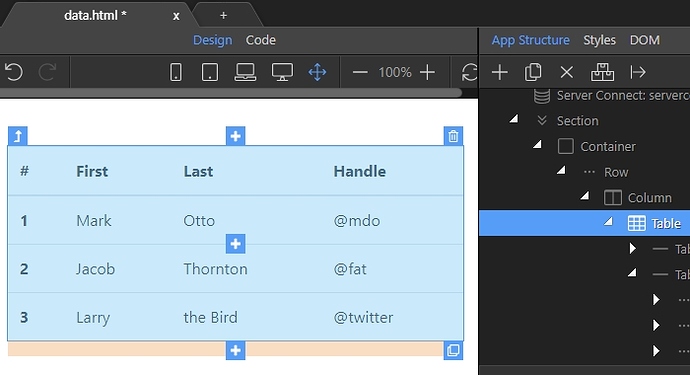
The table contains some dummy static data. You can see it both in design view and in the app structure.
We only need one table row, so we remove the rest of them.
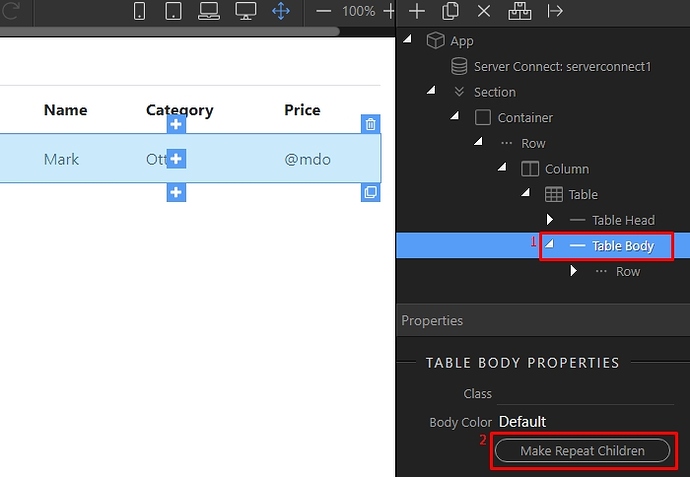
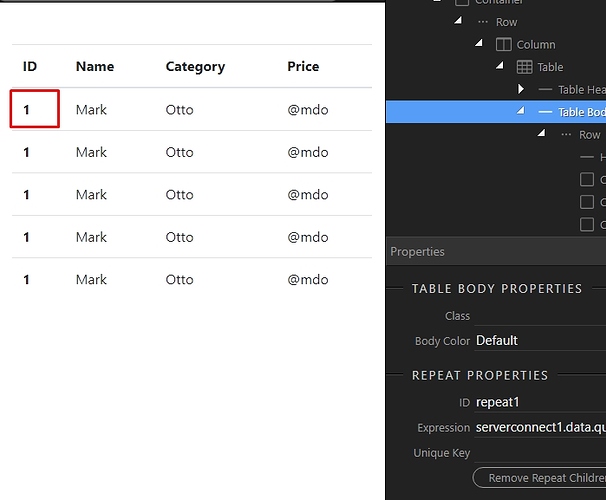
Then, we select Table Body (1) in App Structure and click the Make Repeat Children button (2). Repeat children will repeat the children in a parent>child structure as many times as records are returned by the query. A good example of a parent>child structures are lists (ul/ol), tables (body>row) or any other HTML structure having children elements inside a parent one:
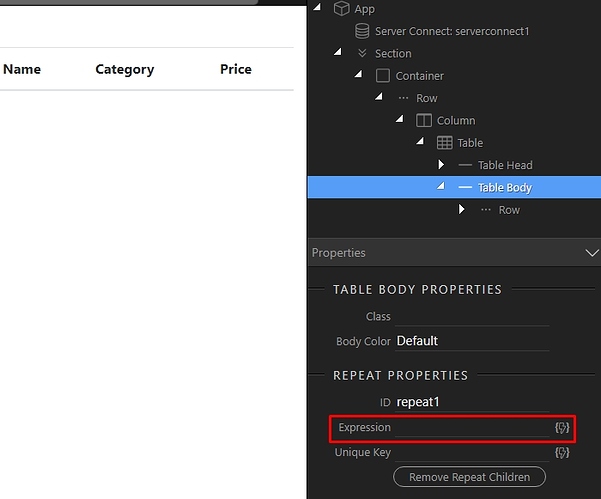
Then, choose an expression for the repeater:
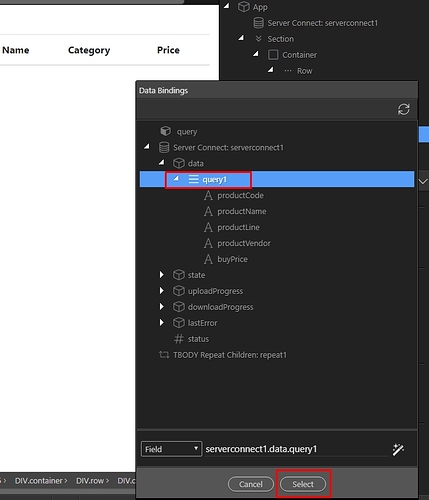
The expression should be the database query in your server action - the one we included on the page. So select the query and then click select.
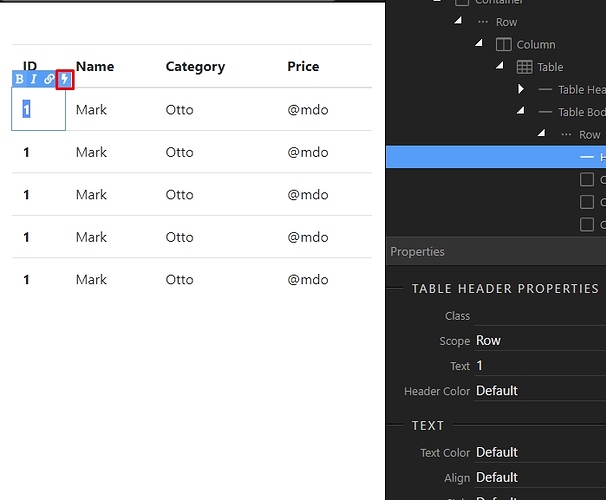
You see the table rows are repeated as many times as records are returned. Table cells have static data, so let’s bind the dynamic data instead. You can do this in two ways - one is to double click in the table cell and select the text:
And then click the dynamic data button:
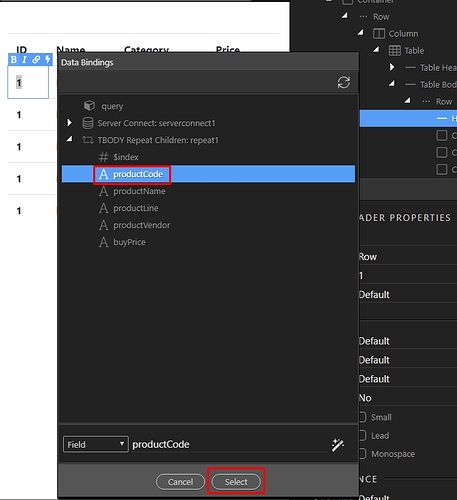
Then under the repeat component select the binding which you want to insert in this cell:
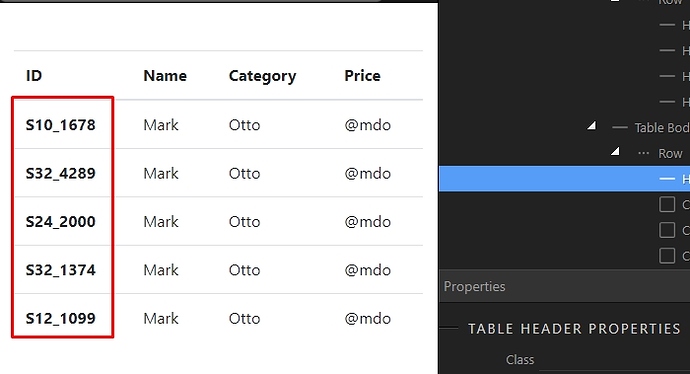
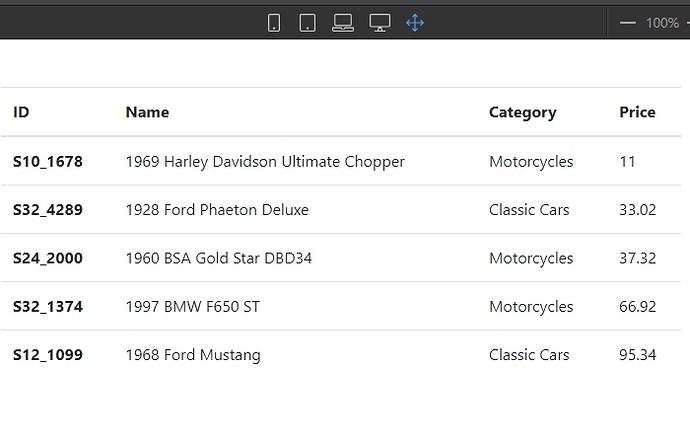
You can see your data rendered immediately:
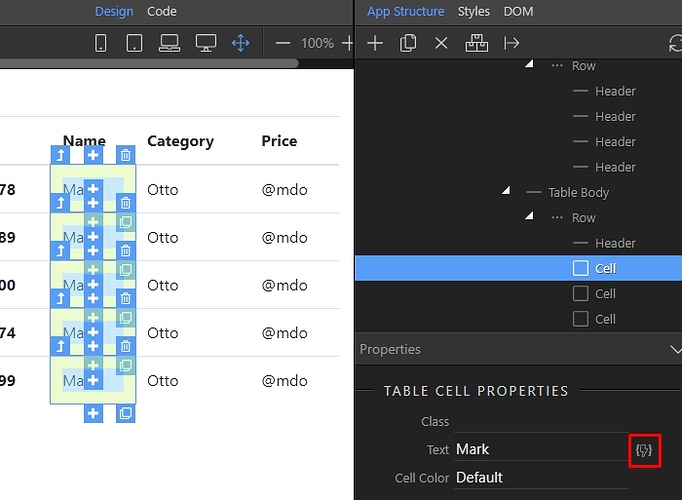
The other way is to select the cell in the App Structure, and then use the dynamic data picker for Text:
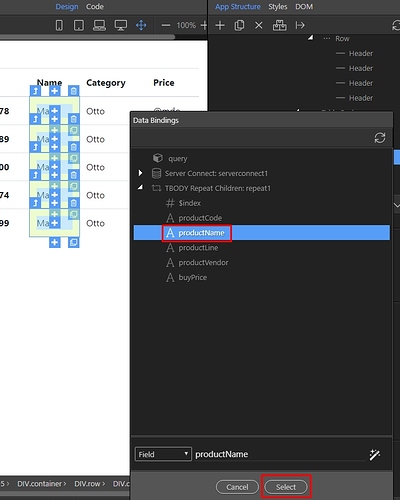
Then just select the binding you need here, and click Select:
Do this for all of your table cells. Once you finish binding the data, you will see it rendered in Design View: