Using Bootstrap 4 Toasts
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. You can use the Toasts component in order to show some information to your users, when a specific dynamic event runs.
In this example we will show you how to apply the toasts on button click, but they can be used with any of the Dynamic Events available in App Connect - on server action success/error, when server action data loads etc.
Including the Toasts Component on your page
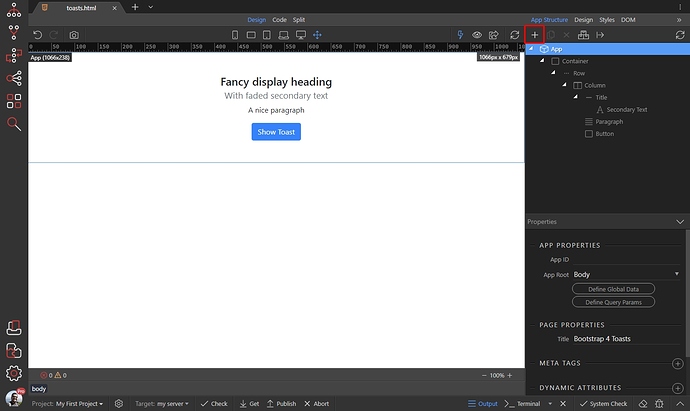
The first thing we need to do is to add the Toasts Component on the page. Select App and click the add new button:
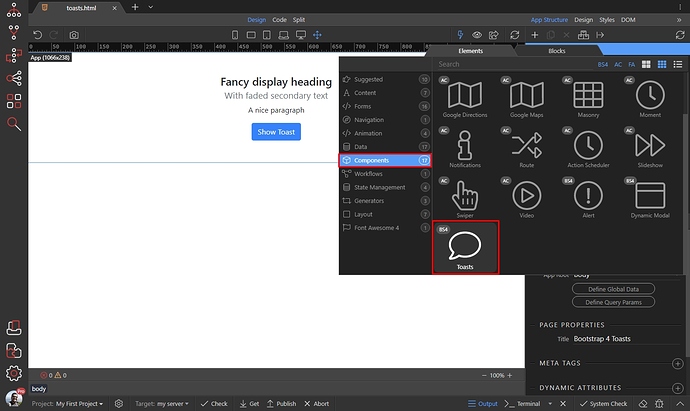
Open Components and select Toasts:
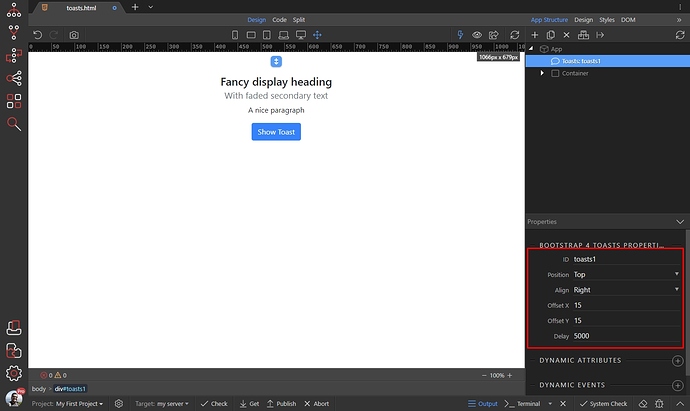
You can find the global options of the Toasts Component in the properties panel. Here you can adjust the Position - Top or Bottom, Align - Left or Right, Horizontal and Vertical Offsets in pixels and the Hide Delay in milliseconds. These options will be applied to all the toasts which you call on the page:
Running a Toast Notification
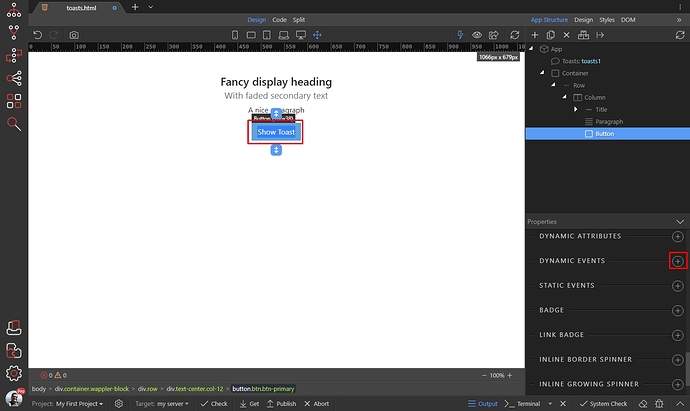
The Toasts can be called via Dynamic Events. In our example this is on clicking the button. Select the button and add new Dynamic Event:
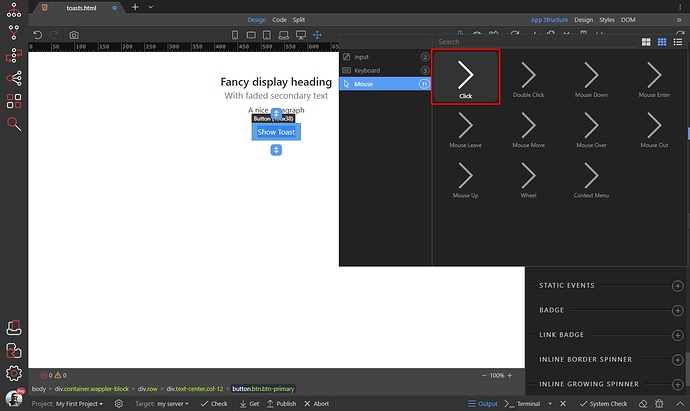
Select Mouse > Click:
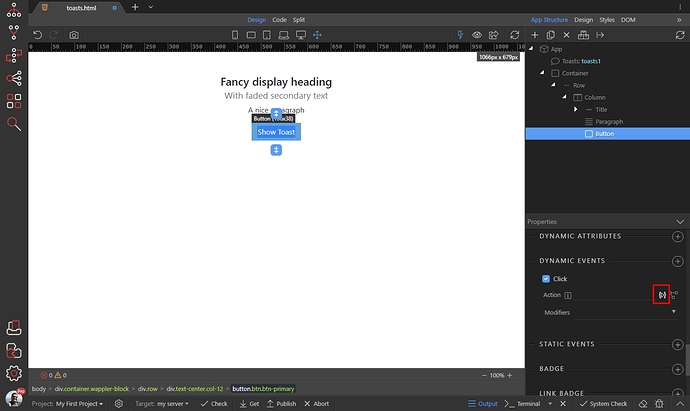
Click the dynamic Action Picker button:
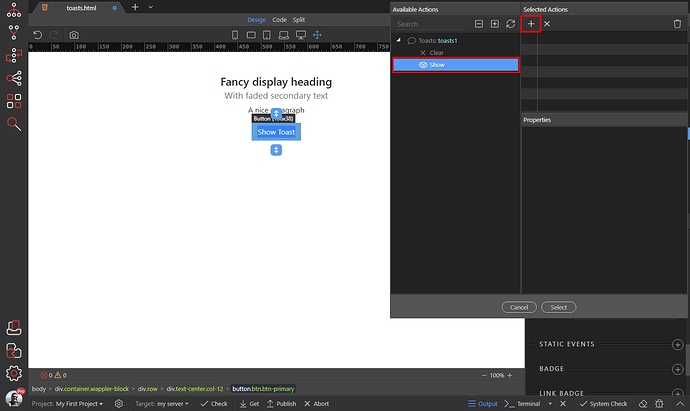
Under the Toasts Component select Show and click the Add button:
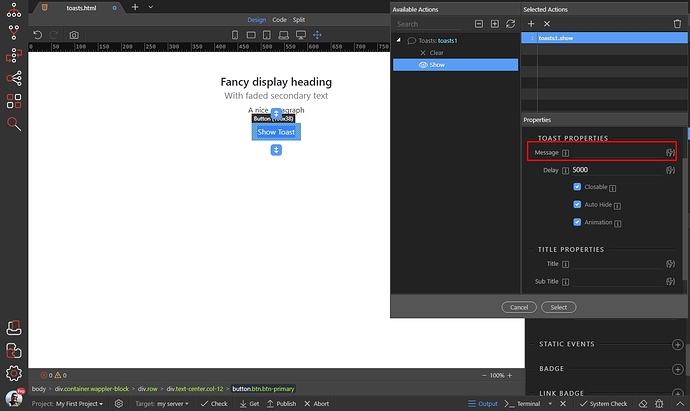
The toasts component consists of a Title and a Message body.
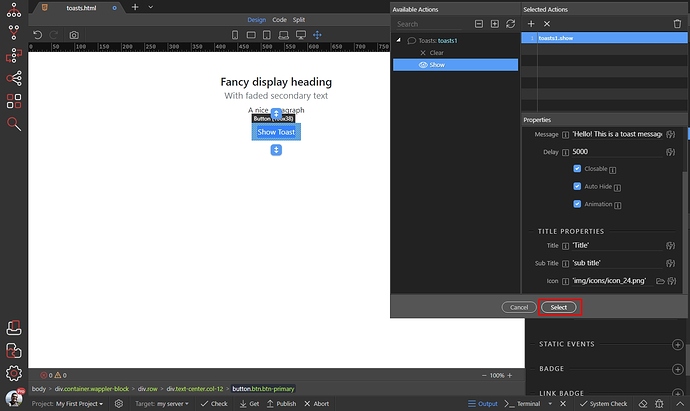
Let’s add the message text. If you want to show dynamic data, use the dynamic data picker to select it. If you want to show static text, you must wrap it in single quotes: 'Your static text' :
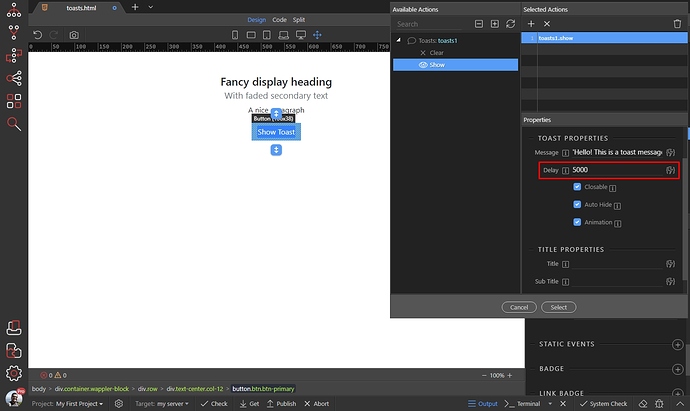
Set a custom delay timeout option in milliseconds. This is the timeout after which the Toast should be automatically hidden if the Auto Hide option below is enabled:
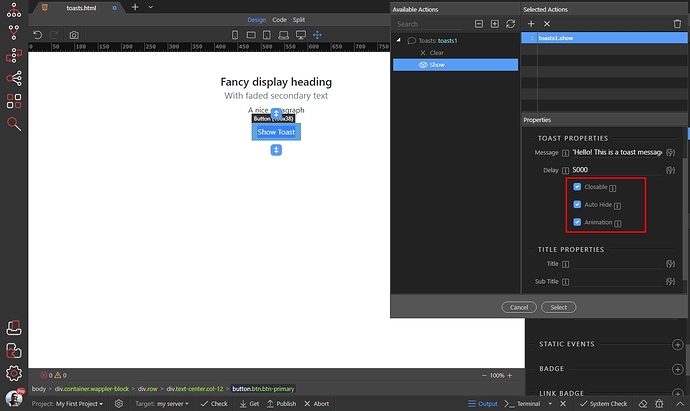
There are a few options which you can customize.
Closable - makes the toast closeable, by showing a close button.
Auto Hide - automatically hides the Toast after the specified delay.
Animation - applies a fade transition to the Toast
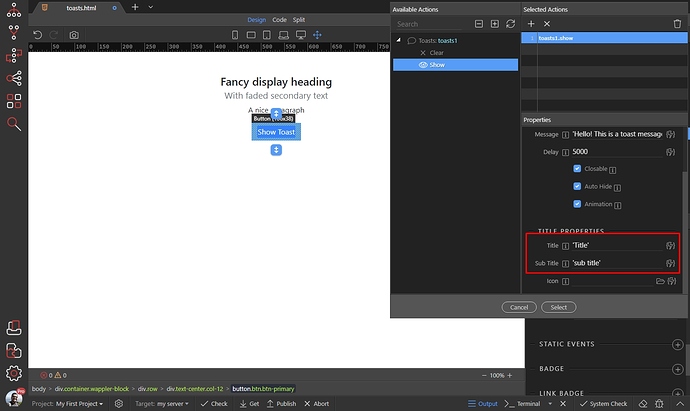
You can add a Title and Subtitle to the Toast. Both are not mandatory, but we recommend adding a title for your toasts for better user experience. The subtitle can be used for some additional information. Both can be static or dynamic - don’t forget that you need to wrap the static content in single quotes:
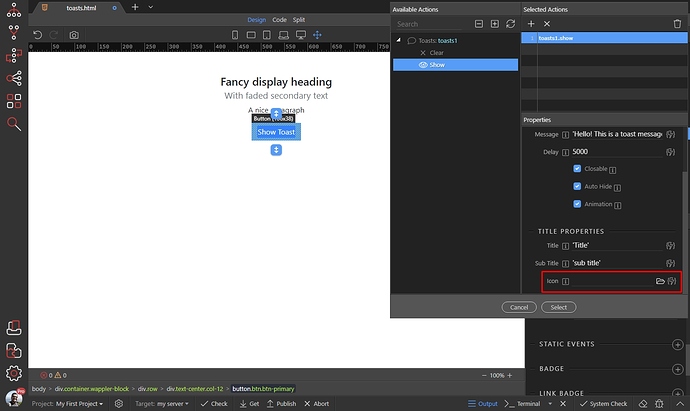
You can add an icon or image to the toast header. The icon size is set to 20x20px so if you select a bigger image, it will be scaled down. Here you can also browse to a static image or select a dynamic one:
Click select when you are done:
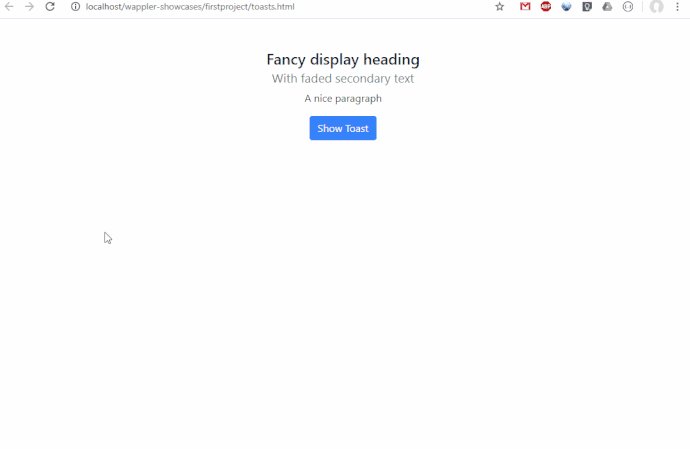
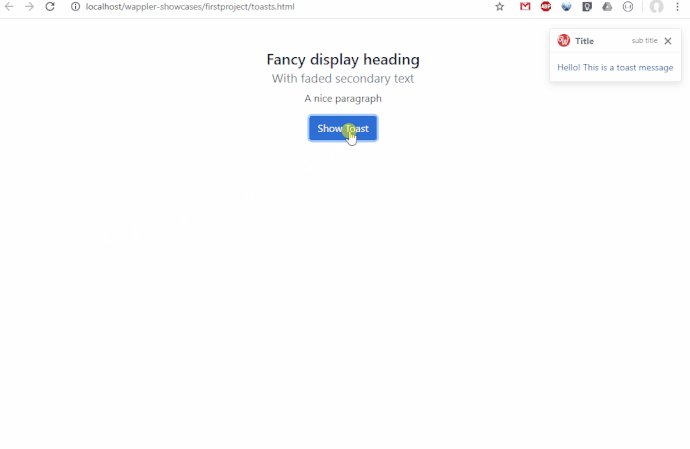
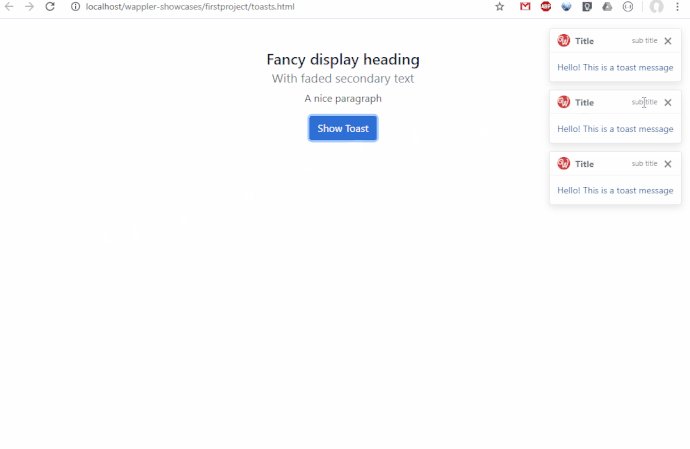
You are done, here’s the result: